cookie ,session Storage, local storage
Posted 晨落梦公子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cookie ,session Storage, local storage相关的知识,希望对你有一定的参考价值。
先来定义:
cookie:是网站为了标识用户身份存储在本地终端的数据,其数据始终在APP请求中存在,会在服务器和浏览器中来回传递
数据大小不超过4k,
可以设置有效期,过了有效期自动删除
session Storage和local Storage 不会自动把数据发给服务器,仅在本地保存,
数据大小可达到5M
存储时间久,不会自己消失,必须自动删除
local Storage:会随窗口关闭而删除
代码:
1 $(function () { 2 $(document).click(function (e) { 3 4 var e = e || event; 5 6 var data = $("<p></p>"); 7 data.text(localStorage.num); 8 data.css({ 9 position: "absolute", 10 top: e.pageY, 11 left: e.pageX 12 }); 13 $("body").append(data); 14 15 if (localStorage.num) { 16 localStorage.num = Number(localStorage.num) + 1; 17 18 } else { 19 localStorage.num = 1; 20 } 21 }) 22 23 });
代码效果:点击浏览器,自动出现累加的数字且刷新页面,数字不重置。
说明一行代码
var e= e || event
是为了兼容
代码:
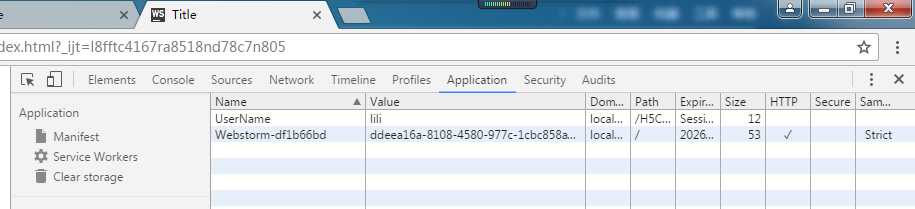
1 (function () { 2 3 document.cookie = "UserName=lili;UserId=18"; 4 var cookieStr = document.cookie; 5 var cookieStrArr=cookieStr.split(";"); 6 var username; 7 for (var i = 0; i < cookieStrArr.length; i++) { 8 var usernameArr = cookieStrArr[i].split("="); 9 if ("UserName"==usernameArr[0]){ 10 username=usernameArr[1]; 11 break; 12 } 13 } 14 console.log(username); 15 16 })();
效果:

说明一行代码:
"UserName"==usernameArr[0]
这样写要比反过来好,如果中间少个=好可以让编译器强制报错,而不是赋值
以上是关于cookie ,session Storage, local storage的主要内容,如果未能解决你的问题,请参考以下文章