jQuery基础 ——样式篇(jQuery选择器)
Posted Tinywan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery基础 ——样式篇(jQuery选择器)相关的知识,希望对你有一定的参考价值。
一、选择器类型
- id选择器
- class选择器
- 元素选择器
- 层级选择器
- 全选择器(*选择器)
二、有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
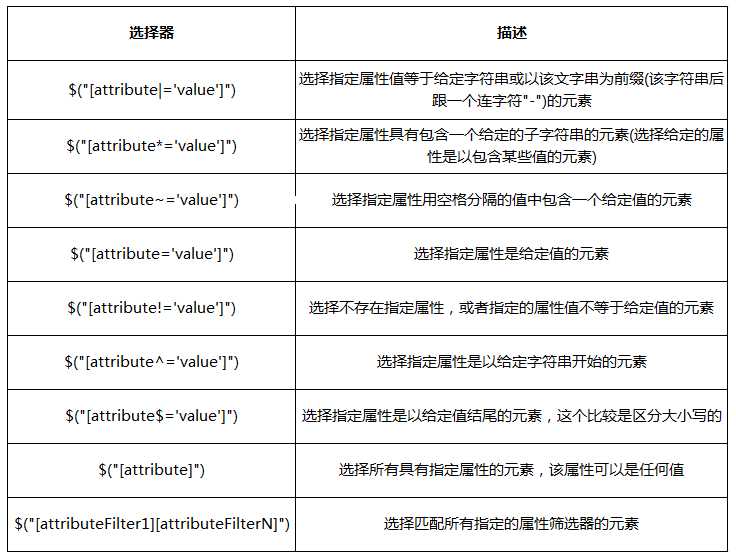
三、属性筛选选择器
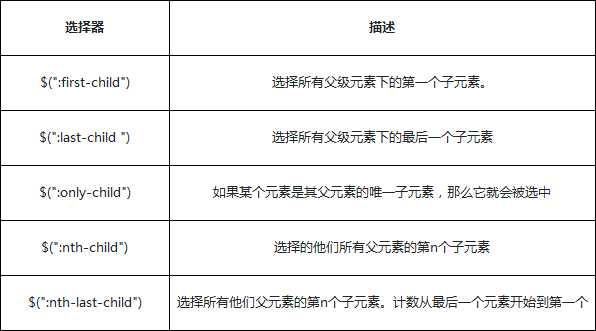
四、子元素选择器

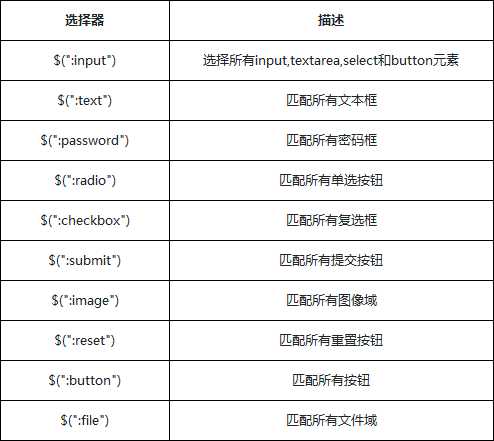
四、表单元素选择器
五、特殊选择器this
注意要点:
this:表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this):代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
案例:
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
$(‘p‘).click(function(){ //把p元素转化成jQuery的对象 var $this= $(this) $this.css(‘color‘,‘red‘) })
以上是关于jQuery基础 ——样式篇(jQuery选择器)的主要内容,如果未能解决你的问题,请参考以下文章