Mui WebApp页面 绝对定位 软键盘弹出时顶起底部按钮问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mui WebApp页面 绝对定位 软键盘弹出时顶起底部按钮问题相关的知识,希望对你有一定的参考价值。
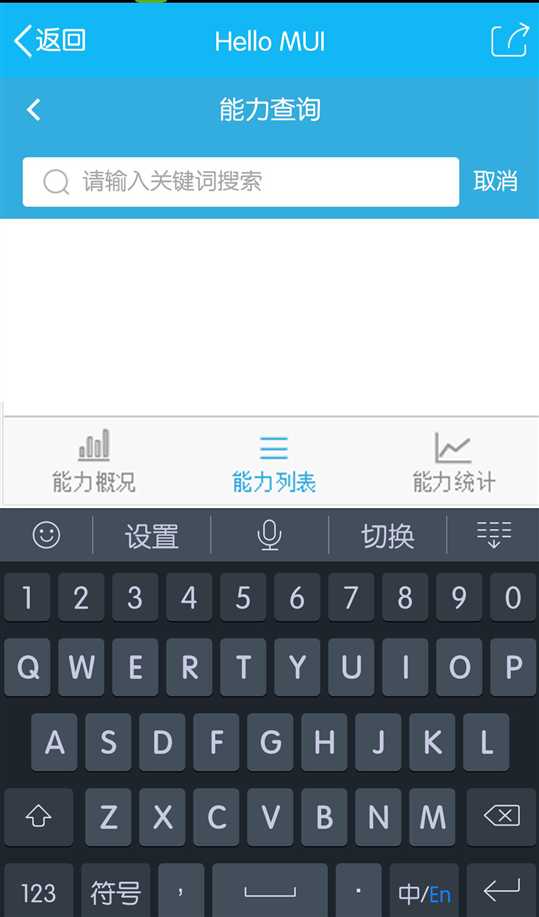
做WebApp页面时,有时候,按钮可能会放到页面的最底下,这个时候可能会用到绝对定位(position: absolute),但是,当input 输入框被点击时,弹出的软键盘会顶起底部的按钮,就像这样:

这个时候,可以给 底下的 Button 或者包含这个Button的Div 添加一个CSS样式:z-index: -1
以上是关于Mui WebApp页面 绝对定位 软键盘弹出时顶起底部按钮问题的主要内容,如果未能解决你的问题,请参考以下文章