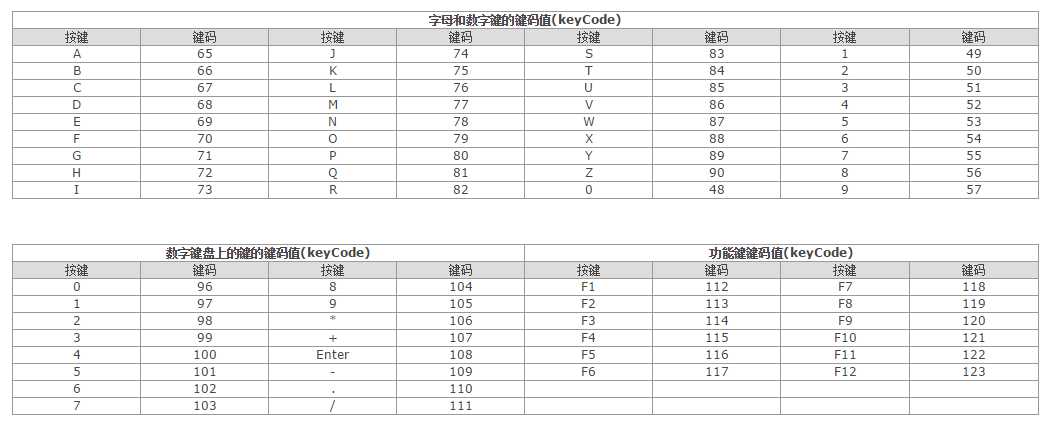
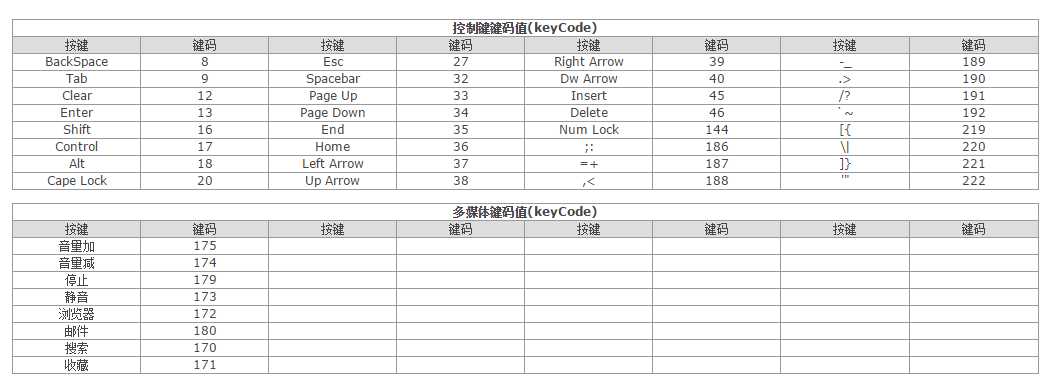
event.keyCode用法及列表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了event.keyCode用法及列表相关的知识,希望对你有一定的参考价值。
用户名:<input type="text" id="UserAccount" onKeyPress="JumpByEnter(UserPwd)" />
密码:<input name="UserPwd" type="password" onKeyPress="IsEnterKeyPress()">
JumpByEnter(UserPwd) 函数功能:输入完用户名按回车,焦点转向密码输入框
IsEnterKeyPress()功能:输入完密码并按回车,则登录
function JumpByEnter(NextElement){
var lKeyCode = (navigator.appname=="Netscape")?event.which:window.event.keyCode; //event.keyCode按的建的代码,13表示回车
if ( lKeyCode == 13 ){
NextElement.focus();
}
function IsEnterKeyPress(){
var lKeyCode = (navigator.appname=="Netscape")?event.which:event.keyCode;
if ( lKeyCode == 13 ){
Login();
}
else
return false;
}
irfirefox2.0中不支持 window.event.keyCode,
但是我们可以用event.which代替。但是为了使其能更具有普遍的兼容性,最好用event.keyCode|| event.which.


以上是关于event.keyCode用法及列表的主要内容,如果未能解决你的问题,请参考以下文章