table布局, td内部元素溢出边界问题。 (已解决)
Posted 心中的阿哲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table布局, td内部元素溢出边界问题。 (已解决)相关的知识,希望对你有一定的参考价值。
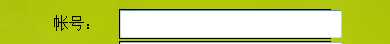
今天,我尝试用table布局有多个输入需要提交的页面, 为了使输入元素占满td,我对其宽度设置为100%, 结果text输入元素溢出td, 具体情况如下:

解决办法是对td样式设置为overflow:hidden, 意思是如果td内元素溢出,则截去(同样适用于div等容器元件)。
新的效果如下:

以上是关于table布局, td内部元素溢出边界问题。 (已解决)的主要内容,如果未能解决你的问题,请参考以下文章