用switch函数根据选择不同的radio出现不同的视图
Posted wxw婉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用switch函数根据选择不同的radio出现不同的视图相关的知识,希望对你有一定的参考价值。
html代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#content #contentmain table tbody tr td {
border:0;
height:28px;
}
#content #contentmain table{
text-align: left;
width:100%;
}
.tabel_2{padding:10px;}
.coninf table td{line-height: 30px;}
.coninf table{width: 100%;line-height: 25px;border-collapse: collapse;}
.wxw-table{margin-bottom: 10px;}
.wxw-table td{border: 1px solid #c5c5c5;height: 28px;text-align: center;}
</style>
<script src="http://code.jquery.com/jquery-1.4.1.min.js"></script>
</head>
<body>
<div id="content">
<div id="contentmain">
<form>
<table class="tabel_2" >
<tbody>
<tr >
<td><input type="radio" name="time" style="width:20px;" id="year" checked="checked"><label>每年</label><input type="radio" name="time" style="width:20px;margin-left:20px;" id="month"><label>每月</label><input type="radio" name="time" style="width:20px;margin-left:20px;" id="week"><label>每周</label><input type="radio" name="time" style="width:20px;margin-left:20px;" id="day"><label>每日</label></td>
</tr>
<tr>
<td class="year">
<select style="width:40px;">
</select>
<label>月</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>天</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>时</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>分</label>
</td>
<td class="month" style="display:none">
<select style="width:40px;">
</select>
<label>天</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>时</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>分</label>
</td>
<td class="week" style="display:none">
<select style="width:40px;">
<option>星期一</option>
<option>星期二</option>
<option>星期三</option>
<option>星期四</option>
<option>星期五</option>
<option>星期六</option>
<option>星期天</option>
</select>
<select style="width:40px;margin-left:20px;">
</select>
<label>时</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>分</label>
</td>
<td class="day" style="display:none">
<select style="width:40px;">
</select>
<label>时</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>分</label>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</body>
</html>
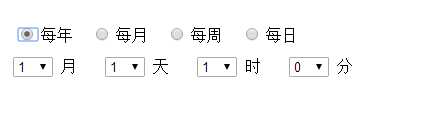
界面如下图:

js代码:
<script type="text/javascript">
//radio按钮选择事件
$("input[name=time]").click(function(){
showCont();
});
//根据不同的选择显示不同的视图
function showCont(){
switch($("input[name=time]:checked").attr("id")){
case "year":
$(".year").css("display","table-cell").siblings().css("display","none");
break;
case "month":
$(".month").css("display","table-cell").siblings().css("display","none");;
break;
case "week":
$(".week").css("display","table-cell").siblings().css("display","none");;
break;
case "day":
$(".day").css("display","table-cell").siblings().css("display","none");;
break;
default:
break;
}
}
视图如下:




</script>
以上是关于用switch函数根据选择不同的radio出现不同的视图的主要内容,如果未能解决你的问题,请参考以下文章