中秋来一发
Posted 小数点就是问题
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了中秋来一发相关的知识,希望对你有一定的参考价值。
大家中秋节快乐!!!!
不知道插件是不是这么简单的东西。。。。。。。。
我看别人的插件都是两个字“复杂”;
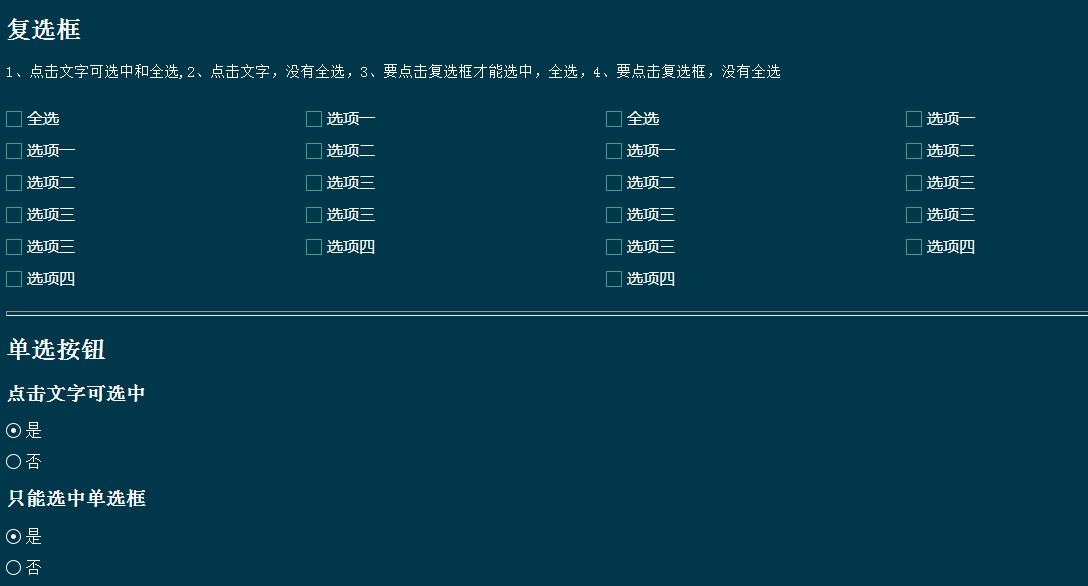
checkbox插件:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>checkbox插件</title> <script type="text/javascript" src=""></script> <script type="text/javascript"> window.onload=function(){ checkedBox("#cb01"); checkedBox("#cb02",{check_all:false}); checkedBox("#cb03",{click_pos:false}); checkedBox("#cb04",{check_all:false,click_pos:false}); /*单选按钮*/ radioBox("#rb01"); radioBox("#rb02"); } /******************************************************/ /*复选框*/ /*addClass()、toggleClass()、equalClass()、removeClass()封装的,关于class添加、切换、是否存在这个class、移出class*/ function checkedBox(id,param){ /*默认参数,是否有全选复选框,是否点击文字可选中 *默认都是true */ var setting={ check_all:true, click_pos:true }; /*传的json格式参数,覆盖默认参数*/ extend(param,setting); /*获取元素*/ var oCheckbox=document.querySelector(id); var oP=oCheckbox.getElementsByTagName("p"); /*有全选复选框*/ if(setting.check_all){ oP[0].style.display="block"; /*全选复选框点击文字选中*/ if(setting.click_pos){ addClass(oP[0],"hand"); oP[0].onclick=function(){ var spanAll=this.getElementsByTagName("span")[0]; toggleClass(spanAll,"checked"); if(equalClass(spanAll,"checked")){ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; addClass(oSpan,"checked"); } }else{ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; removeClass(oSpan,"checked"); } } } /*全选复选框不能点击文字选中*/ }else{ var spanAll=oP[0].getElementsByTagName("span")[0]; spanAll.onclick=function(){ toggleClass(this,"checked"); if(equalClass(this,"checked")){ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; addClass(oSpan,"checked"); } }else{ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; removeClass(oSpan,"checked"); } } } } } /*可以点击文字选中*/ if(setting.click_pos){ for(var i=1;i<oP.length;i++){ addClass(oP[i],"hand"); oP[i].onclick=function(){ toggleClass(this.getElementsByTagName("span")[0],"checked"); for(var i=1;i<oP.length;i++){ if(!equalClass(oP[i].getElementsByTagName("span")[0],"checked")){ removeClass(oP[0].getElementsByTagName("span")[0],"checked"); return; }else{ addClass(oP[0].getElementsByTagName("span")[0],"checked"); } } } } /*不可以点击文字选中*/ }else{ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; oSpan.onclick=function(){ toggleClass(this,"checked"); for(var i=1;i<oP.length;i++){ if(!equalClass(oP[i].getElementsByTagName("span")[0],"checked")){ removeClass(oP[0].getElementsByTagName("span")[0],"checked"); return; }else{ addClass(oP[0].getElementsByTagName("span")[0],"checked"); } } } } } } /**********************************************************/ /*重复使用*/ function extend(obj1,obj2){ for(var attr in obj1){ obj2[attr]=obj1[attr]; } } /*判断对象元素是否有这个class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要检查的class *存在返回true,不存在返回false **/ function equalClass(obj,classname){ var arr=obj.className.split(" "); for(var i=0;i<arr.length;i++){ if(arr[i]==classname){ return true; } } return false; } /*添加class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要添加的class */ function addClass(obj,classname){ if(equalClass(obj,classname)){ return; }else{ if(obj.className.trim().length==0){ obj.className=classname; }else{ obj.className+=" "+classname; } } } /*移除class **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要添加的class *如果不存在class会有返回值-1 */ function removeClass(obj,classname){ if(equalClass(obj,classname)){ var arr=obj.className.split(" "); for(var i=0;i<arr.length;i++){ if(arr[i]==classname){ arr.splice(i,1); } } obj.className=arr.join(" "); }else{ return -1; } } /*切换class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要切换class */ function toggleClass(obj,classname){ if(equalClass(obj,classname)){ removeClass(obj,classname); }else{ addClass(obj,classname); } } /*****************************************************/ /*单选按钮*/ /*单选按钮过于简单不注释*/ function radioBox(id){ var oRadioBox=document.querySelector(id); var oRadio=oRadioBox.getElementsByTagName("p"); if(equalClass(oRadio[0],"hand")){ for(var i=0;i<oRadio.length;i++){ oRadio[i].onclick=function(){ for(var i=0;i<oRadio.length;i++){ var os=oRadio[i].getElementsByTagName("span")[0]; removeClass(os,"active"); } addClass(this