手机网页版知乎内容隐藏效果的实现
Posted _Simon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机网页版知乎内容隐藏效果的实现相关的知识,希望对你有一定的参考价值。
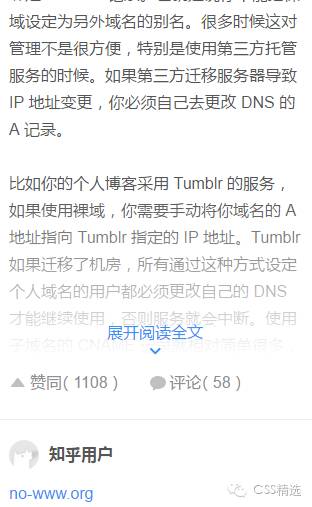
看到一个需求,如下图,知乎手机网页版的一个视觉效果,对内容很长的部分有一个渐变的隐藏的效果,个人觉得这个设计还是很好的,符合手机大小的应用场景,没有一下子显示完全,可以很快的滑倒页面底部,一定程度上减少了滑动时间,用户体验很好,对整个页面有一个大概的预览,强迫症会感觉很爽。

具体怎么实现这个效果,分析一下:
可以看出来是一个渐变的效果,从上往下颜色变白,我们知道在css3中有两种渐变:线性(linear-gradient)和径向(radial-gradient),很明显这里属于线性渐变。
渐变这种效果其实是一个图片的样子,我们可以设置一张上下透明的背景图,定位在文字上,没有渐变之前可以用这种方法。css3有了渐变,我们可以直接使用,渐变可以应用于任何使用背景图片的地方。这意味着在CSS样式中,渐变相当于背景图片。
background-image: linear-gradient(str1,str2,str3);
渐变中共有三个参数,第一个数数表示线性渐变的方向,第二个和第三个参数分别是起点颜色和终点颜色。
方案一:
html:
<div class="show_text">
<p>看到一个需求,如图,知乎手机网页版的一个视觉效果,对问题很长的部分会有被渐变的覆盖的效果,个人觉得这个设计还是很好的,符合手机大小的应用场........</p>
</div>
<div class="mask"></div>
CSS:
body{
position: relative;
}
.show_text{
width: 620px;
margin:0 auto;
}
.mask{
width:620px;
position: absolute;
top:0;
height: 71px;
background-image: -webkit-linear-gradient(top, hsla(0,0%,100%,0), #fff);
background-image: -moz-linear-gradient(top, hsla(0,0%,100%,0), #fff);
background-image: -o-linear-gradient(top, hsla(0,0%,100%,0), #fff);
background-image: linear-gradient(top, hsla(0,0%,100%,0), #fff);
}
效果图:


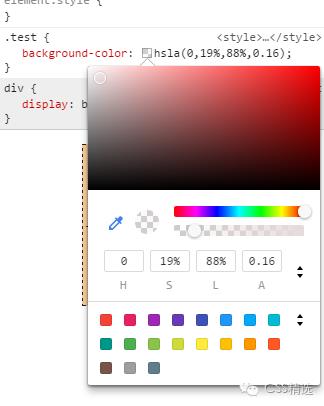
hsla(0,0%,100%,0) 也可以使用 rgba(255,255,255,0)代替;
对hsal比较陌生可以点击【第169期】背景透明,文字不透明的解决方案
参看有关rgba()和hsal()的应用介绍
首先我们找个巨人,然后站在他的肩膀上
方案二:
在几年前张大神的博客中也有类似的效果,他写的效果是对文字本身进行渐变,也是一种思路,借鉴过来使用,字体颜色为黑色,可以设置黑色到白色的上下渐变。
p{
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgb(25, 27, 25)), to(rgb(245, 244, 244)));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
后两种属性兼容性不是很好。
chrome下效果图

视觉上差别不是特别大
推荐使用方案一。
后记:
在这个大前端时代,相比各种火热的前端框架,CSS虽简单,也是容易被忽略,想要对CSS有一个比较深的掌握也是需要下大功夫的。在追赶大潮趋势下,我们也要打好深厚的基础,js也是,万变不离其宗。
以上是关于手机网页版知乎内容隐藏效果的实现的主要内容,如果未能解决你的问题,请参考以下文章