jquery-easyui 中表格的行编辑功能
Posted 芜明-追星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery-easyui 中表格的行编辑功能相关的知识,希望对你有一定的参考价值。

具体实现代码如下:
<table id="tt"></table>
$(‘#tt‘).datagrid({
title:‘Editable DataGrid‘,
iconCls:‘icon-edit‘,
width:660,
height:250,
singleSelect:true,
idField:‘itemid‘,
url:‘datagrid_data.json‘,
columns:[[
{field:‘itemid‘,title:‘Item ID‘,width:60},
{field:‘productid‘,title:‘Product‘,width:100,
formatter:function(value){
for(var i=0; i<products.length; i++){
if (products[i].productid == value) return products[i].name;
}
return value;
},
editor:{
type:‘combobox‘,
options:{
valueField:‘productid‘,
textField:‘name‘,
data:products,
required:true
}
}
},
{field:‘listprice‘,title:‘List Price‘,width:80,align:‘right‘,editor:{type:‘numberbox‘,options:{precision:1}}},
{field:‘unitcost‘,title:‘Unit Cost‘,width:80,align:‘right‘,editor:‘numberbox‘},
{field:‘attr1‘,title:‘Attribute‘,width:150,editor:‘text‘},
{field:‘status‘,title:‘Status‘,width:50,align:‘center‘,
editor:{
type:‘checkbox‘,
options:{
on: ‘P‘,
off: ‘‘
}
}
},
{field:‘action‘,title:‘Action‘,width:70,align:‘center‘,
formatter:function(value,row,index){
if (row.editing){
var s = ‘<a href="#" onclick="saverow(‘+index+‘)">Save</a> ‘;
var c = ‘<a href="#" onclick="cancelrow(‘+index+‘)">Cancel</a>‘;
return s+c;
} else {
var e = ‘<a href="#" onclick="editrow(‘+index+‘)">Edit</a> ‘;
var d = ‘<a href="#" onclick="deleterow(‘+index+‘)">Delete</a>‘;
return e+d;
}
}
}
]],
onBeforeEdit:function(index,row){
row.editing = true;
$(‘#tt‘).datagrid(‘refreshRow‘, index);
},
onAfterEdit:function(index,row){
row.editing = false;
$(‘#tt‘).datagrid(‘refreshRow‘, index);
},
onCancelEdit:function(index,row){
row.editing = false;
$(‘#tt‘).datagrid(‘refreshRow‘, index);
}
});
【阿里云】携手码云为社区用户送福利,全网专享,详情请点击>>> » 
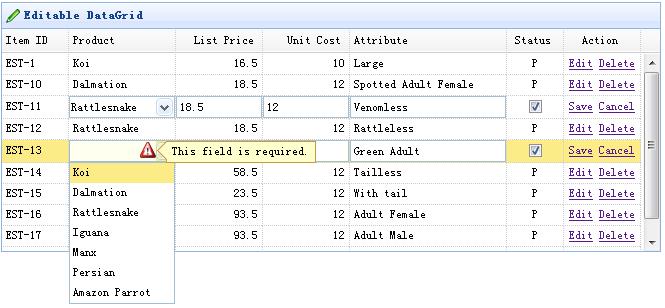
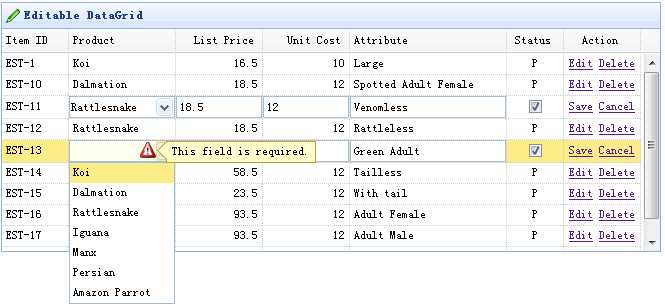
datagrid现在具有行编辑能力了,使用时只须在columns中为需要编辑的列添加一个editor属性,编辑保存时同时具有数据校验能力。
看一个例子效果图:
具体实现代码如下:
<table id="tt"></table>
$(‘#tt‘).datagrid({
title:‘Editable DataGrid‘,
iconCls:‘icon-edit‘,
width:660,
height:250,
singleSelect:true,
idField:‘itemid‘,
url:‘datagrid_data.json‘,
columns:[[
{field:‘itemid‘,title:‘Item ID‘,width:60},
{field:‘productid‘,title:‘Product‘,width:100,
formatter:function(value){
for(var i=0; i<products.length; i++){
if (products[i].productid == value) return products[i].name;
}
return value;
},
editor:{
type:‘combobox‘,
options:{
valueField:‘productid‘,
textField:‘name‘,
data:products,
required:true
}
}
},
{field:‘listprice‘,title:‘List Price‘,width:80,align:‘right‘,editor:{type:‘numberbox‘,options:{precision:1}}},
{field:‘unitcost‘,title:‘Unit Cost‘,width:80,align:‘right‘,editor:‘numberbox‘},
{field:‘attr1‘,title:‘Attribute‘,width:150,editor:‘text‘},
{field:‘status‘,title:‘Status‘,width:50,align:‘center‘,
editor:{
type:‘checkbox‘,
options:{
on: ‘P‘,
off: ‘‘
}
}
},
{field:‘action‘,title:‘Action‘,width:70,align:‘center‘,
formatter:function(value,row,index){
if (row.editing){
var s = ‘<a href="#" onclick="saverow(‘+index+‘)">Save</a> ‘;
var c = ‘<a href="#" onclick="cancelrow(‘+index+‘)">Cancel</a>‘;
return s+c;
} else {
var e = ‘<a href="#" onclick="editrow(‘+index+‘)">Edit</a> ‘;
var d = ‘<a href="#" onclick="deleterow(‘+index+‘)">Delete</a>‘;
return e+d;
}
}
}
]],
onBeforeEdit:function(index,row){
row.editing = true;
$(‘#tt‘).datagrid(‘refreshRow‘, index);
},
onAfterEdit:function(index,row){
row.editing = false;
$(‘#tt‘).datagrid(‘refreshRow‘, index);
},
onCancelEdit:function(index,row){
row.editing = false;
$(‘#tt‘).datagrid(‘refreshRow‘, index);
}
});
function editrow(index){
$(‘#tt‘).datagrid(‘beginEdit‘, index);
}
function deleterow(index){
$.messager.confirm(‘Confirm‘,‘Are you sure?‘,function(r){
if (r){
$(‘#tt‘).datagrid(‘deleteRow‘, index);
}
});
}
function saverow(index){
$(‘#tt‘).datagrid(‘endEdit‘, index);
}
function cancelrow(index){
$(‘#tt‘).datagrid(‘cancelEdit‘, index);
}
以上是关于jquery-easyui 中表格的行编辑功能的主要内容,如果未能解决你的问题,请参考以下文章