Chrome扩展移植到Edge浏览器教程
Posted 阳光是金色的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome扩展移植到Edge浏览器教程相关的知识,希望对你有一定的参考价值。
微软在推出Edge浏览器之初,就把能够使用扩展(extension)作为一个重要功能。在Win10一周年更新版(1607)中,这项功能正式向广大用户推出(当然,Insider用户早就测试了一段时间了)。在Build2016上,微软表明,为了简化开发者的工作,正在准备推出一款专用工具,用于将Chrome浏览器的扩展移植到Edge浏览器中。

▲商店中已有的Edge扩展
1.简介
最近,这项工具(Microsoft Edge Extension Toolkit)也面世了。这个工具还挂着一个Preview,离完美的转制还有一段距离。但是经过几个Bug fix更新,已经能完成基本的转制工作了。这款工具适用于一周年更新版,已经能在Windows10商店下载。点此前往Windows应用商店下载。
 ▲Microsoft Edge Extension Toolkit
▲Microsoft Edge Extension Toolkit
这款工具加载了Chrome扩展项目后,会创建所需的JSON清单(manifest.json),并且使用一个APIBridge为扩展中的Chrome API做一个转换。
经过一番摸索,我成功转制了几个Chrome扩展。转制后的扩展已经可以地被安装到Edge,但是那些扩展的一部分功能还不能正常运行。应该是API的问题。从已经发布的扩展来看,Edge已经支持了许多扩展用的API了。问题应该是目前这个工具的APIBridge能够转换的Chrome API还不够丰富。
2.转制
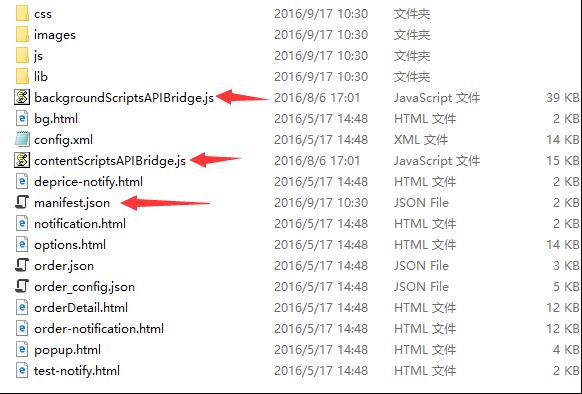
现在开始以一个案例来介绍转制流程吧。首先我下载了惠惠购物助手Chrome版(youdaogouwu-4.2.9.6.crx)。然后将其后缀名改为zip,解压就可以得到他的项目代码和资源了。打开Microsoft Edge Extension Toolkit,点击左上角的Load extension to convert按钮,选择刚才解压的项目文件夹。

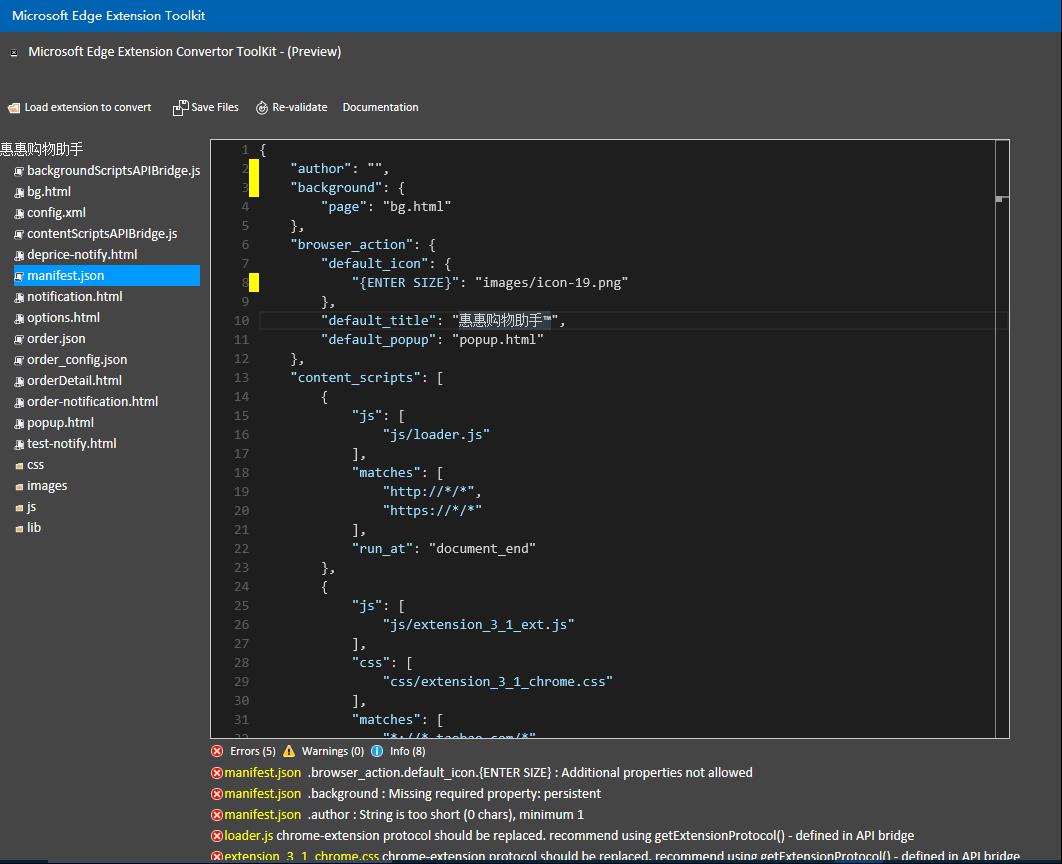
转制工具加载后进行分析,同时为项目添加了一个清单和两个Bridge。

这时候我们要根据转制工具下面的提示进行修改。显然红色的是错误,蓝色的是项目中成功被桥接的API。 其中一定会遇到的,数量不少,同时也很容易解决的错误是下面这种。要求你更换Chrome扩展协议的标识。
其中一定会遇到的,数量不少,同时也很容易解决的错误是下面这种。要求你更换Chrome扩展协议的标识。
loader.js: chrome-extension protocol should be replaced. recommend using getExtensionProtocol() - defined in API bridge
点击错误就会跳转到具体的代码行
![]()
按照建议,修改方法就是把他改成下面这样
![]()
猜测这样改的意义应该是让他在Chrome中还可以运行,但是为了方便的无脑替换,我选择直接改成ms-browser-extension:
![]()
你会发现这个错误数量不少,然而这个preview版转制工具的编辑功能不是很好,连查找替换都没有。所以我们先点击左上角的save files,然后关掉他,用VS code或者别的什么编辑器把loader.js和extension_3_1_chrome.css改好。

替换全部,保存文件就行了。这时候再用转制工具打开,错误就只剩下清单错误了,参考清单样板,咱们一个个来。
{ "name" : "Sample extension manifest", "version" : "1.0.0.0", "author" : "Microsoft Corporation", "browser_action" : { "default_icon" : { "20" : "icon_20.png", "40" : "icon_40.png" }, "default_title" : "Sample extension", "default_popup" : "popup.html" }, "content_scripts" : [{ "js" : ["content_script.js"], "matches" : ["*://*/*"] } ], "content_security_policy" : "script-src \'self\'; object-src \'self\'", "default_locale" : "en", "description" : "This is a sample extension that illustrates the JSON manifest schema", "options_page" : "options.html", "permissions" : [ "*://*/*", "notifications", "cookies", "tabs", "storage", "contextMenus", "background" ], "background" : { "page" : "background.html", "persistent" : false }, "icons" : { "128" : "icon_128.png", "16" : "icon_16.png", "48" : "icon_48.png" }, "minimum_edge_version" : "33.14281.1000.0", "web_accessible_resources" : ["icon_48.png"] }
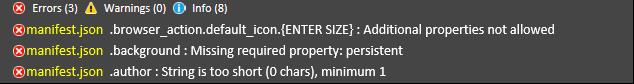
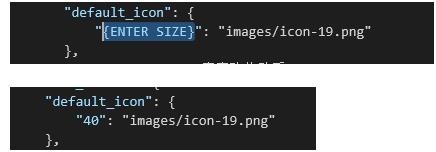
错误1:icon的大小未定义

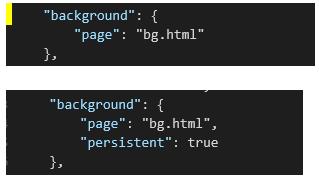
错误2:.background缺少参数persistent(是否在后台持续运行),购物助手的话我想是需要的。
错误3:author太短,实际上是没有填。随意填一个![]()
注意:这个工具目前的版本有一个Bug。按照上面修改这些清单文件的错误是正确的,但是下面报的错误却不减反增,给人造成困惑。关掉工具重新打开,再加载一次项目就会发现这些错误不见了。
别忘了点击保存,Ctrl+S快捷键目前是无效的,说多了都是泪。
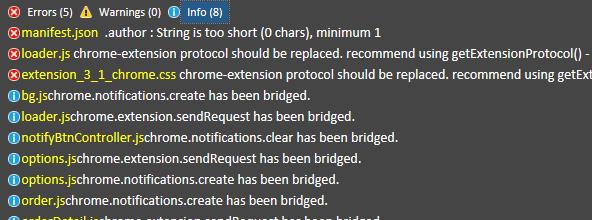
至此这个项目就算转制完成了。通过Info可以看出,有8处Chrome的API被桥接成功。工具会在代码行左边添加了标识。
![]()
同时也能轻易看到还有别的API没有被桥接,这注定了目前的转制效果还不够好。
![]()
3.安装
那么如何安装那些没有正式发布的扩展?
首先浏览器地址栏输入 about:flags ,进入开发者设置页,启用开发扩展功能。
![]()
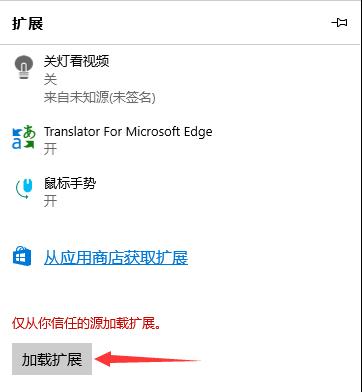
然后扩展管理页就会新增一个按钮,点击加载扩展然后选择扩展的文件夹即可。

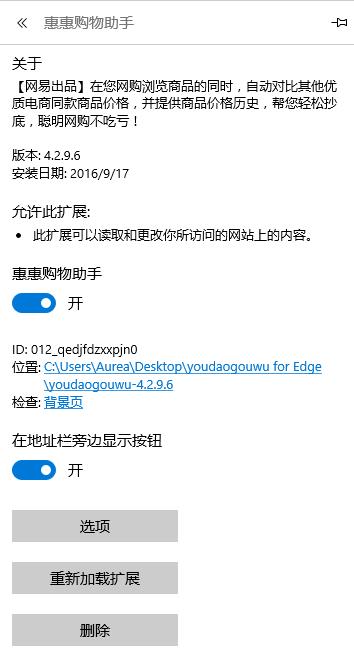
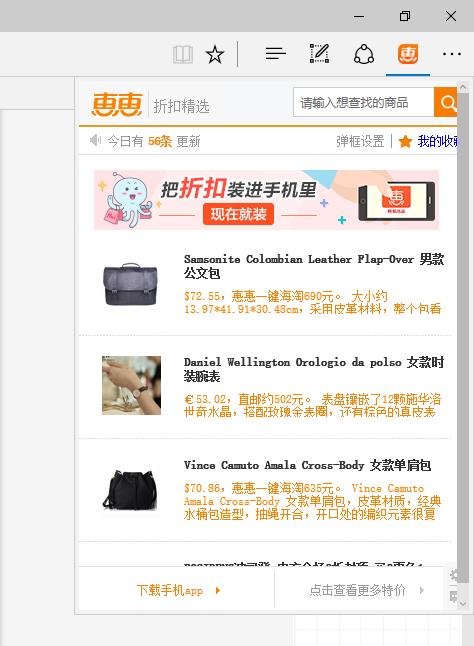
这里就加载刚才转制的惠惠购物助手 。目前这个转制扩展虽然能跑能设置,但是还不能正常发挥他的大部分功能。那些使用较少,较普通的Chrome API的扩展,目前的转制效果就会比较好。


这个工具未来的更新着重于支持桥接更多的Chrome API。相信等到这个工具摘掉Preview的那一天,使用方法应与此篇教程写作之时几无差别,但我们轻松转制出来的扩展程序都能够良好地发挥他们的功能。
当然,更可靠的方式始终是直接开发面向Edge的扩展,不过当前文档较少,还属于起步阶段。下面就分享一篇手动创建“二维码分享扩展”的博文
“如何自己创建一个Edge 浏览器扩展” https://blogs.msdn.microsoft.com/micl/2016/09/03/edge-extension-create-a-custom-edge-extension/
扩展项目地址 https://github.com/micli/EdgeQRCode-Extension
以上是关于Chrome扩展移植到Edge浏览器教程的主要内容,如果未能解决你的问题,请参考以下文章