Case3 模糊查询提示
Posted 沉默的羊癫疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Case3 模糊查询提示相关的知识,希望对你有一定的参考价值。
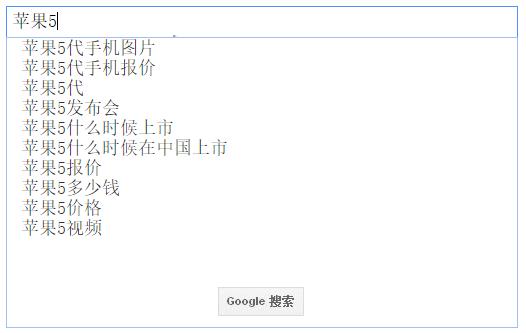
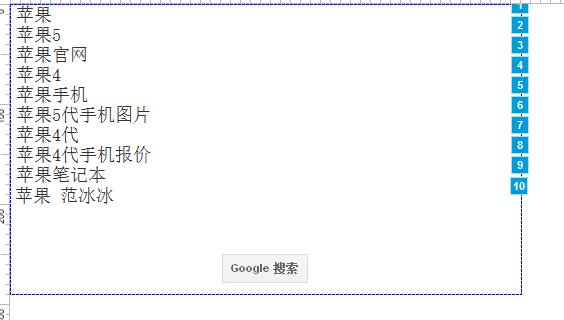
效果:


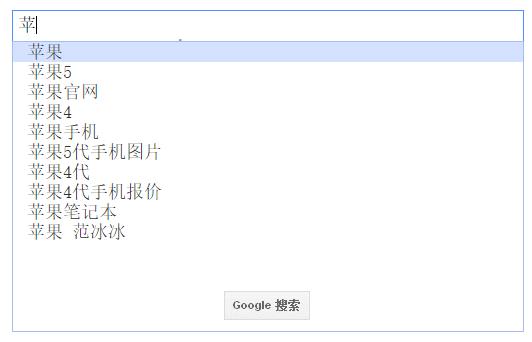
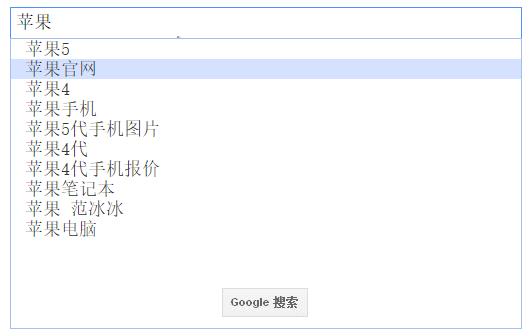
模糊查询:



步骤:
1 文本框的颜色改变。一个文本框,一个动态面板
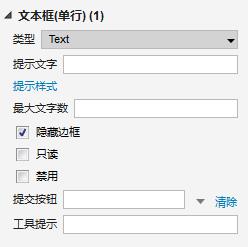
1)文本框,设置隐藏边框

2)动态面板设置两个状态: lostFocus,onFocus
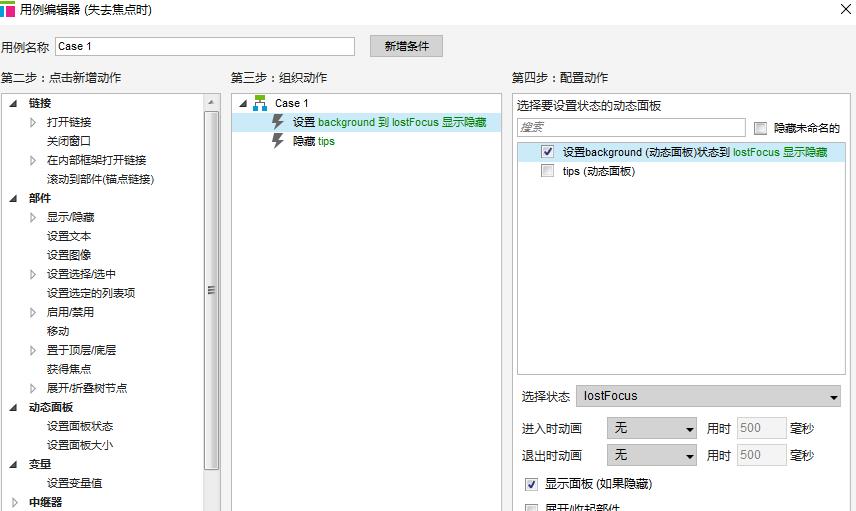
lostFocus:

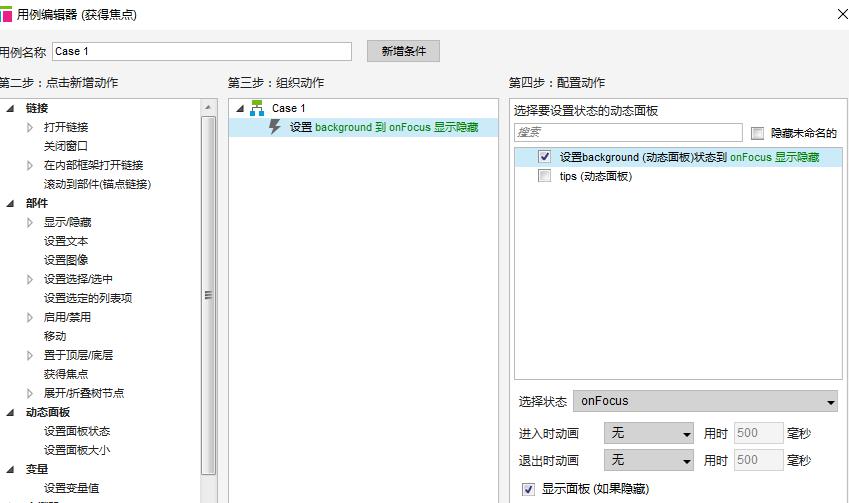
onFocus:

3)对文本框设置事件用例,获得焦点文本框为蓝色,常态(失去焦点)为灰色


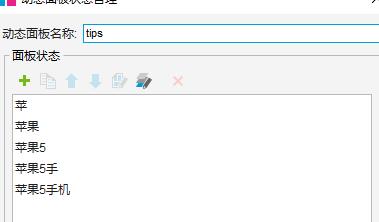
2 模糊查询,一个动态面板tips,有5个状态。

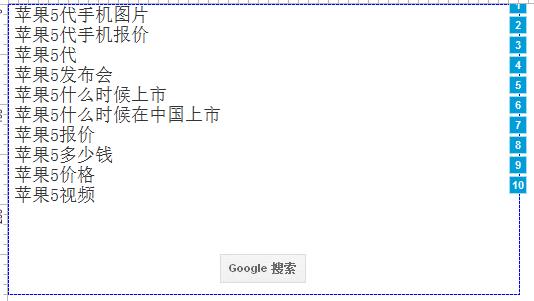
1)苹状态,一个大的矩形,里面有多个小矩形(具有文字),一个按钮

对每个小矩形设置事件,单击事件,设置链接,这较容易,这里就不详细描述。
2)苹果状态

3)苹果5状态

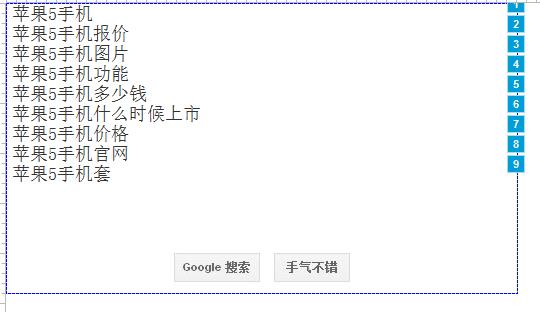
4)苹果5手状态

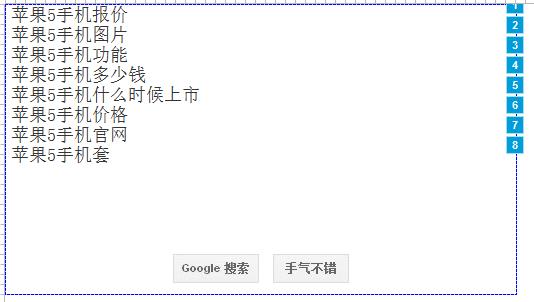
5)苹果5手机状态

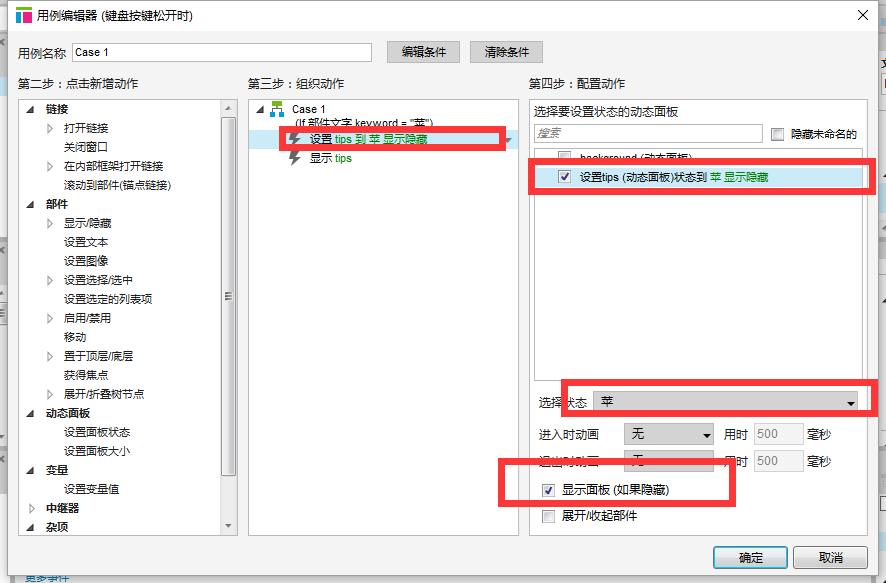
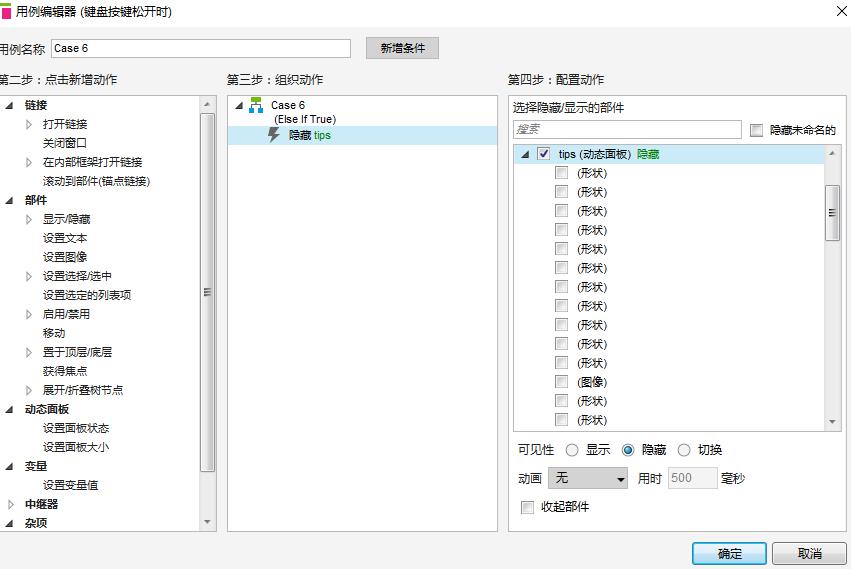
6)对文本框设置动作事件,键盘按键松开的事件,即输入文字后立即显示某个状态

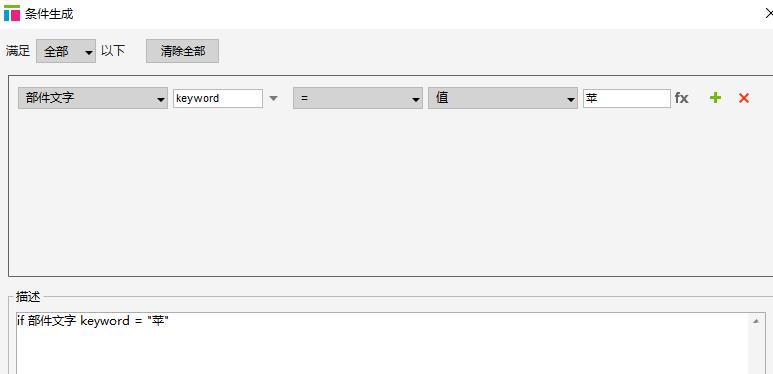
case1-5:设置条件—>设置tips动态面板中的某个状态显示


case6:设置tips动态面板隐藏状态

以上是关于Case3 模糊查询提示的主要内容,如果未能解决你的问题,请参考以下文章