3--第一个Rails程序(不完全版)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3--第一个Rails程序(不完全版)相关的知识,希望对你有一定的参考价值。
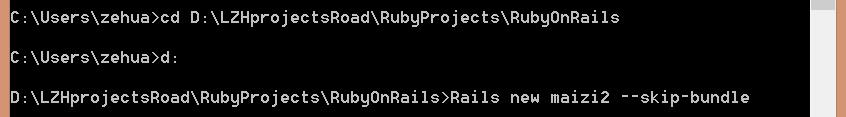
- 选择工程目录
- 创建名为maizi2的工程(工程名要避免与Rails关键字不同,否则创建会失败)

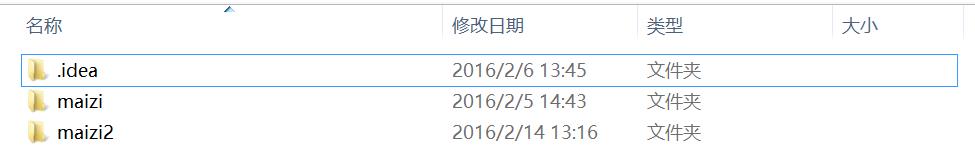
可以看到工程maizi2成功创建了:

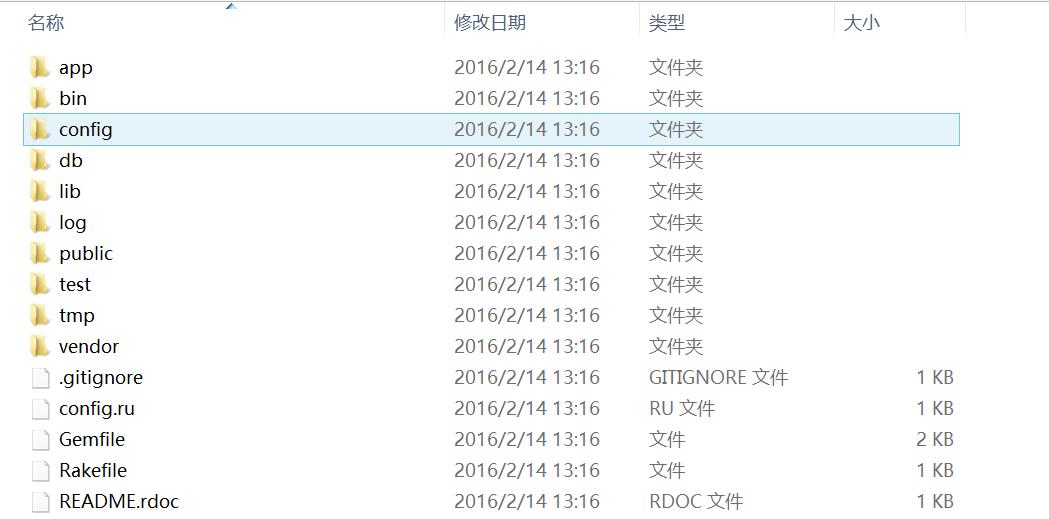
3.
?

?
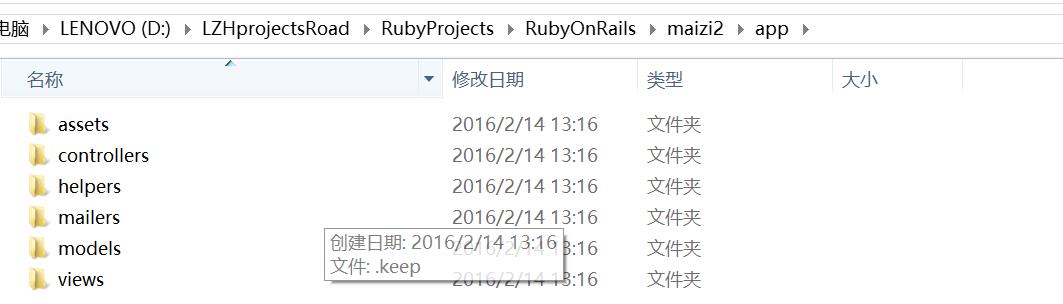
app文件夹是核心文件夹,MVC代码都在这个文件夹里面:
assets是资源文件,层叠样式表和javascript和图片资源都在这个文件夹里面

config文件夹是进行数据库的配置,环境的配置,以及路由的配置
test文件夹存放所有Rails应用的测试代码,后面我们会专门学习编写Rails的test代码
lib文件夹和vendor文件夹存放项目需要的第三方库,比如我们自己写的一些内部调用接口、javascript接口等等。
Gemfile文件是配置项目所有依赖的gem包,里面以gem打头的表示后面就是项目依赖的gem包
要正确了解并使用Gemfile,首先要了解一下bundler,它是一个library管理工具(库管理工具),因为一个项目用到的gem包可能非常多,所以需要一个bundler根据Gemfile的 内容来管理与配置项目当前的gem包。
使用很简单:
gem ‘rails‘, ‘4.2.5.1‘ ????????#逗号隔开,前面是gem包,后面是版本号
gem ‘sqlite3‘ ????????#没有版本号代表默认使用最新版本
gem ‘sass-rails‘, ‘~> 5.0‘????????#至少版本大于5.0并且使用最大版本
gem ‘uglifier‘, ‘>= 1.3.0‘????????#最低版本要大于等于1.3.0
那么怎么安装gem包呢,--skip-bundle表示我们在生成rails程序的时候跳过了bundle的安装过程(安装的话bundle自动根据Gemfile去安装配置相关gem包),而是我们后面自己再用bundle安装配置gem包,如果不选择跳过这个过程会出错,因为Gemfile默认gem源是被墙的国外网站,所以要先更改。

改为:

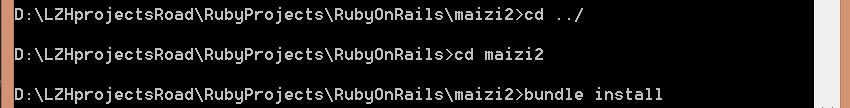
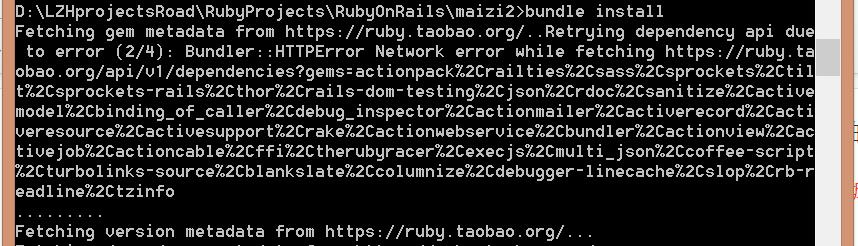
进入rails工程目录maizi2,然后让bundle根据Gemfile安装所有配置好的gem包,bundle install一个命令就能配置好所有需要的gem包十分方便。

?


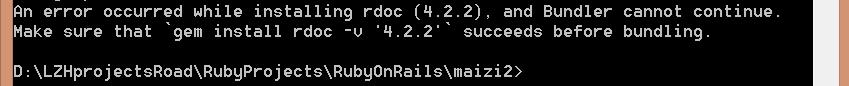
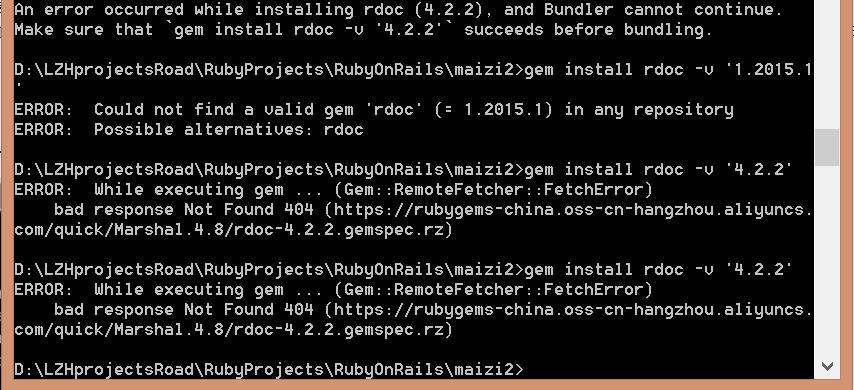
上面是有个gem包没装成,那么就单独安装这个gem包好了:

安装输入错误会失败:

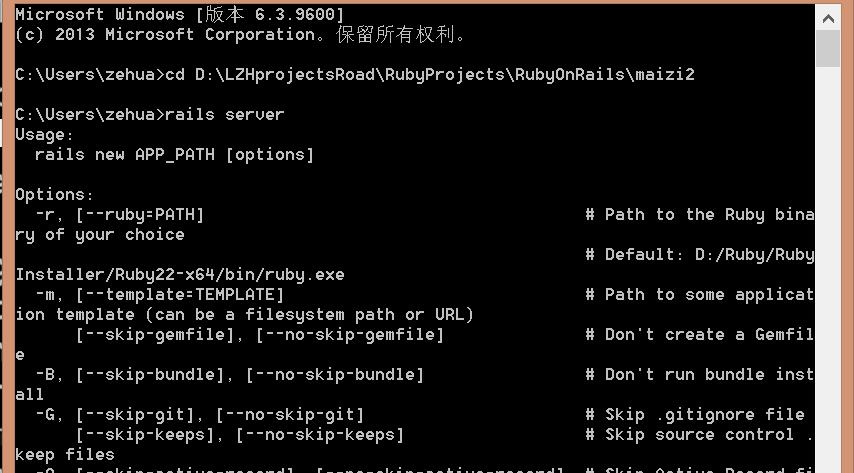
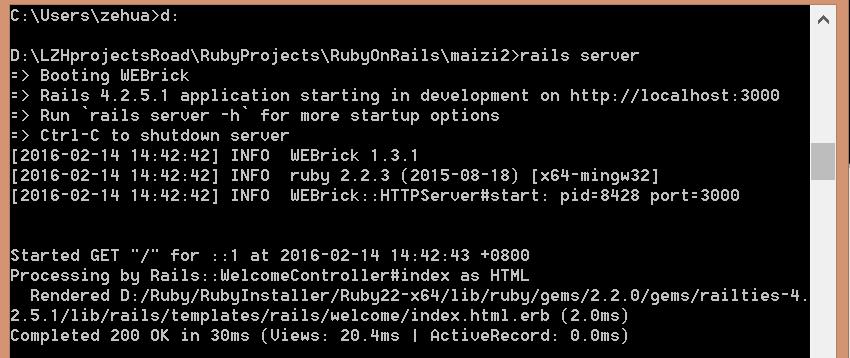
要打开网页访问,必须进入目录盘rails server,如上还没进入程序目录,所以http://localhost:3000/访问失败,如下才是访问成功:

?
?
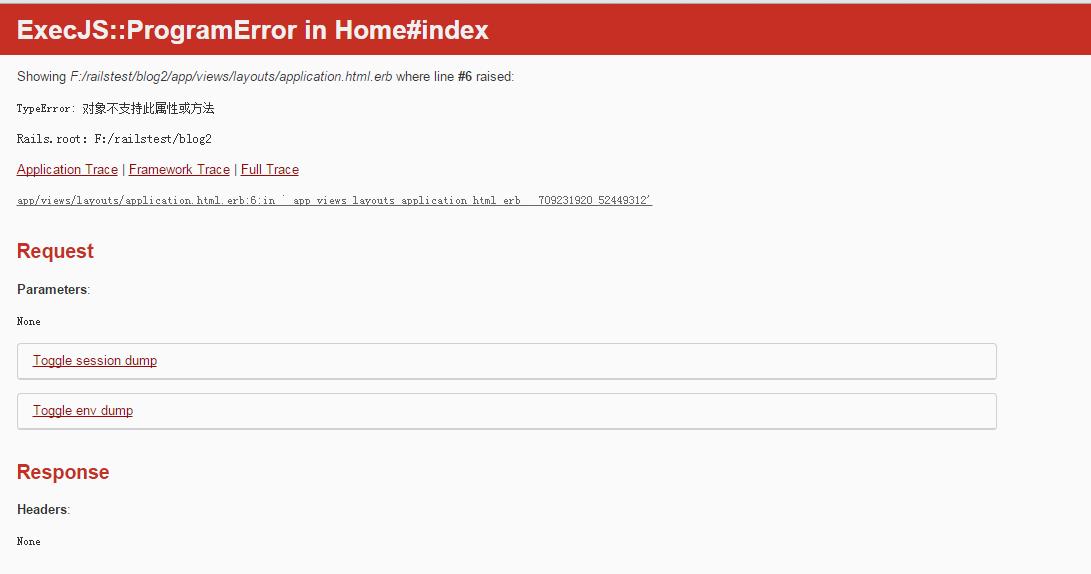
ExecJS:ProgramError in Home#index
ExecJS::ProgramError in Home#index
问题产生:
- cmd下,执行"rails new blog2"命令创建blog2项目;
- 接着执行"cd blog2"命令进入blog2目录;
- 执行"rails generate controller home index",创建一个首页,新增一个控制器,并制定一个动作;
- 打开"config\routes.rb",添加‘ root :to => ?"home#index" ‘,并保存;
- 执行"rails server";
- 打开网址:http://localhost:3000/
? ??出现以下错误提示

?解决办法:
打开..\app\assets\javascripts\application.js文件,"删除"最后两行:
?//= require turbolinks
?//= require_tree .
?即可。
?
?
以上是关于3--第一个Rails程序(不完全版)的主要内容,如果未能解决你的问题,请参考以下文章