vertical-align 和 line-height关系的一点感想
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vertical-align 和 line-height关系的一点感想相关的知识,希望对你有一定的参考价值。
本篇主要理性的认识一下感性的line-height 与vertical-align之间的纠缠关系 你可以理解为滚床单 如果这样理解 那床要大 而且还经常在床边的地毯上翻滚.. line-height 很任性
而vertical-align却很慈爱 [早离早好啊你]
<p>内的line-height值为默认
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{
background-color: pink;
}
span{ width: 100px; height: 100px; border: 1px solid #000; display: inline-block; }
/*span:nth-child(1){ vertical-align: baseline; }*/ ==========>>> 第一步要加入的vertical-align的值(bottom)
/*span:nth-child(2){ vertical-align: baseline; }*/ ==========>>> 第二步要加入的vertical-align的值(top)
/*strong{ vertical-align: baseline; }*/ ==========>>> 第三步要加入的vertical-align的值(top)
/*em{ vertical-align: baseline; }*/ ==========>>> 第四步要加入的vertical-align的值(bottom)
</style>
</head>
<body>
<p>
<span></span><span>xx</span><strong>xxx</strong><em>XXX</em>eee<i>123</i> //eee为行内隐匿字符节点的显示表示 i元素内的数字始终不谈加任何css 以示对比
</p>
<script>
console.log(document.querySelector(‘p‘)[‘clientHeight‘]) =========>> 通过查看clientHeight来尝试性一探究竟
</script>
</body>
</html>
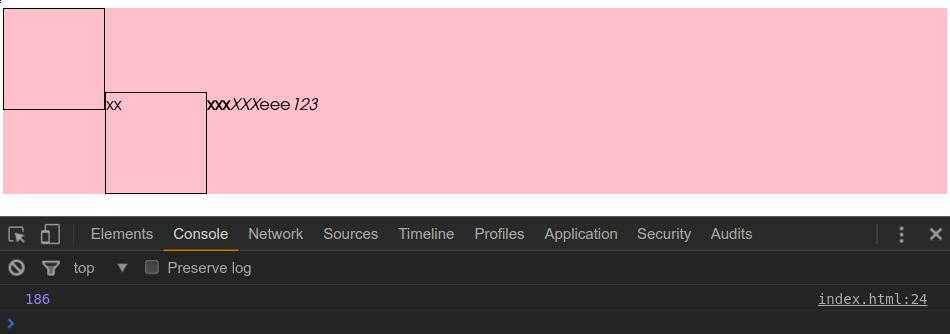
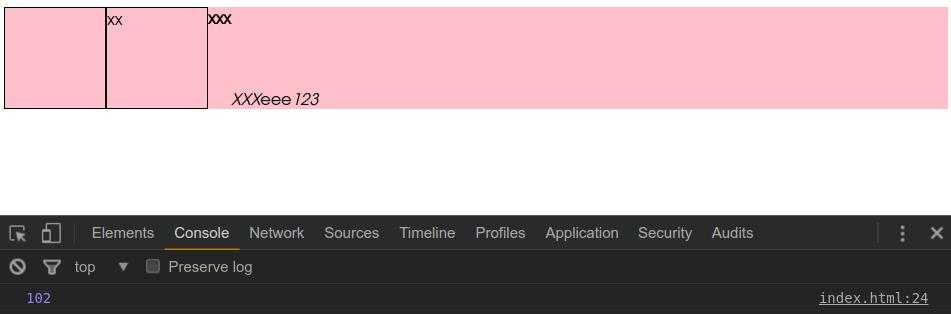
现在的网页表现为:(这里只考虑chrome > 50)

这个时候因为基线对齐而inline-block的span盒子会撑开行高 所以line-height达到了186 PS:看到没有 行高现在已经开始在‘作‘了 因为是初夜 所以还比较低调
多说下为什么会这么表现: 盒子本身的baseline为下边缘 但是如果盒子内有文字 那盒子的baseline会变为内部文字的baseline 而文字的baseline为字母‘x‘的下边缘 所以带
有文字的盒子的下边缘即为盒子内文字‘x‘的下边缘 而因为此时所有元素是baseline对齐 所以呈现出比翼双飞的局面..
span:nth-child(1){ vertical-align: bottom; }
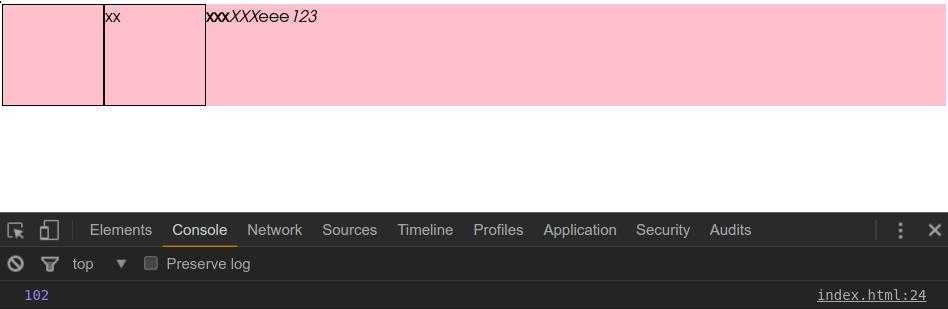
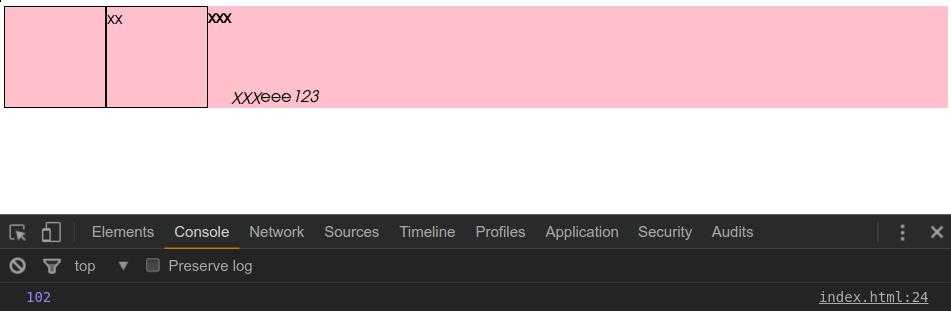
现在的页面表现为:

此时第一个span由于vertical-align为bottom 故与他的盒子下边缘与第二个span盒子的下边缘对齐了
!!但是 从第一副画面可以看到 本来第二个span上面是有大大的空间的哦~ 那第一个span掉下来对齐 为什么上面没有了呢??
个人理解 因为HTML是默认从左上开始渲染的 那现在底部对齐 上面没东西了 HTML就会自作主张 把上部的空间砍掉了! 以至于p元素的背景色(pink)变矮了 那砍掉了什么呢? 这时
候可以看到控制台显示的line-height高度 变成了102了哦 原来砍掉的是84的line-height高度 从旁观者来看 md 行高说都不说就自己搞掉了自己一小半 wtf..
ok 少了也就罢了 那基线是如何变化的呢 不用问 直接从原来的中间变成了现在的上方 也就是数字123的下边缘位置 .. 我擦 连基线位置都改变了 line-height 你就继续‘作‘吧
第二步:
给第二个span添加vertical-align 为top 局部代码为:
span:nth-child(2){ vertical-align: top; }
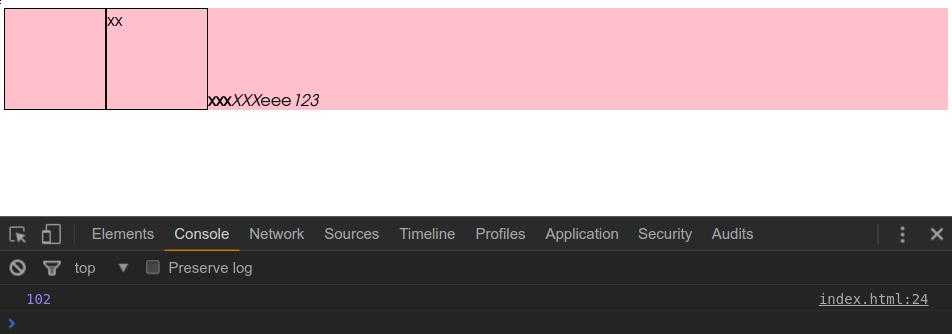
页面表现为:..

!有人说 第二个span搞毛啊 本来经过第一步 第二个span的上边缘不是已经和第一个span的上边缘对齐了嘛 那还top个毛啊
不过 她们还真真的玩出了花样 (比69式更离奇)
从图上可以看出 这次他们确实是底部对齐了(原来也是好嘛) 问题是 他们竟又把上面的行高给撑了起来!!(..) 而又把下面的行高给砍了去 这次加上的行高与第一步砍掉的还一模一样
最直观的表示是 eee123又掉下来了.. 也就是说 表征为line-height(行高)的变化使得基线再一次被玩[有种被扇耳光的感觉].. OK 继续
第三步:
给第一个xxx添加vertical-align 为top 局部代码为:
strong{ vertical-align: top; }
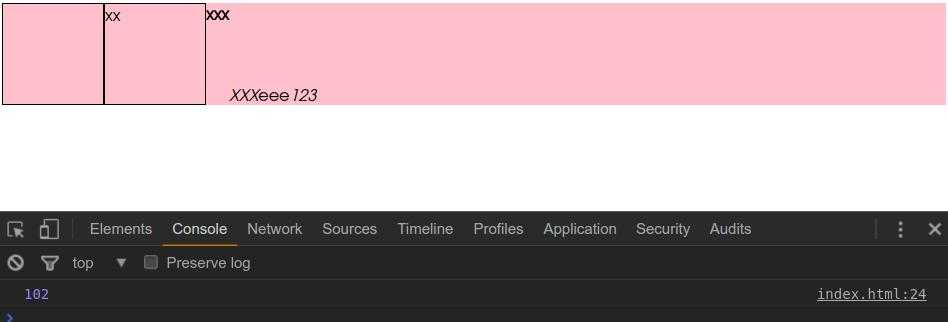
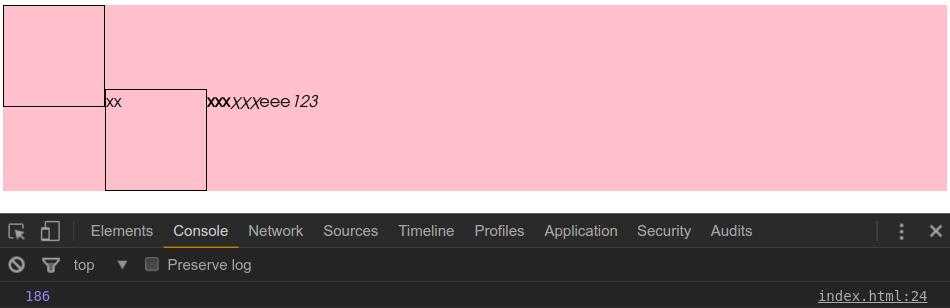
页面表现为:

到了这一步 事情就简单多了 从图中可知 现在的基线接近于p元素的底边缘 而整个的大盒子顶端在span的顶部 所以在<strong>xxx</strong>设置vertical-align:top后 xxx
的顶部对齐了大盒子的顶部
第四步:
给第一个XXX添加vertical-align 为bottom 局部代码为:
em{ vertical-align: bottom; }
页面表现为:

所有元素纹丝未动..
[前方高能]
更改em的显示水平
em{ vertical-align: middle; }
页面表现为:

注意 middle对齐竟然比bottom更往下了! 而baseline与bottom页面表现一致...
这是由于 虽然页面表现 下部的line-height没有了 但在vertical-align的心里 下部的line-height还是一直存在的 用张鑫旭的话说‘心心念念着他的小伙伴 55555‘...
这里上一张图 大概就能明白意思了

上面的图 是页面原始状态下 只调整em元素的vertical-align值为middle的结果 图中清晰显示了middle对齐后em元素的位置
既然middle对齐的是整个大盒子的行高中心位置往下偏移1/2字体的高度 那就说明 在上上张图里 下部去掉的line-height在vertical-align的对齐里还是考虑的
为什么非要考虑呢 我想了想 行高~=content area+上下间距 而间距这东西应该每个元素都有 如果这里不管下面的间距了(下部的line-height) 那别的地方是不是也可以不管呢---
-当然不行 因为虽然这样看起来会难以理解一些 但是如果没有间距 那整个页面会更加的难以布局和理解.这就做到了在HTML布局中即考虑到整体的可操作性 又保证整体页面的紧凑
不至于到处是line-height折腾出的空白.
在打字的同时 隐隐约约可以感到为什么各种标准制定的举步维艰.向css标准制定组织致敬.
********
以上就是这几天对vertical-align line-height 和基线的一些学习心得 纯属个人理解 不对的地方请指正 谢谢! 特别感谢慕课网张鑫旭同学的视频 收益良多 谢谢[本人所写 但最初上传于慕课手记]
********
以上是关于vertical-align 和 line-height关系的一点感想的主要内容,如果未能解决你的问题,请参考以下文章