flexbox不能做的一件事
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flexbox不能做的一件事相关的知识,希望对你有一定的参考价值。
看起来flexbox能解决任何问题。垂直居中。告别浮动。列布局变得异常简单!可作者发现了flexbox的阿喀琉斯之踵——row spans.
flexbox——这个神奇的样式正在解放我们,让工作更加轻松。想象一下:没有浮动,没有设置margin为负值以使得一些基础样式正常工作的怪异CSS代码。你在过去十年间学到的所有技巧此刻可以完全抛弃,因为你不需要它们。
想实现在一个高度未知的容器里垂直居中的效果?flexbox只用了一行代码就能实现!
代码如下:
.container{
display: flex;
}
.centered{
flex: 1;
}
html代码如下:
<div class="container">
<div class="centered">
This is centered
</div>
</div>
很明显比几年前的CSS实现垂直居中的方法简单的多:这些方法包括设置负margin值和利用tabel-cell实现垂直居中。而且,对CSS而言比垂直居中更难实现的是三列等高布局。目前没有一种优秀的方法可以实现它,直到flexbox出现。
想实现三列等高且宽度占容器比例相同的布局?HTML代码如下:
<div class="container">
<div class="column" style="background: red">
Column 1
</div>
<div class="column" style="background: green">
Column 2
</div>
<div class="column" style="background: blue">
Column 3
</div>
</div>
CSS代码如下:
.container {
display: flex;
width: 100%;
height: 300px;
}
.column {
flex: 1;
color: white;
}
(代码链接:http://codepen.io/swizec/pen/vXONdj/)
很简单对吧?将container的display属性设为flex,之后设置每个子div占据相同水平空间。在链接中你可以尝试改变窗口大小,效果不变。
Row Span in Flexbox
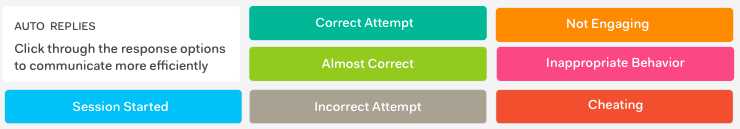
当设计师想到了这样的效果:

这是一个由大小相同的按钮组成的网格,可是你却为之挠头。
你知道按钮必须是可配置的,也就是说你的代码能随不同的配置改变。按钮的标签内容与颜色等均可改变。
这些按钮相当于数据。你得到一个标签名的数组,给这些标签赋予按钮的样式。最理想的是遍历它们,在HTML中创建一个按钮列表,用CSS实现布局。
flex-flow: row wrap很好用,它可实现元素的换行效果。HTML代码如下:
<div class="container">
<div class="button" style="background: red;">
Column 1
</div>
<div class="button" style="background: green">
Column 2
</div>
<div class="button" style="background: blue">
Column 3
</div>
<div class="button" style="background: blue">
Column 4
</div>
<div class="button" style="background: red">
Column 5
</div>
<div class="button" style="background: green">
Column 6
</div>
<div class="button" style="background: green;">
Column 7
</div>
<div class="button" style="background: blue">
Column 8
</div>
<div class="button" style="background: red">
Column 9
</div>
</div>
CSS代码如下:
.container {
display: flex;
width: 100%;
height: 300px;
flex-wrap: wrap;
}
.button {
flex: 0 33.3%;
color: white;
}
(代码链接:http://codepen.io/swizec/pen/XjbrLP/)
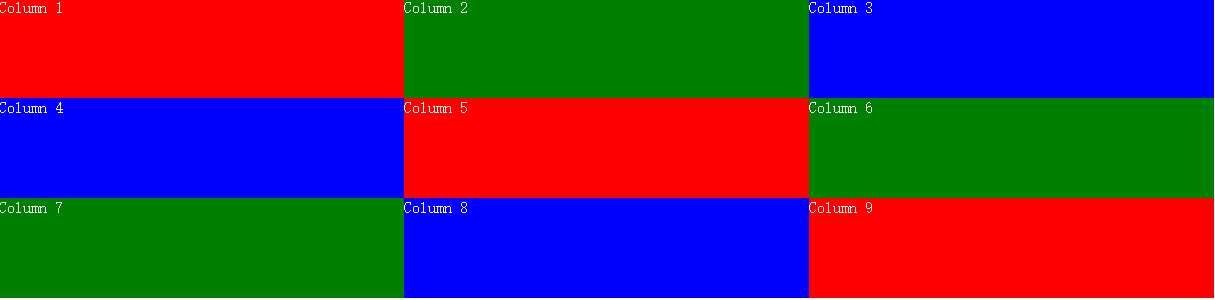
效果如下:

实现这样的分行布局似乎一点也不难,可设计师想要第一个元素跨两行。
flexbox实现跨行效果......现在你彻底混乱了,如果你用的方法和我一样,那么得到的结果应该是这样:

你必须承认:flexbox的跨行效果不能这样实现。你应该忍耐这种需求,将内容放在列元素中。
代码如下:
<div class="container">
<div class="column">
<div class="button rowspan" style="background: red;">
Column 1 - rowspan
</div>
<div class="button" style="background: green;">
Column 7
</div>
</div>
<div class="column">
<div class="button" style="background: green">
Column 2
</div>
<div class="button" style="background: red">
Column 5
</div>
<div class="button" style="background: blue">
Column 8
</div>
</div>
<div class="column">
<div class="button" style="background: blue">
Column 3
</div>
<div class="button" style="background: green">
Column 6
</div>
<div class="button" style="background: red">
Column 9
</div>
</div>
</div>
CSS代码:
.container {
display: flex;
width: 100%;
height: 300px;
flex-wrap: wrap;
}
.column {
flex: 1;
display: flex;
flex-direction: column;
}
.button {
flex: 1;
color: white;
}
.button.rowspan {
flex: 2;
}
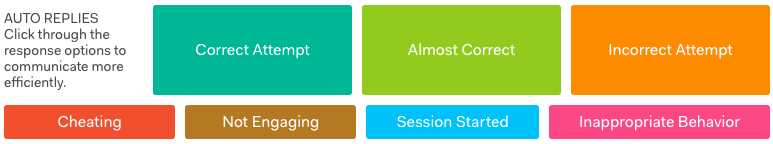
用flexbox列布局实现,即分为三列。设置第一列的第一个元素占列的2/3,第二个元素占1/3。设置其他列的元素均占列的1/3。这样就实现了第一个元素的跨行效果。如下:

看,flexbox的跨行效果还不算太难。
注:本文为译文。
原文链接:https://dzone.com/articles/the-one-thing-flexbox-cant-do
以上是关于flexbox不能做的一件事的主要内容,如果未能解决你的问题,请参考以下文章