如何让CCLayer创造的地图,左右滑动不出现黑边
Posted 孤海傲月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让CCLayer创造的地图,左右滑动不出现黑边相关的知识,希望对你有一定的参考价值。
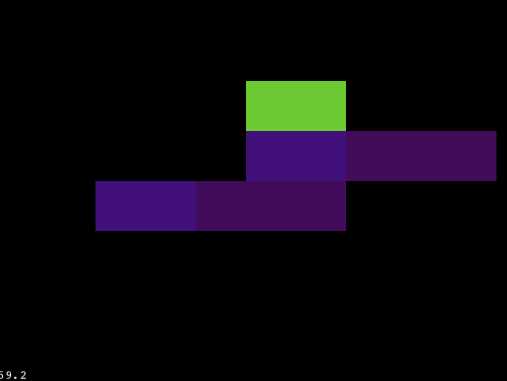
在都是scale为1的情况下,效果图如下:
 ,
,
绿色的是Screen,它的大小和坐标不变,可以理解为CCScene,下面两个就是用CCLayer的地图,有2个Layer,深颜色的就是和Scrren一样大小的Layer,浅颜色的是一张大地图,或者一张大图片,也可以是一个Layer,里面有个CCTMXTiledMap,都可以,它们的特点是尺寸大于Screen,坐标在Layer中是0,0,所以无论深颜色Layer怎么变化,它们的坐标始终都是0,只是大小可能会改变。代码为:
CCScene *scene=[CCScene node]; CCLayerColor *layercolor2=[[[CCLayerColor alloc]initWithColor:ccc4(110, 200, 50, 255) width:200 height:100]autorelease]; [scene addChild:layercolor2 z:MaxZorder-1]; layercolor2.position=ccp(500,500); CCLayerColor *layercolor5=[[[CCLayerColor alloc]initWithColor:ccc4(10, 20, 150, 150) width:200 height:100]autorelease]; [scene addChild:layercolor5 z:MaxZorder-1]; layercolor5.position=ccp(500,400); //layercolor5.scaleX=0.75; CCLayerColor *layercolor4=[[[CCLayerColor alloc]initWithColor:ccc4(110, 20, 150, 150) width:500 height:100]autorelease]; [layercolor5 addChild:layercolor4 z:MaxZorder-1]; layercolor4.position=ccp(0,0); // layercolor4.scaleX=0.75; // layercolor5.position=ccp(500+layercolor5.contentSize.width/2*(layercolor5.scaleX-1),400); CCLayerColor * layercolor=[[[CCLayerColor alloc]initWithColor:ccc4(10, 20, 150, 150) width:200 height:100]autorelease]; [scene addChild:layercolor z:MaxZorder-1]; layercolor.position=ccp(200,300); //layercolor.scaleX=0.75; layercolor4=[[[CCLayerColor alloc]initWithColor:ccc4(110, 20, 150, 150) width:500 height:100]autorelease]; [layercolor addChild:layercolor4 z:MaxZorder-1]; layercolor4.position=ccp(0,0); [[CCDirector sharedDirector] runWithScene:[CCTransitionFade transitionWithDuration:0.5 scene:scene withColor:ccBLACK]];
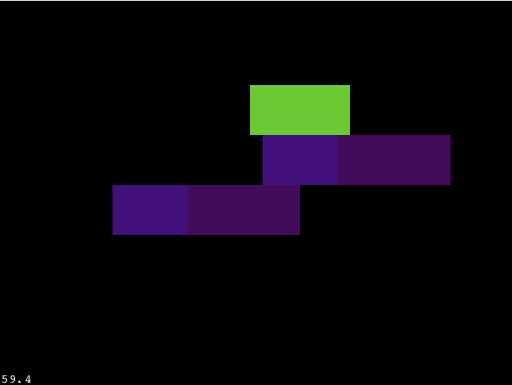
现在如果地图支持缩放,比如深颜色Layer比例变为0.75了,那么会如何变化呢,如图所示的变化:

代码如下:
CCScene *scene=[CCScene node]; CCLayerColor *layercolor2=[[[CCLayerColor alloc]initWithColor:ccc4(110, 200, 50, 255) width:200 height:100]autorelease]; [scene addChild:layercolor2 z:MaxZorder-1]; layercolor2.position=ccp(500,500); CCLayerColor *layercolor5=[[[CCLayerColor alloc]initWithColor:ccc4(10, 20, 150, 150) width:200 height:100]autorelease]; [scene addChild:layercolor5 z:MaxZorder-1]; layercolor5.position=ccp(500,400); layercolor5.scaleX=0.75; CCLayerColor *layercolor4=[[[CCLayerColor alloc]initWithColor:ccc4(110, 20, 150, 150) width:500 height:100]autorelease]; [layercolor5 addChild:layercolor4 z:MaxZorder-1]; layercolor4.position=ccp(0,0); // layercolor5.position=ccp(500+layercolor5.contentSize.width/2*(layercolor5.scaleX-1),400); CCLayerColor * layercolor=[[[CCLayerColor alloc]initWithColor:ccc4(10, 20, 150, 150) width:200 height:100]autorelease]; [scene addChild:layercolor z:MaxZorder-1]; layercolor.position=ccp(200,300); layercolor.scaleX=0.75; layercolor4=[[[CCLayerColor alloc]initWithColor:ccc4(110, 20, 150, 150) width:500 height:100]autorelease]; [layercolor addChild:layercolor4 z:MaxZorder-1]; layercolor4.position=ccp(0,0); [[CCDirector sharedDirector] runWithScene:[CCTransitionFade transitionWithDuration:0.5 scene:scene withColor:ccBLACK]];
,为啥会这样呢,因为Layer是比较特殊的,她是以左下角为坐标,但是锚点确实在中间,所以缩小的时候是从2头缩小,而坐标保持不变,所以我们看到虽然坐标不变,但是已经偏移了。那么现在我们就讨论,如何在缩放之后,大地图仍然保持原来的位置不变,这样就能保证左右两边不出现黑边。先看左边的,第二个图就是左边的
这里调整下layercolor5的坐标,代码如下
layercolor5.position=ccp(500+layercolor5.contentSize.width/2*(layercolor5.scaleX-1),400);因为缩小之后,左边缩放的大小为
layercolor5.contentSize.width/2*(layercolor5.scaleX-1),所以为了回到以前的位置,x坐标减少相应大小即可。
下面再调整右边的。也就是调整layercolor的坐标,加上这一行
layercolor.position=ccp(layercolor.position.x+(1-layercolor.scaleX)*500-(layercolor.contentSize.width/2)*0.25,layercolor.position.y);
为什么会这样做
layercolor.position.x+(1-layercolor.scaleX)*500,首先layercolor.position.x是未缩放前的坐标,(1-layercolor.scaleX)*500是大地图缩小后减少的部分。
两者相加,layercolor向右移动这些,但是还没完,因为Layer缩小的时候,其实是向两边缩,所以大地图为了保持不变,也相当于向右移动了一些,也就是(layercolor.contentSize.width/2)*0.25,就是说相对坐标不变,但是世界坐标变了,向右移动了,所以要减去向右移动的这块,才是最重layercolor应该移动的距离。
如果感觉这个不好理解,还有一种思路,就是说想让layercolor缩放后,仍然对齐右边,我们不考虑layercolor在缩放后移动多少才能对齐,我们直接算在layercolor缩放后,坐标应该不变,但是图像会向左边缩,也就是x增大,我们先让layercolor变得和layercolor5一样,移动到和左边对齐,也就是使
layercolor.position= layercolor5.position,此时就是做对齐了,然后要想让右边对齐,现在看图得知,需要移动的距离为
(layercolor4.contentSize.width*layercolor.scaleX-layercolor.contentSize.width),大地图缩放后的长度-screen的长度,就是差值
所以综上layercolor.position=ccp(layercolor5.position.x-(layercolor4.contentSize.width*layercolor.scaleX-layercolor.contentSize.width),300)
全部的代码为
CCScene *scene=[CCScene node]; CCLayerColor *layercolor2=[[[CCLayerColor alloc]initWithColor:ccc4(110, 200, 50, 255) width:200 height:100]autorelease]; [scene addChild:layercolor2 z:MaxZorder-1]; layercolor2.position=ccp(500,500); CCLayerColor *layercolor5=[[[CCLayerColor alloc]initWithColor:ccc4(10, 20, 150, 150) width:200 height:100]autorelease]; [scene addChild:layercolor5 z:MaxZorder-1]; layercolor5.position=ccp(500,400); layercolor5.scaleX=0.75; CCLayerColor *layercolor4=[[[CCLayerColor alloc]initWithColor:ccc4(110, 20, 150, 150) width:500 height:100]autorelease]; [layercolor5 addChild:layercolor4 z:MaxZorder-1]; layercolor4.position=ccp(0,0); layercolor5.position=ccp(layercolor5.position.x+layercolor5.contentSize.width/2*(layercolor5.scaleX-1),400); CCLayerColor * layercolor=[[[CCLayerColor alloc]initWithColor:ccc4(10, 20, 150, 150) width:200 height:100]autorelease]; [scene addChild:layercolor z:MaxZorder-1]; layercolor.position=ccp(500-(500-200),300); layercolor.scaleX=0.75; layercolor4=[[[CCLayerColor alloc]initWithColor:ccc4(110, 20, 150, 150) width:500 height:100]autorelease]; [layercolor addChild:layercolor4 z:MaxZorder-1]; layercolor4.position=ccp(0,0); //***********************************第一种方法******************************/ //layercolor.position=ccp(layercolor.position.x+(1-layercolor.scaleX)*500-(layercolor.contentSize.width/2)*0.25,layercolor.position.y); //***********************************第二种方法******************************/ int px=layercolor5.position.x-(layercolor4.contentSize.width*layercolor.scaleX-layercolor.contentSize.width); layercolor.position=ccp(px,300); [[CCDirector sharedDirector] runWithScene:[CCTransitionFade transitionWithDuration:0.5 scene:scene withColor:ccBLACK]];
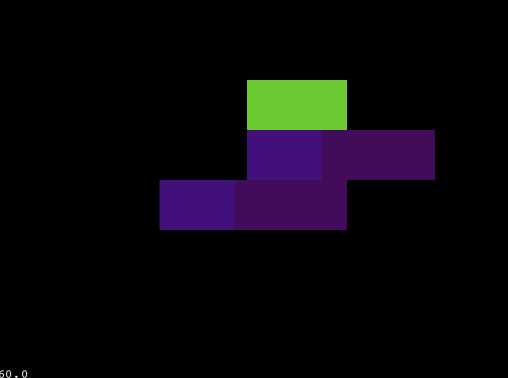
效果为:

以上是关于如何让CCLayer创造的地图,左右滑动不出现黑边的主要内容,如果未能解决你的问题,请参考以下文章