font拓展字体
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了font拓展字体相关的知识,希望对你有一定的参考价值。
最近接触了一个将字体拓展的方法,感觉很不错,所以积累一下。
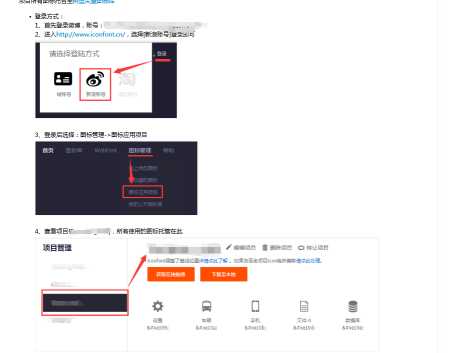
最近接触的项目一直再用antd,它本身已经提供了很多图标,但是依然不够用,所以需要我们拓展出来一些。

当我们下载到本地之后,就会有几个文件,我们只需要将这几个文件引入到项目中,就可以使用了
.iconfont-mixin() {
&:before {
font-family:"anticon","anticon_user" !important;
}
}
//上面的方法可以将anticon字体拓展出来,变成原来的anticon和anticon_user的并集,这一句很关键,可以覆盖less的所有字体文件
@font-face {font-family: "anticon_user";
src: url(‘iconfont.eot?t=1466754517‘); /* IE9*/
src: url(‘iconfont.eot?t=1466754517#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */
url(‘iconfont.woff?t=1466754517‘) format(‘woff‘), /* chrome, firefox */
url(‘iconfont.ttf?t=1466754517‘) format(‘truetype‘), /* chrome, firefox, opera, Safari, android, ios 4.2+*/
url(‘iconfont.svg?t=1466754517#anticon_user‘) format(‘svg‘); /* iOS 4.1- */
}
.anticon_user {
font-family:"anticon_user" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.anticon-setting:before { content: "\e109"; }
.anticon-bus:before { content: "\e10a"; }
.anticon-mobile:before { content: "\e10b"; }
.anticon-file-text:before { content: "\e10d"; }
.anticon-database:before { content: "\e10e"; }
.anticon-cloud-upload-mid:before { content: "\e10f"; }
.anticon-dashboard:before { content: "\e110"; }
.anticon-medicine-o:before { content: "\e100"; }
.anticon-tip-o:before { content: "\e101"; }
.anticon-earth-o:before { content: "\e102"; }
.anticon-box-o:before { content: "\e103"; }
.anticon-calendar-o:before { content: "\e104"; }
.anticon-money-o:before { content: "\e105"; }
.anticon-pencil-o:before { content: "\e106"; }
.anticon-voice-o:before { content: "\e107"; }
.anticon-sign:before { content: "\e108"; }
const menuIcon = {
"1": "dashboard",
"2": "database",
"3": "mobile",
"4": "bus"
}
<Icon type={menuIcon[4]}/>
就可以将这个图片拓展出来,因为antd本身封装会将Icon的type="xxx",变成class="anticon-xxx",所以就可以拓展出来了。
以上是关于font拓展字体的主要内容,如果未能解决你的问题,请参考以下文章
CSSCSS 文本样式 ① ( font 字体设置 | font-size 字号大小设置 | font-family 字体设置 | Unicode 编码字体名称 )