F#之旅8 - 图片处理应用之动画二维码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了F#之旅8 - 图片处理应用之动画二维码相关的知识,希望对你有一定的参考价值。
首先,先介绍下什么是动画二维码。前些天在网上闲逛,突然看到一个开源项目,发现一种二维码的新玩法。https://github.com/sylnsfar/qrcode/blob/master/README-cn.md。二维码各种美化早就有看过,原理也大概知道,一是利用二维码的容错率,二是利用识别工具的纠错能力。这次的二维码,让我有点excited,居然把动画和二维码结合起来了。当然,具体把这种二维码叫什么,我也定不了,叫动画二维码、动态二维码、gif二维码都可以吧。
动画二维码和之前的美化过的二维码其实原理上也一样,还是利用容错和纠错。我使用这个开源的py版本生成里一个动画二维码,发现它把容错率设的很高,然后把位置探测部分和定位图形、校正图形都保持原样填充,把其它数据部分只保留中央的一小部分,其它部分透明来放gif。我写的版本,使用一般的生成方式,并且只完整保留了位置探测部分,发现也能在微信和QQ里识别。
理论上来说,函数式语言来写这种应用型的东西,并不是很合适。然而,F#并不是一门纯函数式语言,所以,也可以写得很爽。
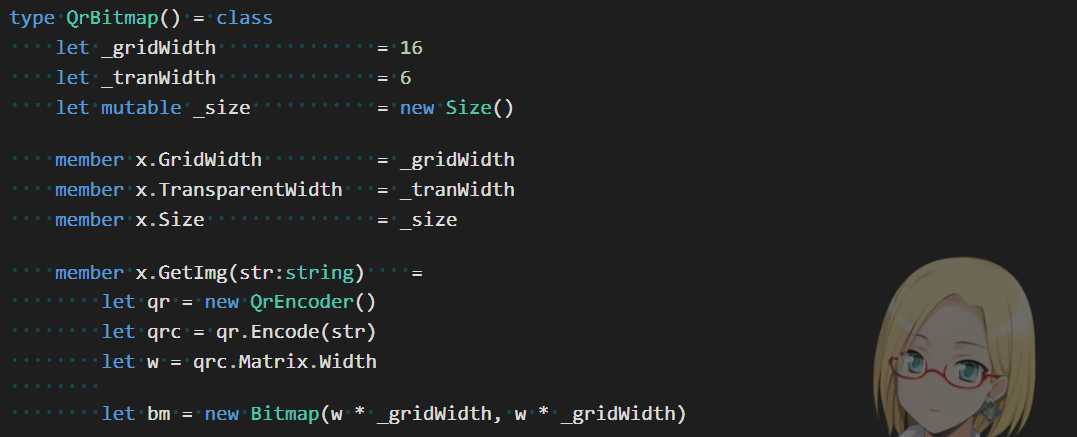
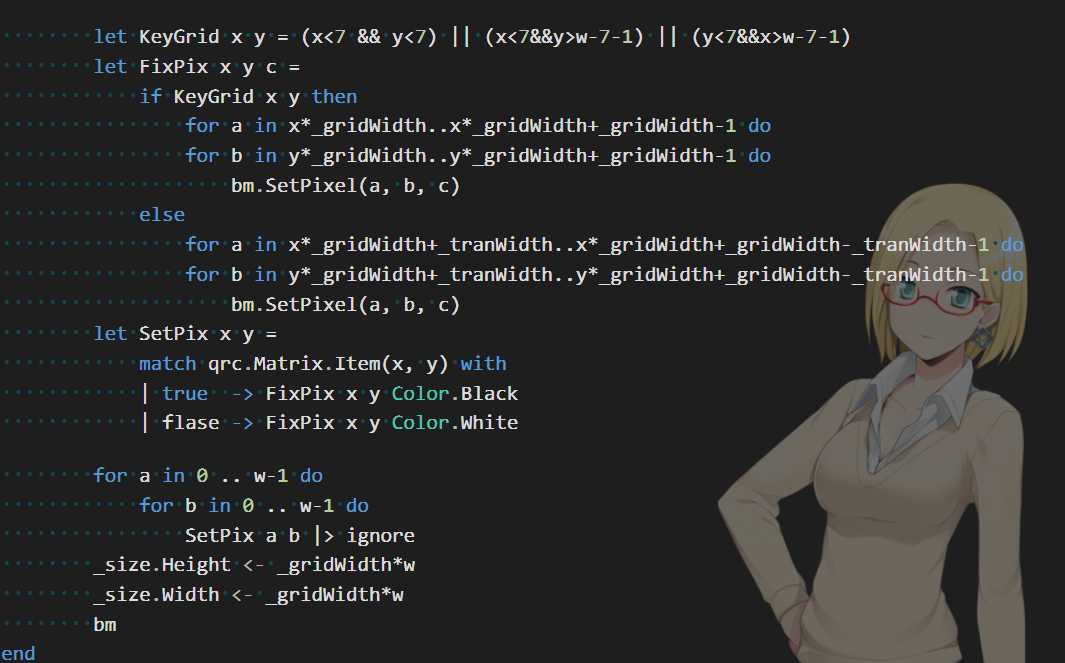
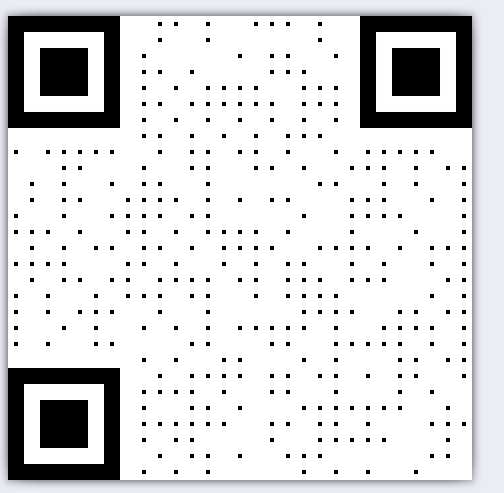
下面是一个二维码生成的类,使用了QrCode.Net进行生成,这个生成很简单,几乎所有语言都有这样的二维码生成库。不同的是,在这里,我把生成的二维码按GridWidth进行放大,把KeyGrid全部填充,而其他的内容格子留了TransparentWidth的透明。



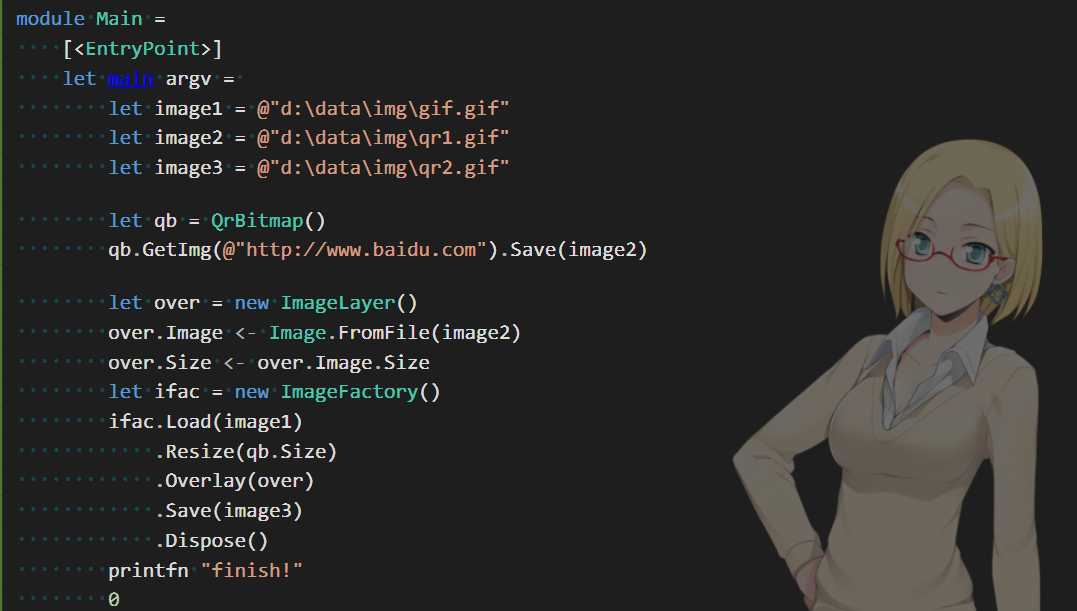
然后,使用ImageProcessor,来将gif图与二维码图合并到一起,就完成了目的了,测试可以识别。


在博客园,这个gif只播一次,应该是被博客园后台处理过了,实际生成的原始gif是可以循环动画的。
以上是关于F#之旅8 - 图片处理应用之动画二维码的主要内容,如果未能解决你的问题,请参考以下文章