JavaScript基础篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础篇相关的知识,希望对你有一定的参考价值。
一。Script标签
javascript经常在其他语言的上下文中使用,比如我们在html,XHTML等标记语言中使用JavaScript时,我们需要把JavaScript代码封装在script标签中,每当浏览器读取到script时,就不会以HTML,XHTML的方式处理其内容,而是会让浏览器中内置的js引擎去执行script元素中的内容
type属性:网页脚本语言有很多,不仅仅JavaScript一个,所以我们使用了type属性来定义脚本类型,JavaScript的type值是text/javascript
charset属性:定义了脚本的字符编码集,一般不用设置,除非脚本需要采用与文档完全不同的编码集
defer属性:如果设置为"defer",表示该脚本不会生成任何文档内容,于是浏览器可以提前处理页面的其余部分,在页面处理结束并做好显示准备时才处理脚本部分。defer属性可以提高页面的载入速度,特别是那些引用了大量的JavaScript代码或者庞大的JavaScript程序库的页面
src属性:表示所需要载入的外部JavaScript文件
二。JavaScript数据类型和变量
特点:弱数据类型
变量的数据类型是JavaScript脚本引擎对变量中所保存数据的类型解析,与其他语言不同的是,相同的变量可以保存不同的类型,这就是JavaScript的动态类型,这就意味着变量在不同的上下文中保存不同的数据类型,但动态类型也有缺点,如果希望两个数字执行加法,但是JavaScript引擎将保存其中一个数字的变量解释成了字符串数据类型,那么其结果就将是连接这两个字符串,而不是求这两个数字的和。
三种基本数据类型:
三种类型有字符串,数字以及布尔类型。在使用这三种基本类型的时候,js引擎会自动封装成三种对象:String,Number,Boolean。使得可以对基本类型的变量使用对象中的属性和方法。当方法或属性调用完毕后,会丢弃这个临时对象。
String类型
1.字符串编码
当在字符串中使用特殊符号的时候,转义符\是非常有用,但这个有用是建立在字符有对应Ascii码上,当处理一些非Ascii码字符的时候,‘\‘就没有用了,这些情况通常会在AJAX中遇到,此时我们就要使用全局函数encodeURI和encodeURIComponent了。使用该方法对那些非Ascii码字符进行编码,就将其从Ascii码或非Ascii码转换成了URIencoding字符,当然也有相应的解码方式decodeURI和decodeURIComponent
boolean类型
| 输入 | 结果 |
| undefined | false |
| null | false |
| 布尔值 | 布尔值 |
| 数字 | 如果数字是0或NaN,那么结果为false |
| 字符串 | 空字符串为false |
| 对象 | true |
Number类型
1.范围
虽然JavaScript可以支持较大的数字,但是某些函数只能够支持-2e31到2e31(大约21亿)之间的数字。
2.特殊的两个数字,Infinity(正无穷大)和-Infinity(负无穷大)
3.全局函数parseInt()与parseFloat()
无论字符串是整数还是浮点数,一个返回整数部分,一个返回浮点数部分。值得注意的是parseInt()的第二个参数是进制
4.全局函数Number转换的特殊情况
| 输入 | 结果 |
| undefined | NaN(not a number)类型 |
| null | 0(IE中会返回NaN) |
| 布尔值 | true=1;false=0(IE中返回NaN) |
| 数字 | 数字值 |
| 字符串 | 整数或浮点数,取决于字符串 |
| 对象 | NaN |
二种特殊变量:
null
1.已经定义的变量,并且赋值为null。赋值为null,表示没有给该变量申请内存空间,所以无法调用
undefined
1.没有定义的变量
2.定义了变量,但没有赋值
判断变量有没有初始化:
if(var){} //如果变量为null或undefined都会返回false。
三。函数
函数的功能不必多说,值得注意的是在JavaScript中,定义类(JS中应该叫做原型对象)的方式与定义函数的方式是相同,只不过不同的用法导致了选择调用函数还是创建对象
创建函数的三种方式:
声明式/静态的
当页面载入的时候,就会解析声明式函数,在每次调用该函数时使用其解析结果
function functionName(param1){ //同java不同,不需要变量类型
return ...;
}
动态的/匿名的
函数也是对象,因为js中一切皆对象,我们就可以像创建对象的方式来创建一个函数,当JavaScript处理应用程序时,不同于声明式函数,每次调用匿名函数的时候,才会创建函数。
var helloWord=new Function("name","window.alert(‘你好:‘+name);");
字面量式的
var helloWorld=function(){
window.alert("hello world");
}
与Java函数的一些不同:
1.arguments变量可以接受不定参数,当你传入多个实参时,就算没有形参去接受,我们在函数内部使用arguments变量就可以操作传进来的实参。并且JavaScript没有函数重载,JavaScript总是会调用最后一个定义的重载函数。
2.JavaScript可以进行函数嵌套,内部函数有外部函数的访问权限,外部函数没有访问内部函数的权限,主调函数也没有访问内部函数的权限,这里有一个复杂的情况
function outerFunction(base){ var punc="!"; return function(ext){ return base+ext+punc; } }
嵌套函数的工作机制是什么?有没有违反作用域规则?当函数终止时处于什么状态?局部变量所占的内存能否被垃圾回收机制回收?
答案是不确定的,每当JavaScript应用程序中创建一个新的作用域时,如果需要的话会创建相关的作用域冒泡,用来封装作用域,函数就在封装作用中执行,当执行完毕后,作用域一般会释放,但是当内部函数是外部函数返回值并且赋值给一个变量的时候,内部函数的作用域就附加到了外部函数上,外部函数作用域又附加到了主调应用城中,附加的目的就是保证内部函数和外部函数参数和变量的完整性。然后把内部函数创建的函数字面量赋值给主调程序中的变量,
四。JavaScrip事件驱动
2.1 事件概述

2.2 事件分类
鼠标事件:操作鼠标发生鼠标事件,比如click,mousedown,mouse
键盘事件:输盘输入触发键盘事件
HTML事件:浏览器加载HTML的时候也会触发HTML事件
其他事件:AJAX请求
2.3 事件驱动第一个程序
<script type="text/javascript"> function helloWorld(){ window.alert("hello world"); } </script> <s:form action="add" namespace="/regist"> <s:submit value="提交" onclick="helloWorld();"/> </s:form>
2.3 实际用法-访问css属性
//访问内部css属性 <script type="text/javascript"> function changeColor(event){ var color=event.value; window.alert(color); if("白色"==color){ var div1=document.getElementById("div1"); div1.style.background="white" }else{ var div1=document.getElementById("div1"); div1.style.background="black"; } } </script> <div style="width:300px;height:300px;background-color:red" id="div1"> <!-- this 代表当前元素本身 --> <input type="button" onclick="changeColor(this)" value="黑色"/> <input type="button" onclick="changeColor(this)" value="白色"/> </div> //访问外部css属性 <script type="text/javascript"> //获取css/mycss.css中的类选择器全部获取 var cssRules=document.styleSheets[0].rules; function changeColor(event){ var color=event.value; window.alert(color); if("白色"==color){ //cssRules[0]表示mycss.css中的第一个样式 cssRules[0].style.background="green"; }else{ cssRules[0].style.background="black"; } } </script>
五。DOM(Document Object Model文档对象模型)编程
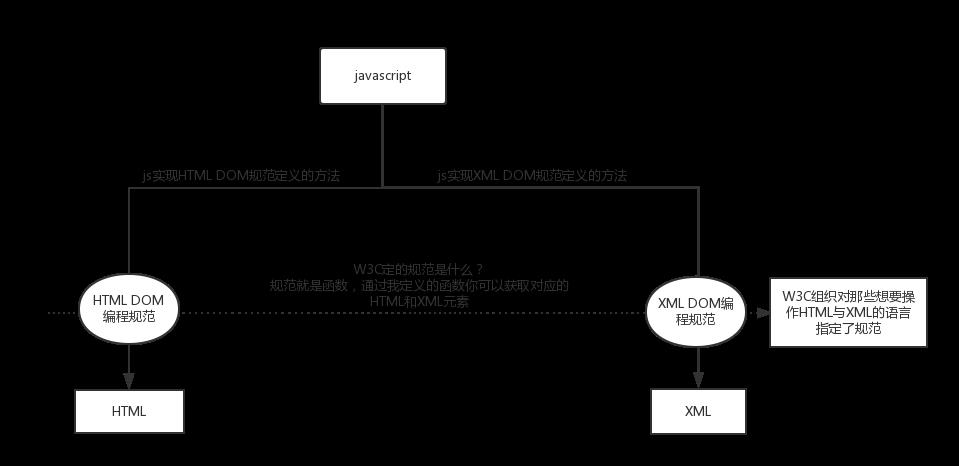
3.1 什么是DOM编程?
 x
x
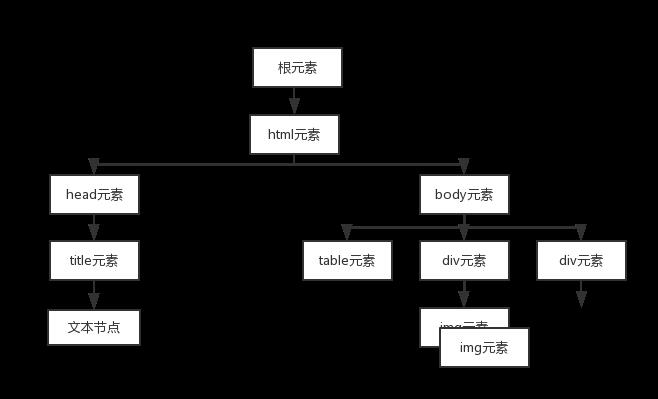
3.2 DOM规范把HTML页面看做成了DOM树

六。表单,表单事件及验证
七。创建自定义对象
创建对象的二种方式:
1. 创建Object实例,再添加属性与方法
2. 使用字面常量
var dog={name:"小白"};
window.alert(dog.name);
创建对象的三种策略
1. 工厂模式
2. 构造函数模式
3. 动态原型模式
八。面向对象的三大特性
在JavaScript中一切皆对象,并且所有对象都继承了Object对象的功能,之前我们使用的是js引擎中的内置对象和浏览器文档对象模型中的对象,那么如何创建自定义对象呢?学习过Java的童鞋应该知道,在Java中我们通过定义类,并且使用new一个类来创建一个实例。在JavaScript中,我们把类这个概念称为原型,Object类负责提供构造函数来创建对象,这个构造函数能够为对象分配内存,并包含其所有属性。Object对象还提供了一个prototype属性,通过该属性,我们不但可以扩展内置对象,还可以扩展我们自定义对象的属性和方法,他有点像java中的static,让属性和方法属于这个原型(类)本身。
Object类
Object类是所有javascript类的基类,负责提供创新对象的框架,JavaScript中的其他对象,通过Object的构造函数来分配内存
Object类的主要属性
constructor:对象的构造函数
prototype(static):获得类的prototype对象。
Object类的主要方法
hasOwnProperty(property):是否属于本类定义的属性
isProrotypeOf(object):是否是指定类的prototype
toString():返回对象对应的字符串
valueOf():返回对象对应的原始类型值
封装
封装就是把抽象出的属性和对属性的操作封装在一起,属性被保护在内部,程序的其他部分只有通过被授权的操作(函数)才能对属性操作
function Person(name,age){ var name=name;//相当于java中的private var age=age;//相当于java中的private this.getName=function(){ return name; } this.setName(myName){ name=myName; } }
注意:使用prototype定义的方法不能访问原型的私有变量和私有方法‘
继承
不同于Java中的单继承,JavaScript可以实现多继承,并且JavaScript实现继承的方式是“对象冒充”
function People(name,age){ var name=name; var age=age; this.getInfo=function(){ return name+"and"+age; } } function Student(name,age){ this.people=People; this.people(name,age);//对象冒充 } var student=new Student("dyp",20); student.getInfo();
多态
所谓多态,就是指一个引用在不同情况下的多种状态,在java中多态是指通过指向父类的引用,来调用不同字类中实现的方法。js实际上是无态的,是一种动态语言,一个变量的类型是在运行的过程中由js引擎来决定的的,
以上是关于JavaScript基础篇的主要内容,如果未能解决你的问题,请参考以下文章