页面重构总结
Posted DJL箫氏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面重构总结相关的知识,希望对你有一定的参考价值。
此次页面重构反应出来一个问题,那就是实际练得太少, 哎。。。
1 命名问题 之前面命没有什么规律吧,而且名字巨长。参考链接
2 选择器嵌套问题 这次由于使用了sass,用了它的嵌套功能,于是乱用嵌套,导致最后成了这样。.class1 .class2 .class3 .class4。由于之前不知道浏览器是如何读取选择器的,以为和人一样从左到右读。而且还有一个弊端那就是嵌套太深,权重太重,以后想覆盖各样式,那就难了。
3 兼容问题 (线性渐变ie9都还不支持,一些语义化化标签,ie9以下的浏览器是不能识别的,)
1 就是线性渐变等等连ie9都还不支持,所以要用filter来做。参考链接
2 display:inline-block 在ie678之下是表现不正常的,还是会保留换行的特性啊
display:inline-block;
*displlay:inline;
*zoom:1
3 h5的语义化标签 ie78依然不支持,要么不用,要么html5shiv
4 rbga 也是新出炉的
opacity ie8及以下浏览器都是不支持的,一般采用filter来做 http://www.w3cplus.com/content/css3-rgba
5 rem ie9以下也是不行的 用postcss的pxrem来做
6 在ie78下 input框中的文字不是垂直居中,所以要使用line-height 加入hack手段。
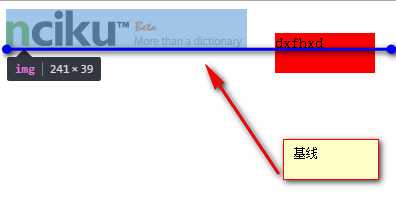
4 终于知道了为什么会有下面这个奇怪现象

看张大神的博客。
5 单行文字溢出 显示省略号
* 单行文字溢出以省略号代替后面的内容
```css
text-overflow: ellipsis;
white-space:nowrap;
overflow: hidden;
```
多行的话,用clamp.js吧。关于其他的方式看这篇文章
6 这次问了一个比较傻逼的问题,为什么我把li设置成display:inline-block后,前面的小圆点不见了。傻逼你改变了别人的默认display:list-item。


里面还有一个list-style-position这个属性。比较重要,大致区别就像上面这样。
7 然后就是bfc,以前一直听别人说起,这次终于看了看
1 里面的块级元素重上到下挨个排列,每个子元素独占一行,之间的垂直距离决定于margin,同一个bfc下的margin会发生重合
2 产生bfc环境的块级元素不会和浮动元素重合
3 子元素的左外边缘和父容器的左内边缘重合(当然也可以是子容器的右外边缘和父容器的右内边缘重合)
4 产生bfc环境的容器进行高度计算时,内部浮动的子元素的高度也会被计算。
而bfc的特点就是相对独立,里面的元素在布局上不会影响到外面同样外面也不能影响到里面。所以bfc里面的子div该怎么布局就怎么布局
。只有位于同一bfc环境下margin才有可能重叠,而现在父容器位于根元素的bfc环境下,而子容器位于父容器产生的bfc环境之下,不会受影响。
根据上面的特性
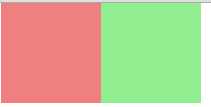
<div style="width: 100px;height: 100px;background: lightcoral;float:left"></div> <div style="width: 100px;height: 100px;background: lightgreen;overflow:hidden"></div>

我们可以看到这两个div并没有因为浮动而重叠在一起,这就是上面的第二点,因为overflow不为visible的元素就会产生bfc的环境。
那么有哪些条件是会产生bfc环境呢
根元素
float属性不为none
position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex
overflow不为visible
所以我们在清除浮动的时候,常常看见给浮动元素的父元素添加一个overflow:hidden;实际上是让父元素产生了bfc环境,然后根据bfc特性第四点
那么父元素的高度就不会塌陷。
bfc确实解决了我很多疑惑,原来就只知道css要这么写,会达到这样一个效果,至于为什么不清楚
.clearfix { zoom:1; /* IE < 8 */ }
比如上面为什么要写zoom:1而且注释IE<8,那是因为ie8以前没有bfc,只有与此类似的haslayout,其中一个触发的方法就是zoom:1。
8
在判断是否为ie浏览器过程中,由于ie11趋向标准,很多属性判断方法都失效,例如window.attachEvent方法、Navigator.appName方法
在ie11之前Navigator.appName返回的都是Microsoft Internet Explorer ie11和其他浏览器一样返回的都是Netscape。
最后通过navigator.userAgent 返回的字符串中是否包含Trident来做。
9 在使用clean-css 这个插件时,默认配置会把hack干掉 所以要加上下面的配置,详情参考:gulp-minify-css
{ "compatibility": "ie7" }
10 就是gulp 下的任务串行。我们在使用gulp进行文件监听的时候,监听到了变化执行任务[task1,task2],启动任务是串行的,但是执行却是并行的,如果task1和task2有依赖关系就不要这么写。这是个坑
11 静态文件服务器 anywhere 在使用gulp的livereload插件,来达到自动刷新浏览器时,我们必须要一个本地的静态服务器。用这个anywhere
目前能想到的就是这么多了,感觉收获还是很多的。
以上是关于页面重构总结的主要内容,如果未能解决你的问题,请参考以下文章