超详细Windows版本编译运行React Native官方实例UIExplorer项目(多图慎入)
Posted 江清清
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详细Windows版本编译运行React Native官方实例UIExplorer项目(多图慎入)相关的知识,希望对你有一定的参考价值。
转载请标明出处:
http://blog.csdn.net/developer_jiangqq/article/details/50661981
本文出自:【江清清的博客】
(一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:http://www.lcode.org
特别说明:群里很多童鞋都在说想Windows系统官方实例,但是官方提供的文档以及网上的例子都是OS X版本。今天特意给大家更新一下Windows版本运行官方 实例(UIExporler)全过程。俗话说学习一样新东西的时候,例如这边我们要学React Native的组件使用,那么最好的学习资料就是官方提供的材料了,作作为开发人员最好的学习资料就是源码,幸好官方给我们提供了UIExplorer项目,这里边包含React Native的基本所有组件的使用介绍和方法。下面我们来把该项目进行运行起来,不过这边只暂时使用到android项目哦~ ios的部分后期在进行讲解吧。请谅解哦~
刚创建的React Native技术交流3群( 496508742 ),React Native技术交流4群( 458982758 ) ,请不要重复加群! 欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!关于React Native各种疑难杂症,问题深坑总结方案请点击查看:
(二)运行APP工作
【注意】本文章的前置条件,需要你Windows环境正确安装了React Native环境:点击进入Windows系统安装配置React Native教程。
2.1.React Native项目源码下载
React Native项目官方地址: https://github.com/facebook/react-native 我们可以使用如下命令把代码clone到本地。
git clone https://github.com/facebook/react-native.git 
2.2.Android环境要求如下,请确保你的环境已经达到如下要求:
- ①.Android Sdk版本23(在build.gradle中的compileSdkVersion)
- ②.SDK build tools version 23.0.1(build.gradle中buildToolsVersion)
- ③.Android Support Repository>=17
- ④·Andoid NDK需要安装以及配置
- ⑤·Cygwin安装
[注]以上第①点到第③点的版本不需要和我这边一样,可以根据实际情况走,不过最好是最新版本哦~
2.3.下载安装cygwin软件
根据官方提供的文档我们需要执行类似于./packager/packager.sh这样的shell脚本,普通的Windows系统是无法执行这样的脚本的。所以我们的Windows系统可以下载安装cygwin之后就可以执行shell脚本啦。下载地址:https://www.cygwin.com/去下载对应的版本即可了。

下载完成开始安装:

选择从网络(Internet)进行安装,点击下一步:

安装路径尽量采用英文(不要中文),然后默认选择下一步就行了.

选择下载的镜像:

这一步,我们选择需要下载安装的组件包,为了使我们安装的Cygwin能够编译程序,我们需要安装gcc编译 器,默认情况下,gcc并不会被安装,我们需要选中它来安装。为了安装gcc,我们用鼠标点开组件列表中的“Devel”分支,在该分支下,有很多组件, 我们必须的是:
- binutils
- gcc
- gcc-mingw
- gdb

需要安装的组件选择完成之后开始下一步组件安装啦~

最终安装组件完成

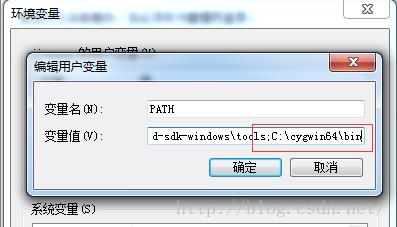
下面我们在系统环境变量PATH中添加我们cygwin的bin目录这样我们就可以通过命令行界面直接使用bash进入cygwin环境啦~

配置完成之后,重启命令行终端,然后敲入bash命令进入如下界面,就代表OK了

2.4.下载安装NDK然后安装以及配置
因为官方的实例是需要进行安装配置NDK的,所以大家需要去官方网站进行下载(请注意科学上网)http://developer.android.com/ndk/dowloads/index.html 大家下载自己系统对应的版本即可。下载成功之后解压缩,然后环境变量创建ANDROID_NDK配置一下即可

2.5.添加Node依赖模块:该命令行需要切到react-native项目中,主要运行如下命令
cd react-native