移动端 关于 键盘将input 框 顶上去的解决思路---个人见解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端 关于 键盘将input 框 顶上去的解决思路---个人见解相关的知识,希望对你有一定的参考价值。
在移动端,经常会遇到input获得焦点时候弹出的虚拟键盘将整体页面布局打乱的情况。 比如说是这种
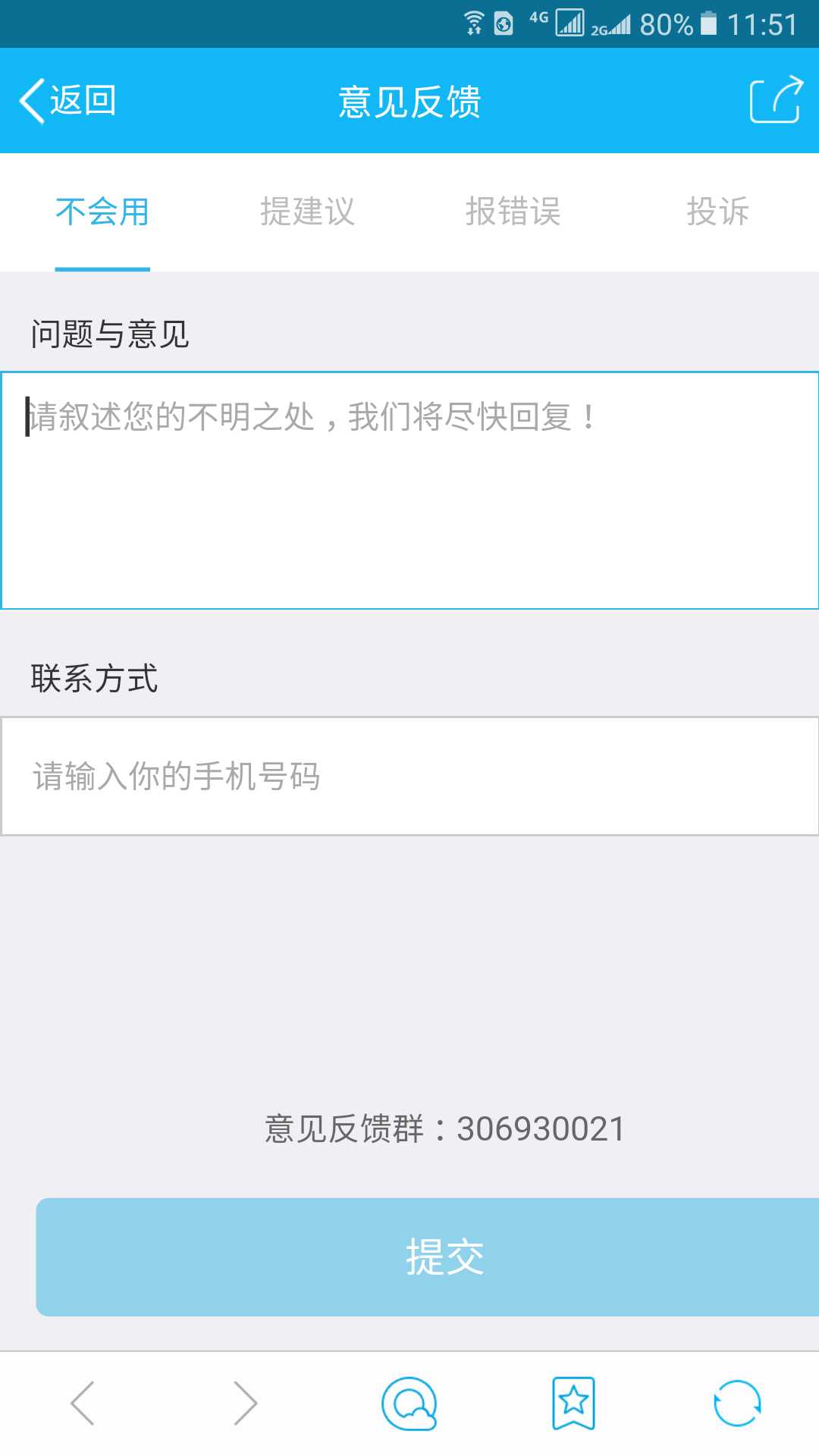
输入框未获得焦点键盘未抬起的时候:

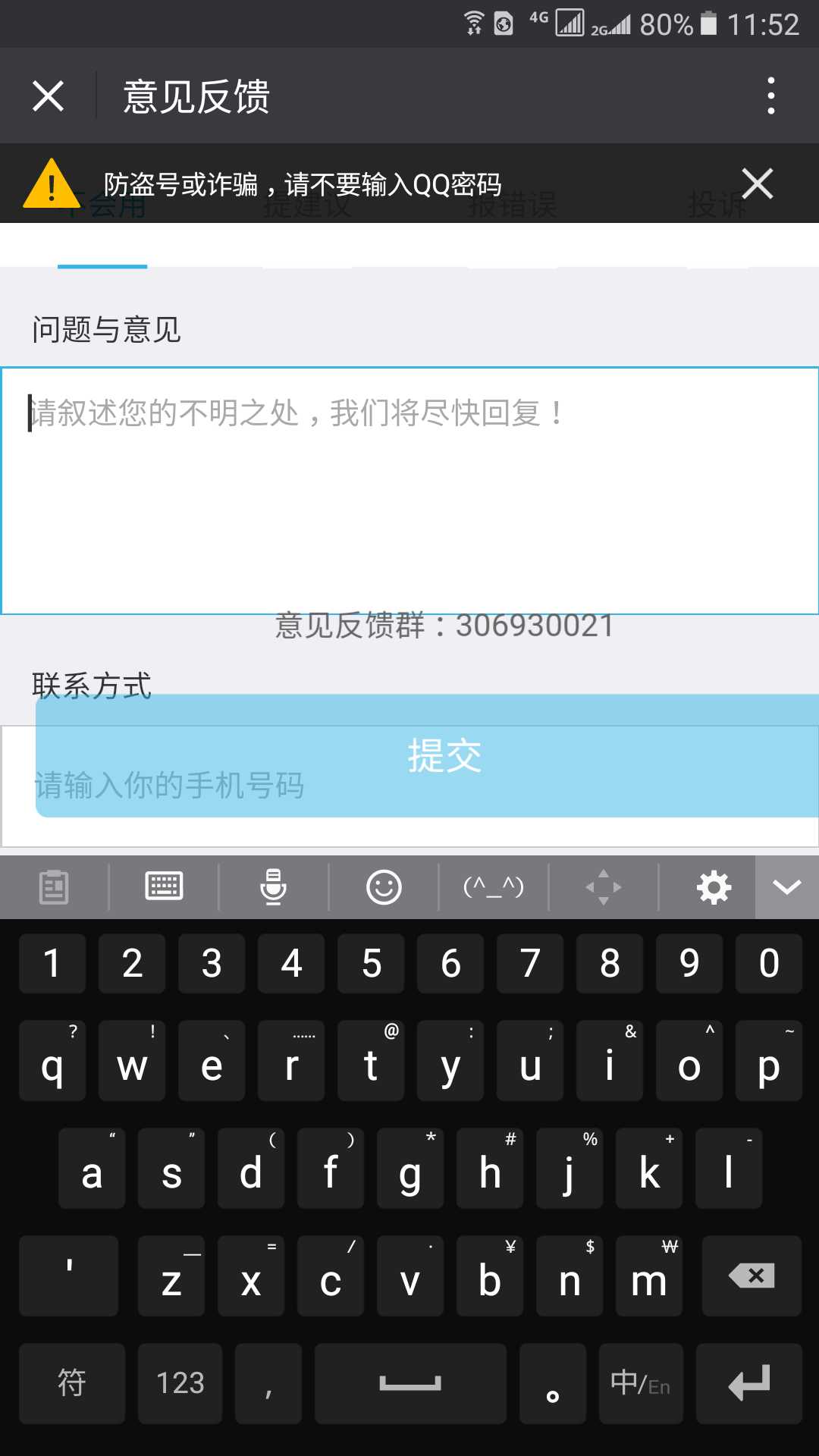
输入框获得焦点键盘抬起的时候

这种情况下,不管是上面的textarea还是下面的input输入框,它们任意一个获得焦点的时候,手机的虚拟键盘都会抬起将fixed定位于屏幕最低端的 “提交”按钮顶到屏幕 “中间”位置,严重影响布局,这就测试人员来看是一个不可饶恕,已经足已被开除的底部,怎么解决这个问题呢?对于布局不是很复杂的 "提交"页面而言,可以采用动态获取底部footer的offset().top 再减去其父元素offset().top ,将其差值当作footer的的margin-top数值的,同时remove掉footer的fixed属性。
具体的解决步骤如下:
- 将footer 外面包裹一个父级div,赋给其类名 footer-wrap,footer fixed绝对定位与屏幕的底部
- 分别获取footer和footer-wrap的offset().top,计算差值,remove掉footer的fixed属性,然后赋值给footer的margin-top
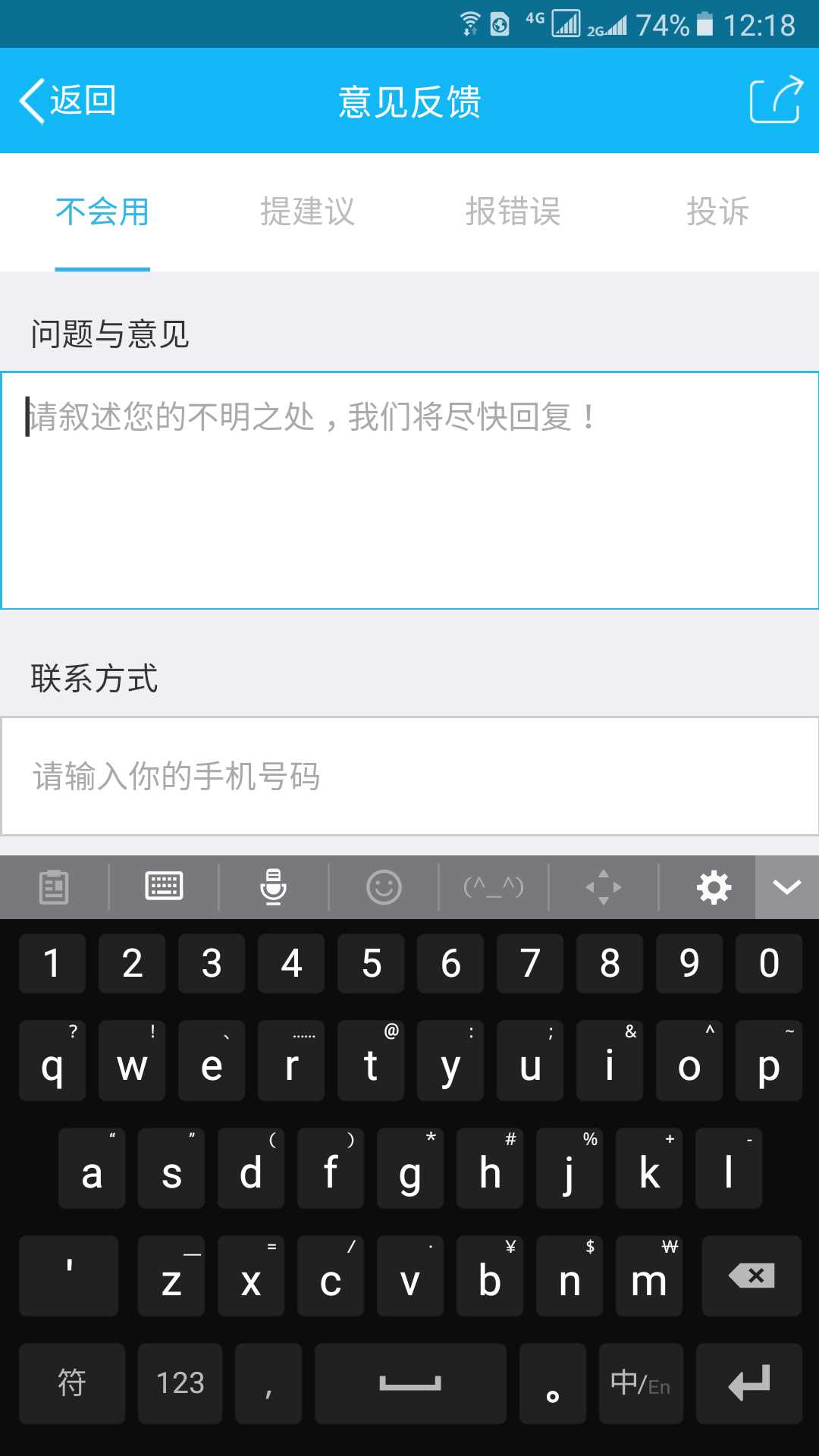
键盘抬起后,页面如下:

然后,这个问题就解决了,当然这是对于这种布局非常简单的页面而言,能够做到完美解决不留bug,但是对于更加复杂的页面是否也能过做到完美适配,还不得而知,望各位见谅,待到遇见了这种问题,本人再补充。、
以上是关于移动端 关于 键盘将input 框 顶上去的解决思路---个人见解的主要内容,如果未能解决你的问题,请参考以下文章
关于移动端的文本框获取焦点时导致fixed或absolute定位的按钮被手机键盘顶上去的问题
关于使用微信浏览网页打开键盘会把网页顶上去,是弹窗无法相应的问题解决