UIStackView相关
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UIStackView相关相关的知识,希望对你有一定的参考价值。
从ios9开始,苹果提供了UIStackView来帮助我们做布局,这玩意儿类似于安卓的线性布局。因为在使用过程中会遇到一些坑,所以写出来供遇到同样问题的人参考。我在这里提供xib和纯代码两种方式创建使用 UIStackView:
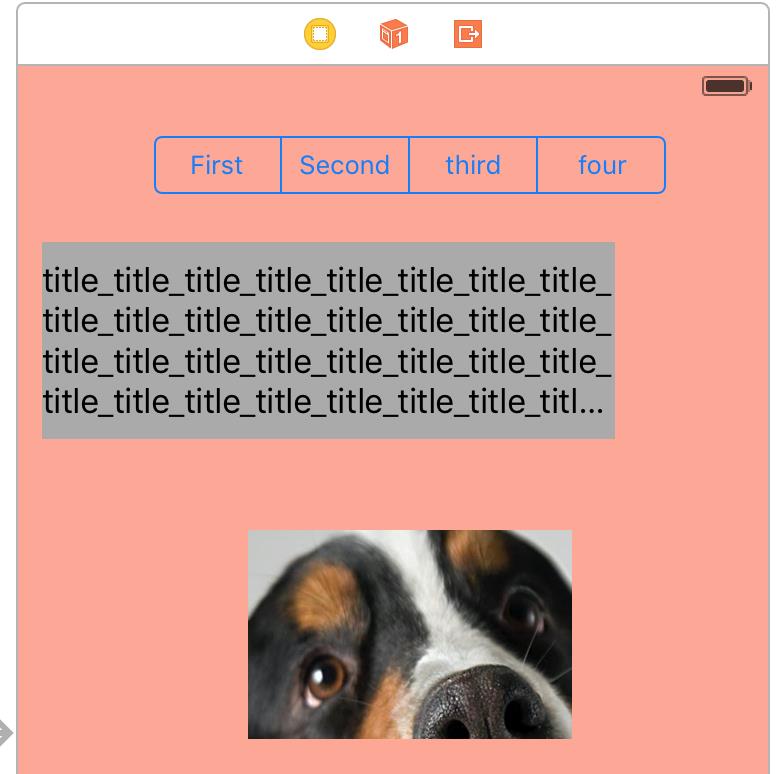
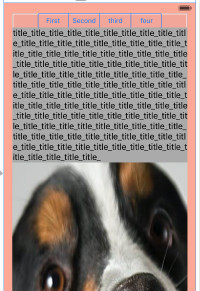
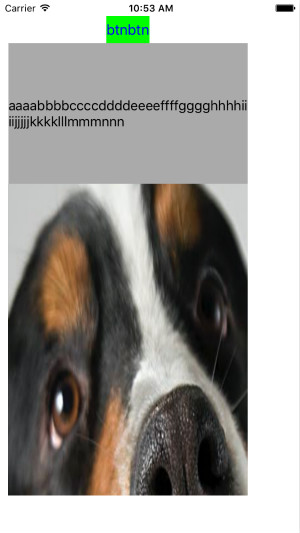
先看一下运行效果:
垂直方向,在图一里,label被拉伸了,在图2里面,label和image被压缩了
1、xib方式
在xib中创建 UIStackView 要用到这个按钮,就称它为 stack 按钮吧。
首先拖三个控件进来:
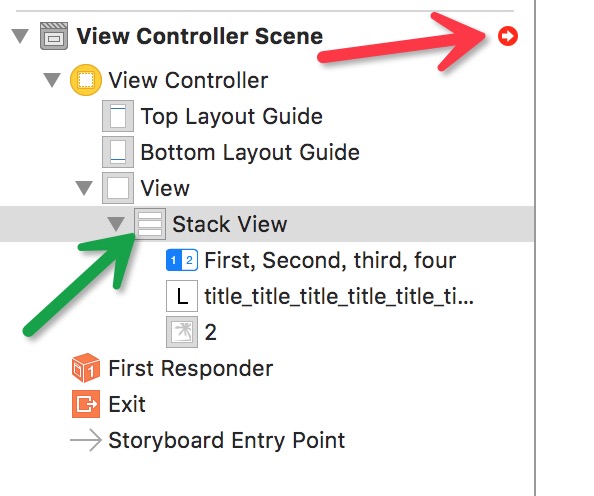
然后按住 command键,然后选中这三个View,然后点击右下角的哪个 stack 按钮。这时候就创建了一个 UIStackView,这个stackView包括了刚才选中的三个View:
图里面绿色箭头指向的就是我们刚刚创建的UIStackView。
而右上角的红色箭头指向的错误让人纠结了。导致错误的原因有多个,我们来一个一个的解决。
第一个原因:stackView没有约束。
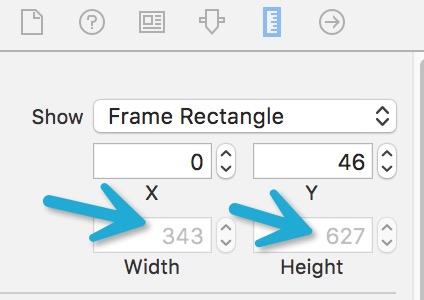
说来奇怪,使用xib创建UIStackView的时候,不能设置 stackview的frame,你看是灰色的:
没办法,不能设置frame,那就设置约束吧,选中stackView,然后给它添加约束如下:
然后我们看一下结果如何:
效果马马虎虎了,可是TNND还是有错误:
点进入看给的错误信息,大概意思是需要设置抗压缩等级——这是啥?
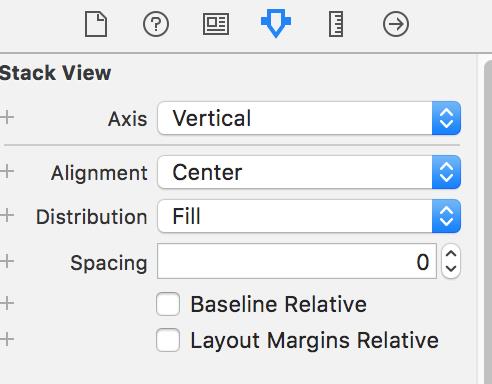
这还得从 UIStackView 的排布方式说起,选中stackView,在右侧工具栏查看这个:
挨个说说,
Axis(轴):这里代表stackView所包含的View的排布方向,有竖直和水平两种,这玩意儿比较智能,在你添加的时候能够自动判断。你也可以咋这里更改。
Alignment(对齐方式):是指stackview所包含的View的对其方式,有下面几种方式:
Fill:子View填充 stackView,它会使子View在水平和垂直方向都填充stackView
Leading:靠左对其
Trailing:靠右对齐
Center:中心对齐
Top:顶部对齐
Bottom:底部对其
Distribution(分布):是指 stackview 的子 View的排布方式,有下面几种方式:
Fill:默认方式,子View加起来田中整个 stackview
Fill Equally:子View的高度/宽度一致(具体是哪一个一致得看是水平排布还是垂直排布)
Fill Proportionally:StackView 自己计算出它人为合适的排布方式,合理分配宽/高
Equal Spacing:子View保持同等间隔的排布方式
Equal Centering:每个子View的中心线之间距离相同的排布方式,每个子view的宽/高会适配其内容
之所以会出现上面的错误,是由于 Fill、Equal Spacing 这两个方式不能自动地对子View进行压缩/拉伸(在子View填充的大小与stackview不符合的情况下)。例如本文的情况,子View的大小加起来比stackView要大,而在Fill模式下,系统又不知道该压缩哪一个View,所以才报了错。加入将Fill模式换成 Fill Equally、Fill Proportionlly、Equal Centering就不会出错了。
下面来解决上面的这个问题:
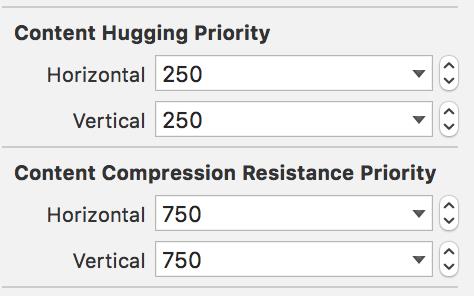
首先在右侧的工具栏选中尺子
在里面找到下面这两个东西:
三个子View都有这两个属性
Content Hugging Priority:压缩优先等级,这个值越低,越容易被拉伸
Content Compression Resistance Priority:抗压缩优先等级,这个值越低越容易被压缩
所以将其中一个View的上面这两个属性调低,使这个View能够被压缩/拉伸,就可以解决上面的问题了
例如,将label的调低,就能解决问题了
----ps,感觉xib使用stackView还是有一些问题的
2、代码的方式:
func createStackView(){
//使用代码的方式创建stack的时候是可以使用frame的,当然,也可以使用约束
let stack = UIStackView(frame: CGRect(x: 10, y: 20, width: 300, height: 600))
let btn = UIButton(type: UIButtonType.Custom)
btn.backgroundColor = UIColor.greenColor()
btn.setTitle("btnbtn", forState: UIControlState.Normal)
btn.setTitleColor(UIColor.blueColor(), forState: UIControlState.Normal)
stack.addArrangedSubview(btn)
let label = UILabel()
label.backgroundColor = UIColor.lightGrayColor()
label.text = "aaaabbbbccccddddeeeeffffgggghhhhiiiijjjjjkkkklllmmmnnn"
label.numberOfLines = 0
stack.addArrangedSubview(label)
let img = UIImageView()
img.image = UIImage(named: "2")
stack.addArrangedSubview(img)
stack.alignment = UIStackViewAlignment.Center
stack.axis = UILayoutConstraintAxis.Vertical
//下面这两行是Fill模式的
stack.distribution = UIStackViewDistribution.Fill
label.setContentHuggingPriority(249, forAxis: UILayoutConstraintAxis.Vertical)
// stack.distribution = UIStackViewDistribution.FillEqually
// stack.distribution = UIStackViewDistribution.FillProportionally
// stack.distribution = UIStackViewDistribution.EqualSpacing
self.view.addSubview(stack)
print(">>>>>>")
}
豆电雨 摘自 http://my.oschina.net/javaeee/blog/514653
以上是关于UIStackView相关的主要内容,如果未能解决你的问题,请参考以下文章
通过UIStackView在同等大小的UIImages下安排自定义大小的UILabels
UIStackView :使用情节提要更改 UIStackView 图像宽度
Swift UIStackView 利用 UIStackView 的全宽