翻译: TypeScript 1.8 Beta 发布
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了翻译: TypeScript 1.8 Beta 发布相关的知识,希望对你有一定的参考价值。
原文地址:https://blogs.msdn.microsoft.com/typescript/2016/01/28/announcing-typescript-1-8-beta/
今天,我们发布了 TypeScript 1.8 Beta,伴随着 1.8 版本带来了大量的变化。欢迎使用并反馈给我们:send us your feedback. 可以从 Visual Studio 2015, NuGet (Compiler 和 MSBuild task), npm, 或者直接从 source 来获取它.
对于 NPM 用户,请使用下面的命令来获取。
> npm install -g [email protected]
在 VS Code 中,可以下载上面的包,然后使用下面的提示更新 .vscode/settings.json 文件。
"typescript.tsdk": "/some/path/to/node_modules/typescript/lib"
javascript in TypeScript Compilation
在 TypeScript 1.8,TypeScript 编译器可以与 TypeScript 文件一起使用 JavaScript 文件。启用这个特性,仅仅需要添加一个编译选项 --allowJs ,或者在 tsconfig.json 配置文件的 compilerOptions 配置节中添加 “allowJS”: true。这是一个非常棒的特性:
转换 JavaScript 项目到 TypeScript 项目
对于大的项目来说,从 JavaScript 项目转换到 TypeScript 项目意味着风险。对于具体的项目来说,简单地将所有的 .js 文件转换为 .ts 文件会导致大量的编译错误。使得转换过程很不友好。现在,通过允许 TypeScript 编译合并编译 JavaScript 代码,就可以一次一个文件地转换,但是仍然允许编译整个项目。这就使得开发者可以完全掌控转换过程。
使用第三方的 JavaScript 库便可更加容易
为了在 TypeScript 项目中使用现有的 JavaScript 库,开发者不得不使用类型定义 (.d.ts ) 文件,以便 TypeScript 编译器在编译的时候知道你在做什么,而在运行时,是 JavaScript 引擎知道你在做什么。直到你需要打包你的外部脚本库,都没有问题。到打包这一步,开发者需要第三方的打包器,例如 webpack 或者 browserify 等等。使用 TypeScript 1.8,你只需要简单地在项目中包含第三方的 JavaScript 库,编译器将会处理它,包括 Source Map!
琐碎的 JavaScript 处理
使用 JavaScript in TypeScript 编译,TypeScript 编译器可以使用同样的方式来处理 JavaScript 文件。这包括 ES3/ES5,不同类型的模块定义,以及打包。例如,对于使用 TypeScript 编译器进行 ES6 到 ES5 降级转换,你只需要使用下面的命令:
> tsc --allowJs --outDir out target_file.js
扩展的 JSX 支持
经过大量的讨论,TypeScript 1.8 带来了一些关键的改进来扩展 TSX/JSX 的支持。
定制的 JSX 工厂
伴随 React ,JSX 语法已经不仅仅用于 React。JSX 工厂允许重写默认的 React 工厂。伴随 --jsx react 使用新的编译标志 --reactNamespace <factory_name> ,TSX 的作者现在可以控制工厂的名称。
无状态功能组件
在 React 0.14 中,无状态的功能组件是一个新概念,已经被大量采用。从 TypeScript 1.8 开始,我们在 TSX 文件中支持无状态的功能组件。
interface GreeterProps { name: string; } class Greeter extends React.Component<GreeterProps, {}> { render() { return <div>Hello, {this.props.name}</div>; } } //stateless functional component SimpleGreeter let SimpleGreeter = ({name = ‘world‘}) => <div>Hello, {name}</div>;
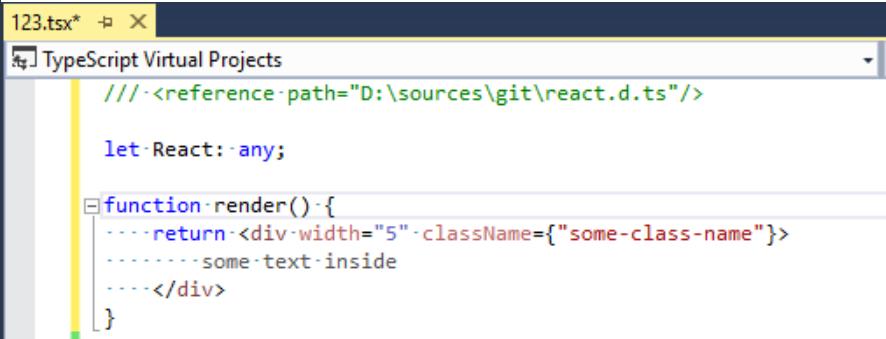
在 VS2015 中的语法高亮
伴随着 Visual Studio 中的 TypeScript 1.8 更新,JSX 现在可以获得代码分类和着色的改进。

TypeScript Nuget 包
长期以来,我们的一些用户要求提供官方的 TypeScript Nuget 包,从 1.8 Beta 开始,每个版本我们将会通过 Nuget 分发 TypeScript 编译器和 MSBuild 任务,包的链接如下:
另外,我们还会在 MyGet 提供TypeScript 的每日构建。虽然不提供 build, 但是你可以方便获取,让我们知道你的想法。你可在这里找到 build:here.
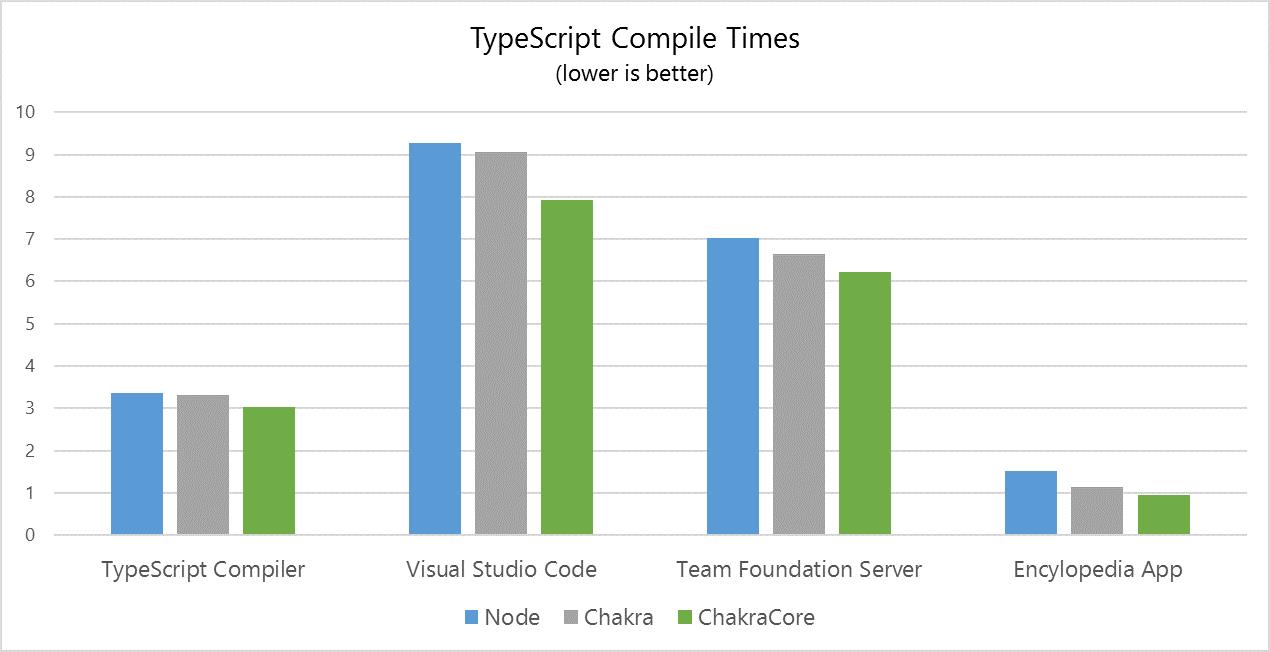
Chakra Core + TypeScript
我们一直在努力提高 TypeScript 编译器的性能,在 Chakra Core 发布几周之后,我们对它进行了测试。下面是每个编译引擎对不同尺寸的代码进行编译的图表。我们发现 Chakra Core 有着重要的改进。对比上一个版本有 5-20% 的改进,对于 Node 有 10-50% 提高,基于上述原因,我们将在适当的时机切换到 ChakraCore.

还有更多
TypeScript 1.8 还包括许多特性,包括:F-Bounded polymorphism,字符串字面类型等等。如果你希望深入了解这些新特性,请查阅:what’s new page. 而且,我们一直鼓励浏览现有的问题,提交请求,或者直接到 gitter 与我们交流。
以上是关于翻译: TypeScript 1.8 Beta 发布的主要内容,如果未能解决你的问题,请参考以下文章