easyUI 展开DataGrid里面的行显示详细信息
Posted fiting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyUI 展开DataGrid里面的行显示详细信息相关的知识,希望对你有一定的参考价值。
http://blog.csdn.net/yanghongchang_/article/details/7854156原著
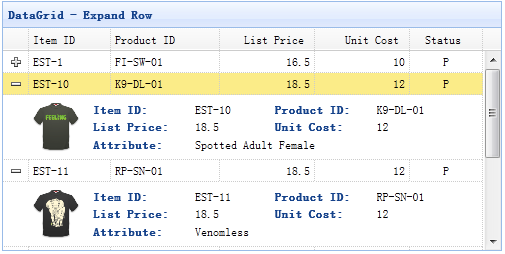
datagrid 可以改变它的view(视图)去显示不同的效果.使用详细视图,datagrid可以显示展开按钮("+" 或者 "-")在数据行的左边,用户可以展开一个行去显示一个附加的详细信息.

步骤 1: 创建 DataGrid
- <table id="dg" style="width:500px;height:250px" url="data/datagrid_data.json" title="DataGrid - Expand Row" singleselect="true" fitcolumns="true">
- <thead>
- <tr>
- <th field="itemid" width="60">Item ID</th>
- <th field="productid" width="80">Product ID</th>
- <th field="listprice" align="right" width="70">List Price</th>
- <th field="unitcost" align="right" width="70">Unit Cost</th>
- <th field="status" width="50" align="center">Status</th>
- </tr>
- </thead>
- </table>
步骤 2: 为DataGrid设置详细视图
使用详细视图,切记:引入视图script文件在你的页面的头部.
- <script type="text/javascript" src="http://www.jeasyui.com/easyui/datagrid-detailview.js"></script>
- $(‘#dg‘).datagrid({
- view: detailview,
- detailFormatter:function(index,row){
- return ‘<div id="ddv-‘ + index + ‘" style="padding:5px 0"></div>‘;
- },
- onExpandRow: function(index,row){
- $(‘#ddv-‘+index).panel({
- border:false,
- cache:false,
- href:‘datagrid21_getdetail.php?itemid=‘+row.itemid,
- onLoad:function(){
- $(‘#dg‘).datagrid(‘fixDetailRowHeight‘,index);
- }
- });
- $(‘#dg‘).datagrid(‘fixDetailRowHeight‘,index);
- }
- });
我们定义detailFormatter函数告诉datagrid 如何渲染详细视图,在这种情况下,我们返回一个简单的 ‘<div>‘元素,它将充当最为一个详细内容的容器,
注意:详细信息为空,当用户点击展开按钮(‘+‘),onExpandRow事件将被触发,所以我们可以写一些代码去加载ajax详细内容,最后我们调用fixDetailRowHeight方法去固定行高度,当详细内容加载之后.
步骤 3: 服务器端代码
datagrid21_getdetail.php
- <?php
- $itemid = $_REQUEST[‘itemid‘];
- $content = file_get_contents(‘data/datagrid_data.json‘);
- $data = json_decode($content,true);
- foreach($data[‘rows‘] as $item){
- if ($item[‘itemid‘] == $itemid){
- break;
- }
- }
- ?>
- <table class="dv-table" border="0" style="width:100%;">
- <tr>
- <td rowspan="3" style="width:60px">
- <?php
- echo "<img src=\"images/$itemid.gif\" style=\"height:50px\"/>";
- ?>
- </td>
- <td class="dv-label">Item ID: </td>
- <td><?php echo $item[‘itemid‘];?></td>
- <td class="dv-label">Product ID:</td>
- <td><?php echo $item[‘productid‘];?></td>
- </tr>
- <tr>
- <td class="dv-label">List Price: </td>
- <td><?php echo $item[‘listprice‘];?></td>
- <td class="dv-label">Unit Cost:</td>
- <td><?php echo $item[‘unitcost‘];?></td>
- </tr>
- <tr>
- <td class="dv-label">Attribute: </td>
- <td colspan="3"><?php echo $item[‘attr1‘];?></td>
- </tr>
- </table>
以上是关于easyUI 展开DataGrid里面的行显示详细信息的主要内容,如果未能解决你的问题,请参考以下文章
Easyui Datagrid的Rownumber行号显示问题
Easyui Datagrid的Rownumber行号显示问题
jQuery easyUI easyui-datagrid 选中指定内容的行