使用样式“clear”和“overflow”消除浮动元素对环绕行框的影响
Posted 唐风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用样式“clear”和“overflow”消除浮动元素对环绕行框的影响相关的知识,希望对你有一定的参考价值。
为元素设置“float”样式之后,元素会脱离标准文档流,不再占据原来的空间。后续元素会向前移动,占据这个新的空间。后续的文本会围绕着浮动元素分布,形成一种环绕布局的现象。
示例代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>test page</title> 5 <meta charset="utf-8"> 6 <style type="text/css"> 7 #ele-1 { 8 width: 100px; 9 height: 50px; 10 background-color: #3E3; 11 float: left; 12 } 13 #ele-2 { 14 width: 500px; 15 background-color: #EE3; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="ele-1">Div area!</div> 21 <p id="ele-2"> 22 This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha! 23 </p> 24 </body> 25 </html>
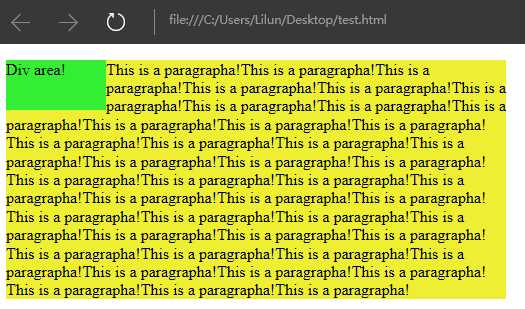
显示效果如下:

现在分别为“<p>”标签添加“clear:left”和“overflow:hidden”样式,消除这种环绕效果!
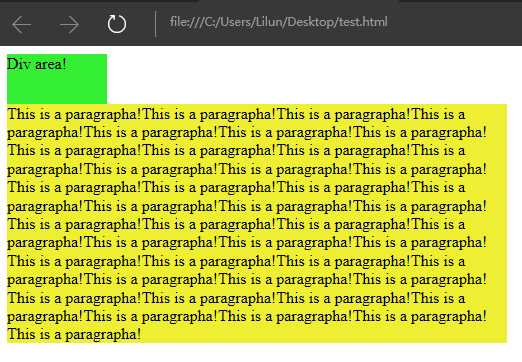
添加样式“clear:left”之后,显示效果如下:

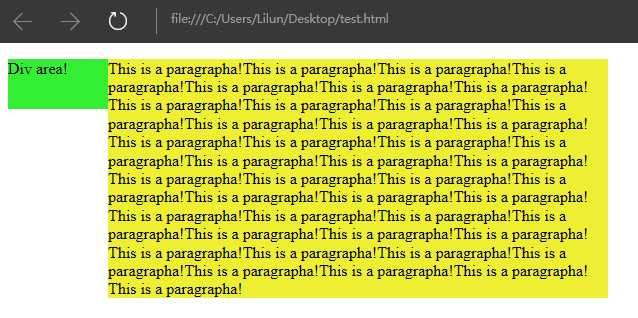
添加样式“overflow:hidden”之后,显示效果如下:

可以通过合理的使用这两种样式效果实现页面布局。
以上是关于使用样式“clear”和“overflow”消除浮动元素对环绕行框的影响的主要内容,如果未能解决你的问题,请参考以下文章
