第一个React Native项目
Posted 玉思盈蝶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个React Native项目相关的知识,希望对你有一定的参考价值。
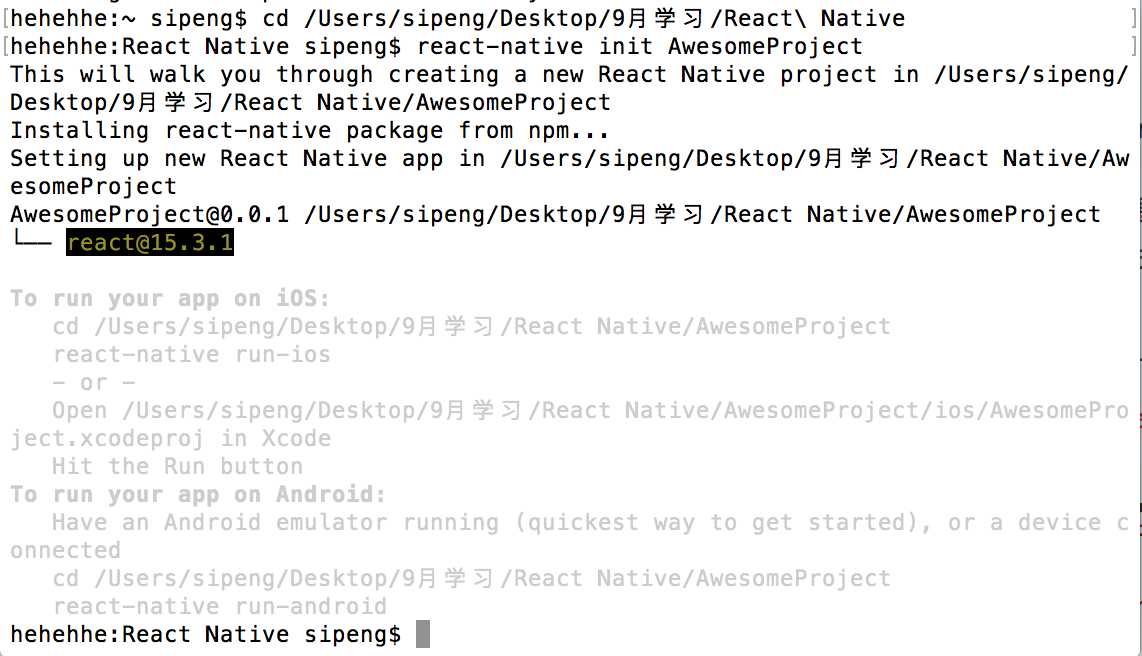
1>下图操作创建第一个React Native项目:

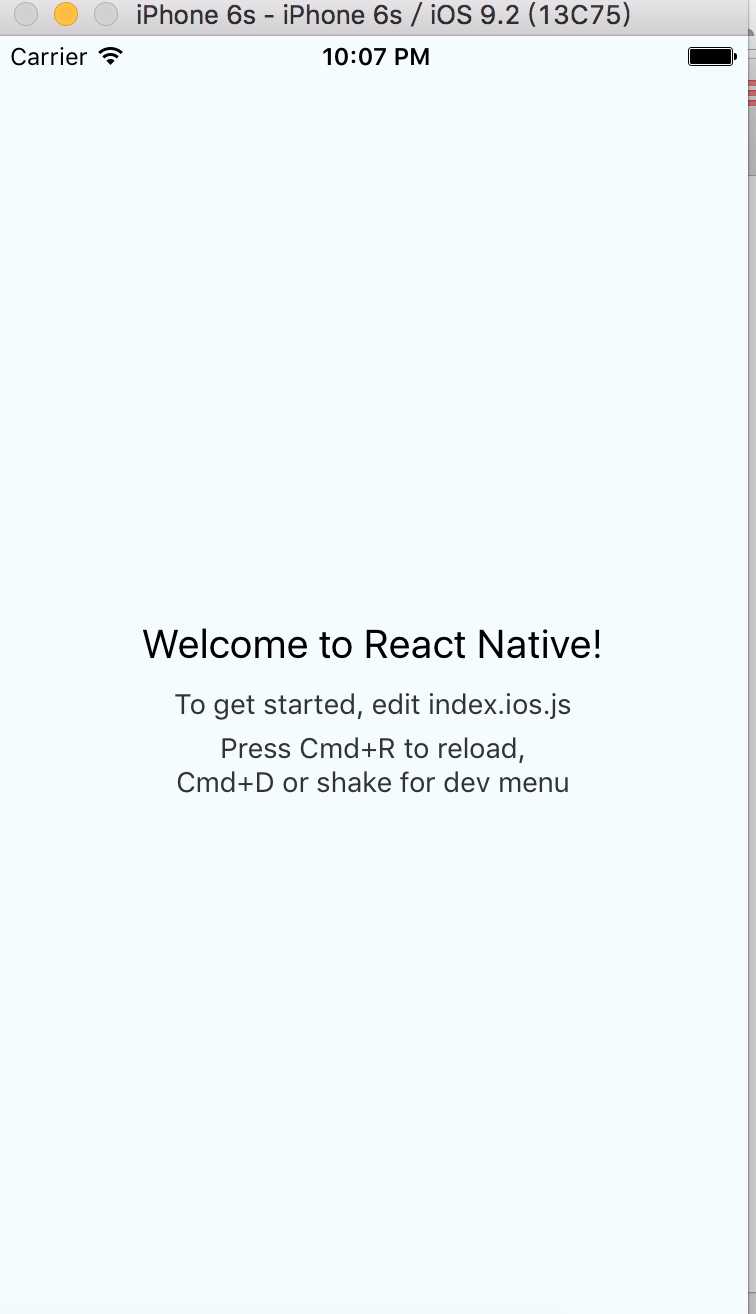
用Xcode运行界面如下:

记住: 在使用项目文件期间,终端记住不要关闭的哟!!!
改变了程序代码,需要刷新运行,使用快捷键: Command+ R,我都是在mac下的操作哟,安卓我就不涉及记录了,毕竟我不是搞安卓的...??
2>
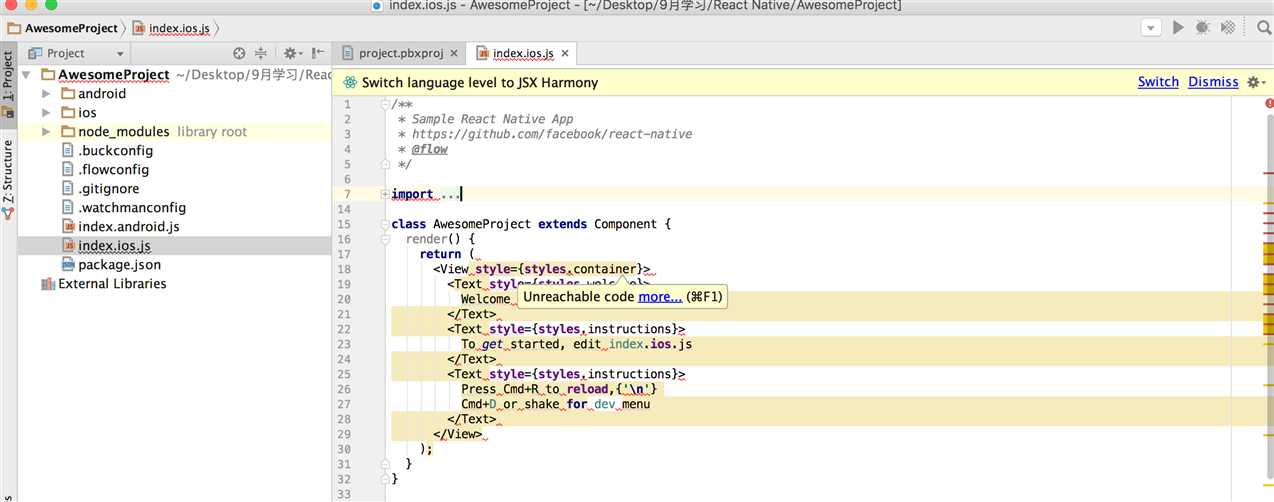
使用WebStrom软件进行敲代码啦....启动编译有点慢,耐心等待哟!!!

看左边的文件夹所示:
android : 表示安卓项目的文件夹;
ios : 表示iOS项目的文件夹;
node_modules : 表示node组件;
package.json :就相当于iOS的plist文件
以上是关于第一个React Native项目的主要内容,如果未能解决你的问题,请参考以下文章
滑动另一个元素时第一个索引隐藏项目未隐藏 - 滑动器 FlatList React native
如何在 React Native 中隐藏 Picker 的第一个 Picker 项?
react native 入门 - 环境搭建, 创建第一个Hello World