gulp将header/footer引入页面
Posted 小兵传奇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp将header/footer引入页面相关的知识,希望对你有一定的参考价值。
前言:在写静态页面的时候,公共的头部和底部or侧边栏一样,每写一个页面,都要复制粘贴,每当修改后,还要对原先的header、footer修改,这及其麻烦;不更新,部分效果又看不到影响总体效果。
解决:用gulp的插件可以将header、footer、sidebar的静态页面引入每一个需要的页面,只需要写一段注释,编译时,会在注释内将header、footer、sidebar模板页面插入。比如:
 替换后
替换后 每次修改,每个引入的页面都会修改
每次修改,每个引入的页面都会修改
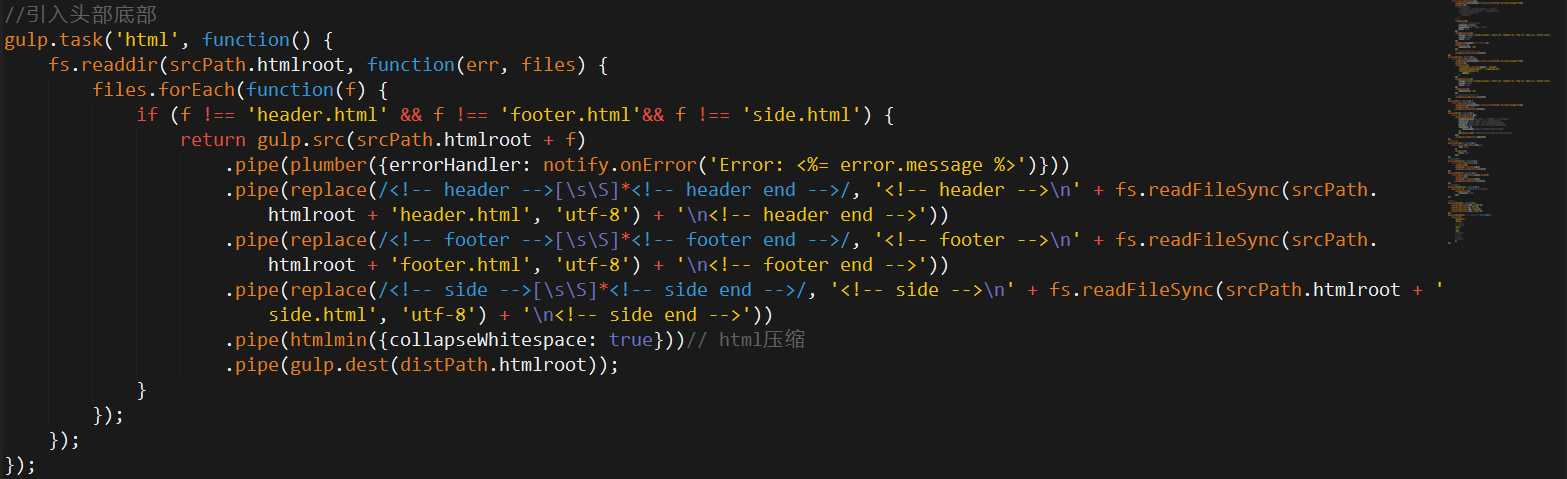
需要用到的模块有:gulp、fs、gulp-replace这三个,一个task如图:

共有三个模板页面引入,需要增加可以再添加pipe
首先利用fs模块来读取目标目录下的文件,我这里是srcPath.htmlroot,这是源文件的html的root,然后遍历各个文件,把文件中的占位符<!--header--><!--headerend-->和<!--footer--><!--footerend-->分别替换为header.html和footer.html中的内容,最后在输出到原目录下就OK了。
为什么要用replace替换占位符的方式,而不用concat直接把内容给追加到页面呢?这是考虑到gulp任务可能执行多次的情况,重复追加内容无法控制,所以用正则匹配替换内容的方式,无论任务执行多少次都不会重复追加内容。
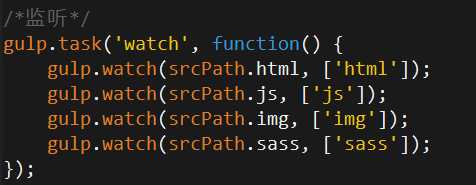
事实上,为了能够让header、footer模板修改的时候,其他页面也能自动更新内容,我们可以再加一个watch任务:

将html加入监听中,每次修改后,都会生成新的html,header、footer、sidebar修改后,对应的html也会被修改
以上是关于gulp将header/footer引入页面的主要内容,如果未能解决你的问题,请参考以下文章