Ionic 选择图片上传
Posted sulin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic 选择图片上传相关的知识,希望对你有一定的参考价值。
1.添加插件
1.1 安装ngcordova

1.2 安装选择图片插件

1.3 安装上传插件

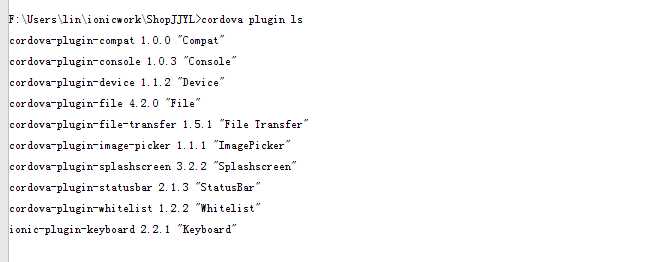
1.4查看安装插件集合

2.html 代码
<div class="item item-icon-right"> <span>封面图片</span> <i class="icon ion-images royal" data-tap-disabled="true" ng-click="taskFMpicker()"></i> </div> <div class="item item-body" > <img class="full-image" ng-src="{{FMimage}}" /> </div> <div class="item item-icon-right"> <span>图片相册</span> <i class="icon ion-images royal" data-tap-disabled="true" ng-click="taskXCpicker()"></i> </div> <div class="row row-wrap item-calm" > <div class="col col-50" ng-repeat="(k,v) in images"><img ng-src="{{v.imgurl}}" style="width:120px;height:120px; "/> <p><button type="button" class="button button-small button-outline button-positive " ng-click="delimgs(v.imgurl)">删除</button></p></div> <div > </div> </div>
3.controller 代码
//封面选择 $scope.taskFMpicker= function () { var options = { maximumImagesCount: 1, width: 600, height: 600, quality: 80 }; $cordovaImagePicker.getPictures(options).then(function(results) { var uri = results[0], name = uri; if (name.indexOf(‘/‘)) { var i = name.lastIndexOf(‘/‘); name = name.substring(i + 1); } $scope.FMimage = uri; $scope.uploadimage(uri,0); }, function(error) { alert(error); }); } //选择相册 $scope.taskXCpicker= function () { var options = { maximumImagesCount: 5, width: 600, height: 600, quality: 80 }; $cordovaImagePicker.getPictures(options) .then(function (results) { for (var i = 0; i < results.length; i++) { // console.log(‘Image URI: ‘ + results[i]); $scope.images.push({"imgurl":results[i],id:0}); $scope.uploadimage(results[i],1) ; } }, function(error) { // error getting photos }); } //上传图片 $scope.uploadimage = function(uri,type) { var fileURL = uri; var options = new FileUploadOptions(); options.fileKey = "file"; options.fileName = fileURL.substr(fileURL.lastIndexOf(‘/‘) + 1); options.mimeType = "image/jpeg"; var server=encodeURI(ENV.APIUrl+"/Upload/ImgUpload"); var ft = new FileTransfer(); $ionicLoading.show({ template: ‘上传中...‘ }); ft.upload(fileURL, server, function(data) { // alert(JSON.stringify(data)); var resp = JSON.parse(data.response); if(resp[0].status==1){ if(type==0){ $scope.FMImgeList.push(resp[0].filename); //alert($scope.FMImgeList.join(‘,‘)); } else{ $scope.XCImgeList.push("0"+"|"+resp[0].filename); } } $ionicLoading.hide(); }, function(error) { // alert(JSON.stringify(error)); $ionicLoading.hide(); }, options); }
以上是关于Ionic 选择图片上传的主要内容,如果未能解决你的问题,请参考以下文章
Android - 应用程序启动时片段 onCreate 崩溃