抽屉之Tornado实战--发帖及上传图片
Posted 财经知识狂魔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抽屉之Tornado实战--发帖及上传图片相关的知识,希望对你有一定的参考价值。
对于链接,点击获取标题时,本质发送ajax请求,然后去链接抓取信息,发布又是发送ajax请求
发布信息,还要有发布者的信息,并在信息表需要记录发布者的用户名,发布者的头像,发布者的id,而这些信息可以通过session获得(前提是设置session要设置了这些信息)

对于文字,没什么好说的,就一个发布时需要发送ajax请求

对于图片,选择图片和上传图片一起做,即选择完图片,图片就上传到后台,并且在页面上展示图片效果,本质上也是偷偷发请求,而且绑定不是常见的onclick事件,而是onchange事件,即input(文件)一旦发生改变就触发的事件
由于文件是特殊的数据,不可能通过ajax发字符串的形式发送请求了,所以我们要用到form提交的方式,但是这样又会刷新页面,所以要用到form+iframe形式来发送请求

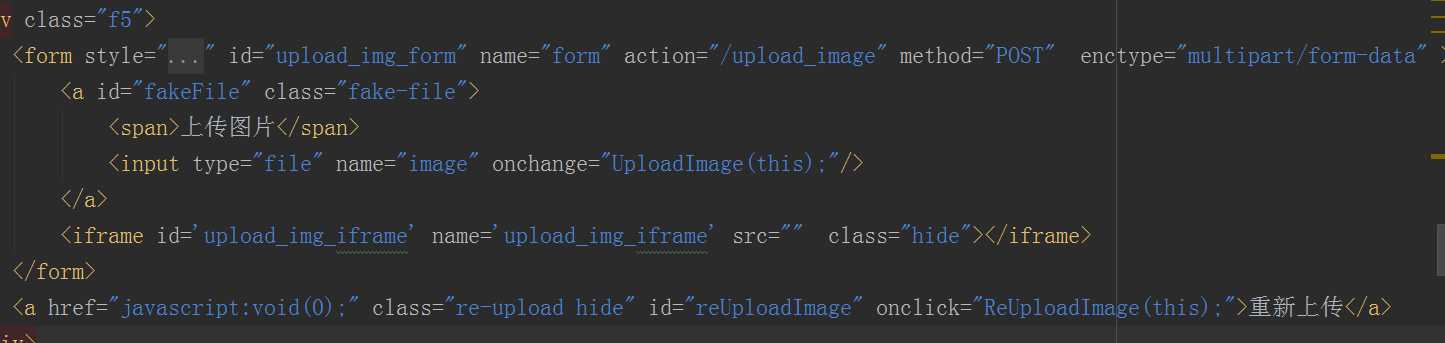
首先看看前端html怎么写

请求通过iframe这个管道提交过去,并且上传成功要把图片显示出来,问题又来了,onchange事件只是监听input文件变化并发请求,那我怎么知道上传成功了???
---那就引出iframe的onload事件,当iframe上传文件成功时,执行它
图片在页面上的展示效果,通过img标签src属性,所以在文件上传成功还是创建一个img标签
function UploadImage(ths){
//如果上传成功(用完这个通道)就执行UploadImageComplete函数
document.getElementById(‘upload_img_iframe‘).onload = UploadImageComplete;
//提交请求
document.getElementById(‘upload_img_form‘).target = ‘upload_img_iframe‘;
document.getElementById(‘upload_img_form‘).submit();
}
function UploadImageComplete(){
var origin = $("#upload_img_iframe").contents().find("body").text();
//获取上传成功的内容 {‘status‘: True, ‘path‘: file_path}
var obj = JSON.parse(origin);
if(obj.status){
//创建img标签,通过src属性直接把图片展示在页面上
var img = document.createElement(‘img‘);
img.src = obj.path;
$("#upload_img_form").append(img);
//隐藏上传图片样式
$(‘#fakeFile‘).addClass(‘hide‘);
//显示重新上传样式
$(‘#reUploadImage‘).removeClass(‘hide‘);
}
}
function ReUploadImage(ths){
$(ths).addClass(‘hide‘);
$("#upload_img_form").find(‘img‘).remove();
$(‘#fakeFile‘).removeClass(‘hide‘);
}
后台只要获取传过来的文件,并把它写入指定的路径下,只要在controllers下home.py写入下面代码
class UploadImageHandler(BaseRequestHandler):
def post(self, *args, **kwargs):
file_metas = self.request.files["image"]
# print(file_metas)
for meta in file_metas:
file_name = meta[‘filename‘]
file_path = os.path.join(‘statics‘,‘upload‘, generate_md5(file_name))
with open(file_path, ‘wb‘) as up:
up.write(meta[‘body‘])
ret = {‘status‘: True, ‘path‘: file_path}
self.write(json.dumps(ret))
以上是关于抽屉之Tornado实战--发帖及上传图片的主要内容,如果未能解决你的问题,请参考以下文章