jQuery的选择器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery的选择器相关的知识,希望对你有一定的参考价值。
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery内部很多都是使用javascript函数来获取元素,几乎支持全部的css1-css3选择器的写法,我就从最简单的说起。
ID选择器:$("#id"),要注意的是,id是唯一的,每个id值在一个页面中只能使用一次,如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。
类选择器:$( ".class" ),类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选。
元素选择器:$( "element" ),搜索指定元素标签名的所有节点,是一个合集的操作。
全选择器:$("*")。
层级选择器:包括:
子选择器:$("parent>child")--选择指定“parent”元素中指定的直接子元素;
后代选择器:$("parent child")--选择给定的祖先元素的所有后代元素,一个元素的后代可能是该元素的一个儿子,孙子等;
相邻元素选择器:$("prev+next"),所有进阶在prev元素后的next元素;
一般兄弟选择器:$("pre^siblings"),匹配prev元素之后的所有兄弟元素。具有相同的父元素,并匹配过滤选择器。
匹配第一个元素:$(":first")
匹配最后一个元素:$(":last")
除了匹配元素之外:$(":not(selector)")
根据索引值匹配:$(":eq(index)")
选择索引大于索引值的元素:$(":gt(index)")
选择索引小于索引值的元素:$(":lt(index)")
选择索引值为偶数的元素:$(":even")
选择索引值为奇数的元素:$(":odd")
选择所有标题元素:$(":header")
选择指定语言的所有元素:$(":lang(language)")
选择该文档的根元素:$(":root")
选择所有正在执行动画效果的元素:$(":animated")
选择所有包含指定文本的元素:$(":contains(text)")
选择所有含有子元素或者文本的元素:$(":parent")
选择所有没有子元素的元素:$(":empty")
选择子元素中至少包含指定选择器的元素:$(":has(selector)")
选择所有显示的元素:$(":visible")
选择所有隐藏的元素:$(":hidden")
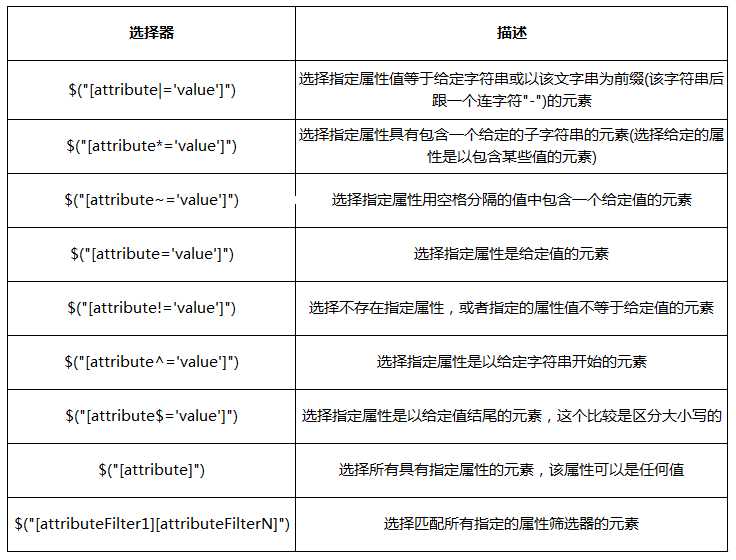
一些属性筛选选择器:

一些子元素筛选选择器:
选择所有父级元素下的第一个子元素:$(":first-child")
选择所有父级元素下的最后一个子元素:$(":last-child")
选择所有父级元素下的唯一一个子元素:$(":only-child")
选择所有父级元素下的第n个子元素:$(":nth-child")
选择父级元素的第n个子元素:$(":nth-last-chid")
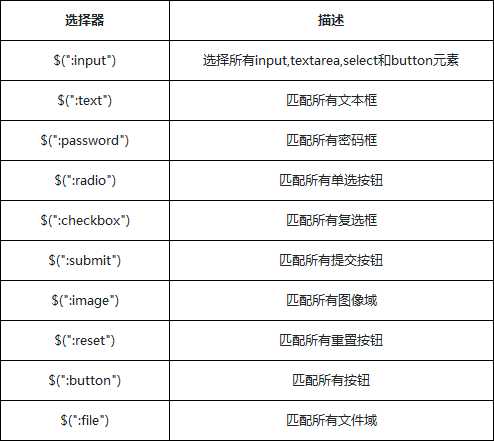
表单元素选择器:

表单对象属性筛选选择器:

特殊选择器this:
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
以上就是jQuery的全部选择器,如有遗漏,敬请指出。谢谢。
以上是关于jQuery的选择器的主要内容,如果未能解决你的问题,请参考以下文章