span与a元素的键盘聚焦性以及键盘点击性研究——张鑫旭
Posted Young
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了span与a元素的键盘聚焦性以及键盘点击性研究——张鑫旭相关的知识,希望对你有一定的参考价值。
一、众所周知的与不为所知的
我们平时涉及点击交互事件的时候,都是使用的a元素或者button元素,原因是可以相应键盘focus效果以及回车触发点击事件,这是众所周知的。
但是,可能存在一些特殊情况,我们需要使用默认没有键盘可访问性的元素,例如span元素,我们可以通过一定的设置支持键盘的可访问性,这是不为所知的,也是本文的重点所在。
二、span元素处理与测试
要让一个普通的span元素达到一个含button元素的键盘可访问性,我们需要如下处理:
- 首先,很显然的,绑定点击事件;
- 给元素设置
tabindex="0"属性,使得元素在tab键锚点切换的时候,可以获得焦点; - 使用
role属性告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色,属于WAI-ARIA. 例如点击的按钮,就是role="button";会让这个元素可点击; - 附加键盘事件,如
keydown, 然后当回车或空格键的时候,触发click事件; - 如果你是使用的
a元素伪造按钮,同时含有链接,比方说"#"或"##",需禁用默认的点击行为,通过event.preventDefault()或return false.
测试
您可以狠狠地点击这里:键盘聚焦性性与可点击性测试demo
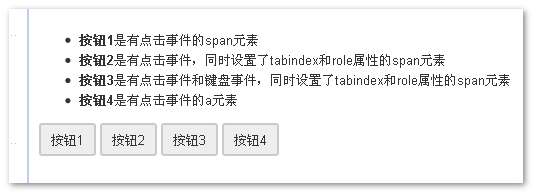
demo页面有4个按钮,如下图:
相关html如下:
<span class="button">按钮1</span> <span class="button" tabindex="0" role="button">按钮2</span> <span class="button" tabindex="0" role="button" data-key="true">按钮3</span> <a href="javascript:" class="button">按钮4</a>
这四个按钮全部绑定了click事件,因此,点击任何按钮,都会有弹出,下面需要测试的就是能否通过键盘操作弹出提示。
测试结果:
- 首先,按钮1是最最普通的
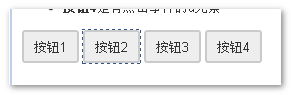
span元素,没有设置tabindex="0",因此,其是无法响应tab下的焦点切换的。而按钮2-4都是可以的,例如下图按钮2获得焦点时候的状态,截自FireFox浏览器:
- 但是,按钮2虽然可以响应focus状态,但是,在我们按下回车键的时候,其没有任何弹出,因此,我们可以得出结论,
tabindex="0"可以让元素获得焦点,但是回车等键盘操作不能触发其绑定的click事件。 - 按钮3的作用就是表明,要想触发click事件,我们需要附加额外的键盘事件,例如
keyup/keydown, 按钮3在回车的时候可以触发click事件,因为JS做了类似下面的处理:if ($(this).attr("data-key")) { $(this).bind("keydown", function(e) { var code = e.which; // 13 = 回车, 32 = 空格 if (code === 13 || code === 32) { $(this).trigger("click"); } }); } - 按钮4是正面例子,就是我们一般使用的
a元素,只要href存在,无需其他的设置,就能够被键盘focus,在focus状态时候回车能够触发绑定的点击事件。
三、一句话小结
因此,以后,当你想要使用span, div元素模拟按钮啊、选项卡按钮、下拉框控件等的时候,想要有良好的可访问性,就需要遵循上面的5步骤:绑定点击事件→tabindex="0"→role="button"(示意,完整role支持角色参见我之前用心整理的“WAI-ARIA无障碍网页应用属性完全展示”一文)→附加的键盘事件→over~或return false~
行文仓促,如果错误,欢迎指正,欢迎交流。
参考文章:
Making elements keyboard focusable and clickable
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3026
(本篇完)
以上是关于span与a元素的键盘聚焦性以及键盘点击性研究——张鑫旭的主要内容,如果未能解决你的问题,请参考以下文章