布局-三列布局(定宽+自适应+定宽)
Posted 姜小七的填坑之旅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了布局-三列布局(定宽+自适应+定宽)相关的知识,希望对你有一定的参考价值。
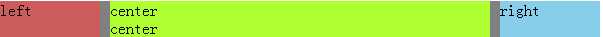
两侧定宽中间自适应
方案一:float+margin+(fix)

结构:
1 <div class="parent"> 2 <div class="left"><p>left</p></div> 3 <div class="center-fix"> 4 <div class="center"> 5 <p>center</p> 6 <p>center</p> 7 </div> 8 </div> 9 <div class="right"><p>right</p></div> 10 </div>
样式:
1 p {margin:0;} 2 .parent { 3 background-color: grey; 4 width: 600px; 5 6 overflow: hidden; 7 } 8 .right,.left { 9 position: relative; 10 float: left; 11 width: 100px; 12 } 13 .center-fix { 14 float: left; 15 width: 100%; 16 margin: 0 -100px; 17 } 18 .center { 19 margin: 0 110px; 20 background-color: greenyellow; 21 } 22 .right { 23 background-color: skyblue; 24 } 25 .left { 26 background-color: indianred; 27 }
方案二:inline-block + margin + (fix)

结构:
1 <div class="parent"> 2 <div class="left"><p>left</p></div> 3 <div class="center-fix"> 4 <div class="center"> 5 <p>center</p> 6 <p>center</p> 7 </div> 8 </div> 9 <div class="right"><p>right</p></div> 10 </div>
样式:
1 p {margin:0;} 2 .parent { 3 background-color: grey; 4 width: 600px; 5 font-size: 0;/*去掉inline-block元素之间天然的空隙*/ 6 } 7 .right,.left,.center-fix { 8 display: inline-block; 9 font-size: 16px; 10 vertical-align: top;/*文本定位在顶部*/ 11 } 12 .right,.left { 13 width: 100px; 14 position: relative; 15 } 16 .center-fix { 17 width: 100%; 18 margin: 0 -100px; 19 } 20 .center { 21 margin: 0 110px; 22 background-color: greenyellow; 23 } 24 .right { 25 background-color: skyblue; 26 } 27 .left { 28 background-color: indianred; 29 }
方案三:table + table-cell

结构:
1 <div class="parent"> 2 <div class="left"><p>left</p></div> 3 <div class="center"> 4 <p>center</p> 5 <p>center</p> 6 </div> 7 <div class="right"><p>right</p></div> 8 </div>
样式:
1 p {margin:0;} 2 .parent { 3 background-color: grey; 4 width: 600px; 5 6 display: table; 7 table-layout: fixed; 8 } 9 .right,.left { 10 width: 100px; 11 display: table-cell; 12 } 13 .center { 14 display: table-cell;/*没有margin属性*/ 15 border-left: 10px solid transparent; 16 border-right: 10px solid transparent; 17 background-origin: padding-box;/*指定背景图片从哪个区域绘制*/ 18 background-clip: padding-box;/*背景图片显示的区域定位*/ 19 20 background-color: greenyellow; 21 } 22 .right { 23 background-color: skyblue; 24 } 25 .left { 26 background-color: indianred; 27 }
方案四:absolute

结构:
1 <div class="parent"> 2 <div class="left"><p>left</p></div> 3 <div class="center"> 4 <p>center</p> 5 <p>center</p> 6 </div> 7 <div class="right"><p>right</p></div> 8 </div>
样式:
1 p {margin:0;} 2 .parent { 3 background-color: grey; 4 width: 600px; 5 height: 36px;/*position:absolute的元素是脱离文档流的*/ 6 7 position: relative; 8 } 9 .right,.left,.center { 10 position: absolute; 11 } 12 .center { 13 left: 110px; 14 right: 110px; 15 background-color: greenyellow; 16 } 17 .right { 18 right: 0; 19 width: 100px; 20 background-color: skyblue; 21 } 22 .left { 23 left: 0; 24 width: 100px; 25 background-color: indianred; 26 }
解决方案五:flex

结构:
1 <div class="parent"> 2 <div class="left"><p>left</p></div> 3 <div class="center"> 4 <p>center</p> 5 <p>center</p> 6 </div> 7 <div class="right"><p>right</p></div> 8 </div>
样式:
1 p {margin:0;} 2 .parent { 3 background-color: grey; 4 width: 600px; 5 6 display: flex; 7 } 8 .right,.left { 9 width: 100px; 10 } 11 .center { 12 flex: 1;/*center获得所有的剩余部分*/ 13 margin: 0 10px; 14 background-color: greenyellow; 15 } 16 .right { 17 background-color: skyblue; 18 } 19 .left { 20 background-color: indianred; 21 }
以上是关于布局-三列布局(定宽+自适应+定宽)的主要内容,如果未能解决你的问题,请参考以下文章