检索信息分页显示2,版本2.0
Posted 代码改变生活
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了检索信息分页显示2,版本2.0相关的知识,希望对你有一定的参考价值。
先在改成纯利用js进行分页,首先查询出所有记录,初始化通过jquery控制只知显示首页内容,创建页面切换功能的函数,每次显示固定的内容行并把其他内容行隐藏,这样只需要一次提交就可以实现分页,但是仍有缺点,就是如果数据量很多很多,会严重影响性能:-------合理的想法是每次先取出一部分的内容,比如先去除前30行的内容,等浏览到第31行时再进行一数据库的检索,先看看这个版本的
package com.mi.controller; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import com.mi.form.PageTableForm; import com.mi.service.impl.UserInfoServiceImpl; @Controller @RequestMapping("/user") public class UserInfoCotroller { @Autowired private UserInfoServiceImpl userInfoServiceImpl; private PageTableForm pageTableForm; @RequestMapping("/init") public String init(Model model) { pageTableForm = new PageTableForm(); return "redirect:/user/query.do"; } @RequestMapping("/query") public String queryUserInfo(Model model, PageTableForm pageTableForm) { pageTableForm = userInfoServiceImpl.queryUserInfo(pageTableForm); model.addAttribute("pageTableForm", pageTableForm); return "userInfo"; } public UserInfoServiceImpl getUserInfoServiceImpl() { return userInfoServiceImpl; } public void setUserInfoServiceImpl(UserInfoServiceImpl userInfoServiceImpl) { this.userInfoServiceImpl = userInfoServiceImpl; } public PageTableForm getPageTableForm() { return pageTableForm; } public void setPageTableForm(PageTableForm pageTableForm) { this.pageTableForm = pageTableForm; } }
package com.mi.service.impl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.mi.dao.UserInfoMapper; import com.mi.entity.User; import com.mi.form.PageTableForm; import com.mi.service.UserInfoService; @Service("userInfoService") public class UserInfoServiceImpl implements UserInfoService { @Autowired private UserInfoMapper userInfoMapper; private List<User> userList; @Override public PageTableForm queryUserInfo(PageTableForm pageTableForm) { userList = userInfoMapper.queryUserInfo(); pageTableForm.setUserList(userList); return pageTableForm; } public UserInfoMapper getUserInfoMapper() { return userInfoMapper; } public void setUserInfoMapper(UserInfoMapper userInfoMapper) { this.userInfoMapper = userInfoMapper; } @Override public int getCount() { return userInfoMapper.getCount(); } public List<User> getUserList() { return userList; } public void setUserList(List<User> userList) { this.userList = userList; } }
package com.mi.dao; import java.util.List; import org.springframework.stereotype.Repository; import com.mi.entity.User; @Repository("userInfoMapper") public interface UserInfoMapper { public List<User> queryUserInfo(); public int getCount(); }
package com.mi.form; import java.util.List; import com.mi.entity.User; public class PageTableForm { private int currentPage;// 当前页 private int pageSize = 3;// 每页记录数 private int beginIndex;// 开始位置 private int endIndex;// 结束位置 private int pageCount;// 共多少页 private int userCount;// 共多少条记录 private List<User> userList; public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public int getBeginIndex() { return beginIndex; } public void setBeginIndex(int beginIndex) { this.beginIndex = beginIndex; } public int getEndIndex() { return endIndex; } public void setEndIndex(int endIndex) { this.endIndex = endIndex; } public int getPageCount() { return pageCount; } public void setPageCount(int pageCount) { this.pageCount = pageCount; } public int getUserCount() { return userCount; } public void setUserCount(int userCount) { this.userCount = userCount; } public List<User> getUserList() { return userList; } public void setUserList(List<User> userList) { this.userList = userList; } }
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.mi.dao.UserInfoMapper">
<select id="queryUserInfo" resultType="com.mi.entity.User">
SELECT id,user_name userName,age FROM user_t where 1=1
</select>
<select id="getCount" resultType="int">
SELECT count(*) FROM user_t
</select>
<!-- <insert id="addUser" parameterType="com.mi.entity.User"
flushCache="true">
INSERT INTO user_t (id,user_name,password,age) VALUES
(#{id},#{userName},#{password},#{age})
</insert>
<delete id="deleteUser" parameterType="com.mi.entity.User" flushCache="true">
DELETE FROM user_t where id=#{id}
</delete>
<update id="updateUser" parameterType="com.mi.entity.User" flushCache="true">
UPDATE user_t SET user_name = ‘zzxy‘ WHERE id=#{id}
</update> -->
</mapper>
页面+js
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> .page{ width:200px; } .page span{ margin-left:30px; } a{ text-decoration:none; } </style> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.8.3.min.js"></script> <script type="text/javascript"> $(function() { var $table = $("table"); var currentPage = 1; var pageSize = 3; var sumRows = $table.find("tbody tr").length; var sumPages = Math.ceil(sumRows/pageSize); init(); paging(currentPage) $("#prev").click(function(){ currentPage--; init(); paging(currentPage); }) $("#next").click(function(){ currentPage++; init(); paging(currentPage); }) var $page = $("<div class=‘page‘></div>"); for(var pageIndex=1;pageIndex<=sumPages;pageIndex++){ $("<a href=‘#‘><span>["+(pageIndex)+"]</span></a>").bind("click",{"newPage":pageIndex},function(event){ currentPage=event.data["newPage"];//值得参考 init(); paging(currentPage); }).appendTo($page); } $page.insertAfter($table); function paging(currentPage){ $table.find("tbody tr:not(.prevnext)").hide().slice((currentPage-1)*pageSize,(currentPage)*pageSize).show(); $("#currentPage").val(currentPage+1); $("#currentPage").text(currentPage); $("#sumPages").text(sumPages); } function init(){ if(currentPage==1){ $("#prev").attr({"disabled":"disabled"}); }else{ $("#prev").removeAttr("disabled"); } if(currentPage==sumPages){ $("#next").attr({"disabled":"disabled"}); }else{ $("#next").removeAttr("disabled"); } } }) </script> </head> <body> <form action="${pageContext.request.contextPath}/user/query.do" id="form0" method="POST"> <table border="1"> <thead> <tr> <td width="60px">id</td> <td width="120px">name</td> <td width="60px">age</td> </tr> </thead> <tbody> <c:forEach var="user" items="${pageTableForm.userList}" varStatus="status"> <tr> <td>${user.id}</td> <td>${user.userName}</td> <td>${user.age}</td> </tr> </c:forEach> <tr class="prevnext"> <td> <input id="prev" type="button" value="上一页"> </td> <td>当前<label id="currentPage"></label>页/共<label id="sumPages"></label>页</td> <td> <input id="next" type="button" value="下一页"> </td> </tr> </tbody> </table> <input id="currentPage" type="hidden" name="currentPage" value="${pageTableForm.currentPage}"> </form> </body> </html>
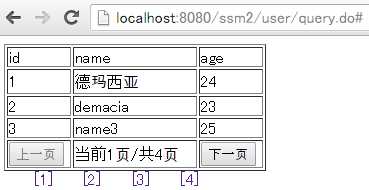
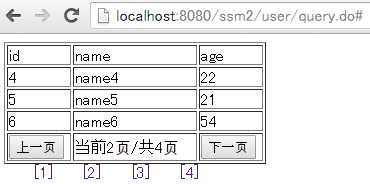
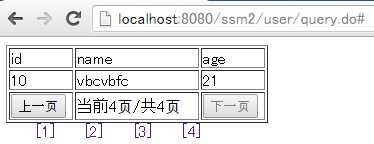
最终效果:



总结一下,发现任何代码都极有可能重复,任何功能都极有可能一句话完成!
以上是关于检索信息分页显示2,版本2.0的主要内容,如果未能解决你的问题,请参考以下文章