jfreeChart柱状图各属性详细设置
Posted ZSQ的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jfreeChart柱状图各属性详细设置相关的知识,希望对你有一定的参考价值。
一. 下载与环境配置
此最新版本为 1.0.13
解压jfreechart-1.0.13.zip 将lib目录下的jfreechart-1.0.13.jar 、jcommon-1.0.16.jar 复制到工程 WEB-INF\lib 文件夹中
二. 配置
我是用Struts1.2开发的。
在工程的web.xml 文件中添加
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/DisplayChart</url-pattern>
</servlet-mapping>
三. 生成柱形图
新建个Action 最好是继承DispatchAction
public ActionForward toBarPic(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
//添加数据
dataset.addValue(440, "数据", "类型1");
dataset.addValue(360, "数据", "类型2");
dataset.addValue(510, "数据", "类型3");
dataset.addValue(390, "数据", "类型4");
//
JFreeChart chart = ChartFactory.createBarChart3D("XXX统计图", "类型","数据额", dataset, PlotOrientation.VERTICAL, true, false, false);
HttpSession session=request.getSession();
String filename="";
try{
//生成宽600,高420 png格式的图,并将图片保存到session中,好像只能保存到session中,要不就设置为null
filename = ServletUtilities.saveChartAsPNG(chart,600,420, null, session);
}catch(Exception ex){
ex.printStackTrace();
}
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
request.setAttribute("graphURL", graphURL);
request.setAttribute("filename", filename);
return mapping.findForward("success");
}
页面中 图片链接方式
<img src="${graphURL}" width=630 height=450 border=0 usemap="#${filename}">
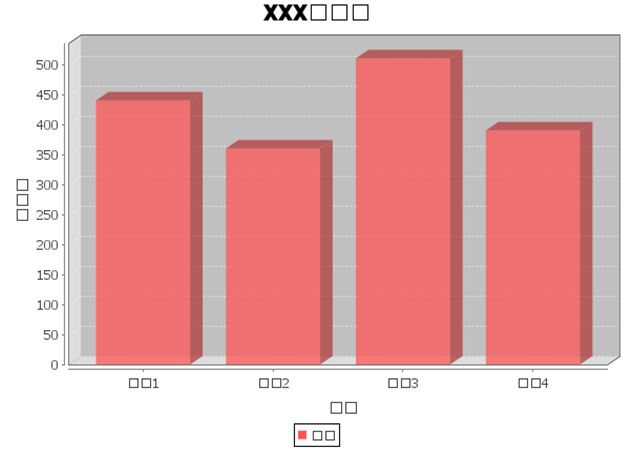
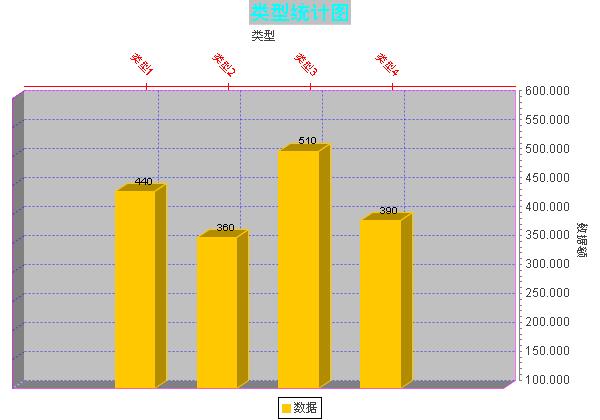
生成的图如下: 
可见生成柱形图很简单,只需要以下几步
1、 DefaultCategoryDataset dataset = new DefaultCategoryDataset();
2、 dataset.addValue(440, "数据", "类型1"); //封数据
3、 JFreeChart chart = ChartFactory.createBarChart3D("XXX统计图", "类型","数据额", dataset, PlotOrientation.VERTICAL, true, false, false);
4、 String filename = ServletUtilities.saveChartAsPNG(chart,600,420, null, session);//返回图片名称
//为图片生成url访问地址
5、 String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
6、 将 图片名称filename 和图片地址 graphURL 保存到作用域中,最后返回。
以上是生成柱形图最基本的步骤,但是生成的图往往是不合人意的,因为太粗糙了,好比刚盖好的房子还没有装修,下面就对图形进行美化,装修这个柱形房子。
要设置图片高级属性先获得 CategoryPlot 和 BarRenderer3D 大部分修改都是在这上面
CategoryPlot plot = chart.getCategoryPlot();//设置图的高级属性
BarRenderer3D renderer = new BarRenderer3D();//3D属性修改
最后还得将renderer 放到plot 中
plot.setRenderer(renderer);//将修改后的属性值保存到图中
在JFreeChart chart = ChartFactory.createBarChart3D()下面添加
CategoryPlot plot = chart.getCategoryPlot();//设置图的高级属性
BarRenderer3D renderer = new BarRenderer3D();//3D属性修改
plot.setRenderer(renderer);//将修改后的属性值保存到图中
然后做的修改都是在
BarRenderer3D renderer = new BarRenderer3D();//3D属性修改
plot.setRenderer(renderer);//将修改后的属性值保存到图中
这两行中间,也就是以下添加的任何代码都是在上面这两行中间添加。
首先修改颜色
//设置网格竖线颜色
plot.setDomainGridlinePaint(Color.blue);
plot.setDomainGridlinesVisible(true);
//设置网格横线颜色
plot.setRangeGridlinePaint(Color.blue);
plot.setRangeGridlinesVisible(true);
//图片背景色
plot.setBackgroundPaint(Color.LIGHT_GRAY);
plot.setOutlineVisible(true);
//图边框颜色
plot.setOutlinePaint(Color.magenta);
//边框颜色
renderer.setBaseOutlinePaint(Color.ORANGE);
renderer.setDrawBarOutline(true);
//设置墙体颜色
renderer.setWallPaint(Color.gray);
效果图如下 
接下来修改字体,看上图还是乱码,下面就对字体做调整
//对X轴做操作
CategoryAxis domainAxis = plot.getDomainAxis();
//对Y轴做操作
ValueAxis rAxis = plot.getRangeAxis();
/*----------设置消除字体的锯齿渲染(解决中文问题)--------------*/
chart.getRenderingHints().put(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_OFF);
//设置标题字体
TextTitle textTitle = chart.getTitle();
textTitle.setFont(new Font("黑体", Font.PLAIN, 20));
//设置X轴坐标上的文字
domainAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 11));
//设置X轴的标题文字
domainAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
//设置Y轴坐标上的文字
rAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 12));
//设置Y轴的标题文字
rAxis.setLabelFont(new Font("黑体", Font.PLAIN, 12));
//底部汉字乱码的问题
chart.getLegend().setItemFont(new Font("宋体",Font.PLAIN,12));
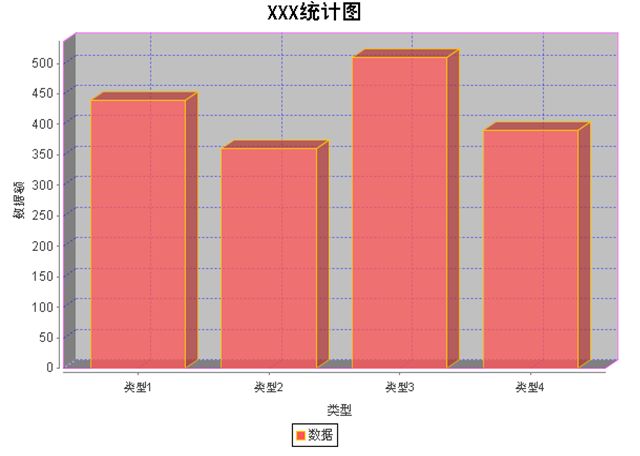
效果图如下 
在上面基础上在做一下高级设计,设计字体颜色和节段
//对X轴做操作
CategoryAxis domainAxis = plot.getDomainAxis();
//对Y轴做操作
ValueAxis rAxis = plot.getRangeAxis();
/*--------设置消除字体的锯齿渲染(解决中文问题)---------*/
chart.getRenderingHints().put(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_OFF);
//设置标题字体
TextTitle textTitle = chart.getTitle();
textTitle.setFont(new Font("黑体", Font.PLAIN, 20));
textTitle.setBackgroundPaint(Color.LIGHT_GRAY);//标题背景色
textTitle.setPaint(Color.cyan);//标题字体颜色
textTitle.setText("类型统计图");//标题内容
//设置X轴坐标上的文字
domainAxis.setTickLabelFont(new Font("宋体", Font.PLAIN, 11));
//设置X轴的标题文字
domainAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
domainAxis.setTickLabelPaint(Color.red);//X轴的标题文字颜色
domainAxis.setTickLabelsVisible(true);//X轴的标题文字是否显示
domainAxis.setAxisLinePaint(Color.red);//X轴横线颜色
domainAxis.setTickMarksVisible(true);//标记线是否显示
domainAxis.setTickMarkOutsideLength(3);//标记线向外长度
domainAxis.setTickMarkInsideLength(3);//标记线向内长度
domainAxis.setTickMarkPaint(Color.red);//标记线颜色
/** Y轴设计同X轴相类似 **/
//设置Y轴坐标上的文字
rAxis.setTickLabelFont(new Font("宋体", Font.PLAIN, 12));
rAxis.setMinorTickCount(7);//显示有多少标记段
rAxis.setMinorTickMarksVisible(true);
rAxis.setRange(100, 600); //Y轴取值范围(或者如下设置)
// rAxis.setLowerBound(100); //Y轴以开始的最小值
// rAxis.setUpperBound(600);Y轴的最大值
//设置Y轴的标题文字
rAxis.setLabelFont(new Font("黑体", Font.PLAIN, 12));
//底部汉字乱码的问题
chart.getLegend().setItemFont(new Font("宋体",Font.PLAIN,12)); 
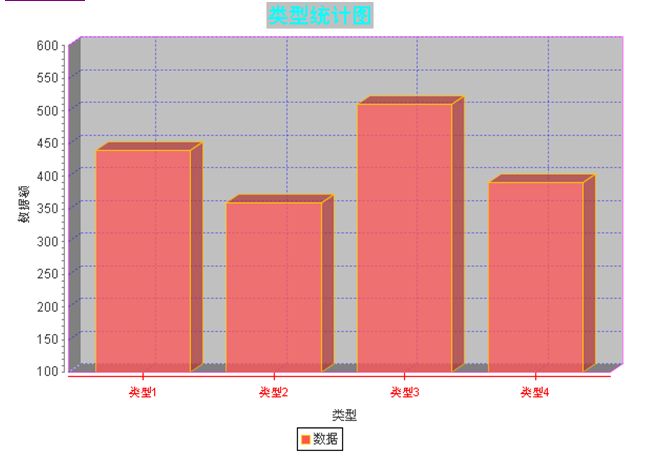
大多数情况下都需要在柱子上显示对应的数值,设置如下:
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelPaint(Color.BLUE);//设置数值颜色,默认黑色
用下面设置也能达到同样效果
renderer.setItemLabelGenerator( new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible( true );
renderer.setItemLabelPaint(Color.BLUE);
效果图如下:

默认的数值如上图所示,但是大多数情况下我们要应对不同的需求对数值显示的位置等进行调整。具体调整如下:
//搭配ItemLabelAnchor TextAnchor 这两项能达到不同的效果,但是
ItemLabelAnchor最好选OUTSIDE,因为INSIDE显示不出来
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.CENTER_LEFT));
//下面可以进一步调整数值的位置,但是得根据ItemLabelAnchor选择情况,例
如我选的是OUTSIDE12,那么下面设置为正数时,数值就会向上调整,负数则向下
renderer.setItemLabelAnchorOffset(10);
效果图如图六: 
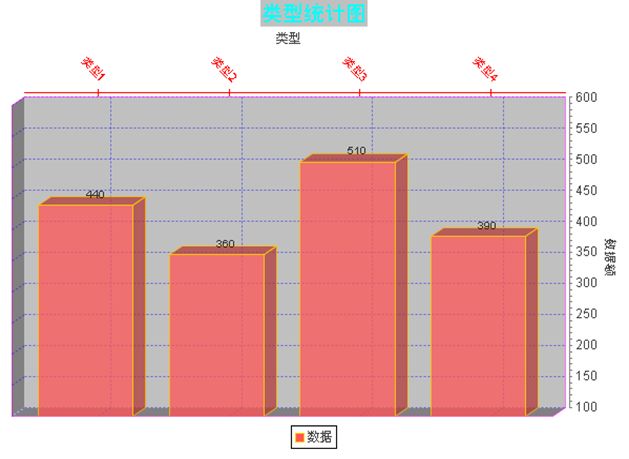
有时候柱子过多,而且图大小有限,就得将柱子类型倾斜显示,或者将其放到上面等。看如下配置:
//将类型放到上面
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
//横轴上的 Lable 45度倾斜
domainAxis.setCategoryLabelPositions(CategoryLabelPositions.DOWN_45);
//将默认放到左边的数值放到右边
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
效果图如下:

看上面的柱子太粗,实在不好看,下面就是调整柱子的宽度和透明度等:
//设置距离图片左端距离
domainAxis.setUpperMargin(0.2);
//设置距离图片右端距离
domainAxis.setLowerMargin(0.2);
//数据轴精度
NumberAxis na = (NumberAxis) plot.getRangeAxis();
na.setAutoRangeIncludesZero(true);
DecimalFormat df = new DecimalFormat("#0.000");
//数据轴数据标签的显示格式
na.setNumberFormatOverride(df);
//设置柱的透明度
plot.setForegroundAlpha(1.0f);

详细设置如下:DefaultCategoryDataset dataset = new DefaultCategoryDataset();
//添加数据
dataset.addValue(440, "数据", "类型1");
dataset.addValue(360, "数据", "类型2");
dataset.addValue(510, "数据", "类型3");
dataset.addValue(390, "数据", "类型4");
/**参数分别为:图表标题 ,目录轴的显示标签 ,数值轴的显示标签 ,数据集 ,是否生成URL链接
图表方向:水平、垂直, 是否显示图例(对于简单的柱状图必须是false) ,是否生成工具 */
JFreeChart chart = ChartFactory.createBarChart3D("XXX统计图", "类型","数据额", dataset, PlotOrientation.VERTICAL, true, false, true);
/*----------设置消除字体的锯齿渲染(解决中文问题)--------------*/
chart.getRenderingHints().put(RenderingHints.KEY_TEXT_ANTIALIASING,
RenderingHints.VALUE_TEXT_ANTIALIAS_OFF);
//底部汉字乱码的问题
chart.getLegend().setItemFont(new Font("宋体",Font.PLAIN,12));
//设置标题字体
TextTitle textTitle = chart.getTitle();
textTitle.setFont(new Font("黑体", Font.PLAIN, 20));
textTitle.setBackgroundPaint(Color.LIGHT_GRAY);//标题背景色
textTitle.setPaint(Color.cyan);//标题字体颜色
textTitle.setText("类型统计图");//标题内容
CategoryPlot plot = chart.getCategoryPlot();//设置图的高级属性
BarRenderer3D renderer = new BarRenderer3D();//3D属性修改
CategoryAxis domainAxis = plot.getDomainAxis();//对X轴做操作
ValueAxis rAxis = plot.getRangeAxis();//对Y轴做操作
/***
* domainAxis设置(x轴一些设置)
**/
//设置X轴坐标上的文字
domainAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 11));
//设置X轴的标题文字
domainAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
domainAxis.setLabel("");//X轴的标题内容
domainAxis.setTickLabelPaint(Color.red);//X轴的标题文字颜色
domainAxis.setTickLabelsVisible(true);//X轴的标题文字是否显示
domainAxis.setAxisLinePaint(Color.red);//X轴横线颜色
domainAxis.setTickMarksVisible(true);//标记线是否显示
domainAxis.setTickMarkOutsideLength(3);//标记线向外长度
domainAxis.setTickMarkInsideLength(3);//标记线向内长度
domainAxis.setTickMarkPaint(Color.red);//标记线颜色
domainAxis.setUpperMargin(0.2);//设置距离图片左端距离
domainAxis.setLowerMargin(0.2); //设置距离图片右端距离
//横轴上的 Lable 是否完整显示
domainAxis.setMaximumCategoryLabelWidthRatio(0.6f);
//横轴上的 Lable 45度倾斜
domainAxis.setCategoryLabelPositions(CategoryLabelPositions.DOWN_45);
/**
* rAxis设置 Y轴设置
*
**/
//设置Y轴坐标上的文字
rAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 12));
//设置Y轴的标题文字
rAxis.setLabelFont(new Font("黑体", Font.PLAIN, 12));