知识点之伪类和伪元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了知识点之伪类和伪元素相关的知识,希望对你有一定的参考价值。
有时候我们需要将子标签浮动起来,但是浮动起来后,父标签的样式又用不上,比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="background-color: red;">
<div style="float: left;">伪元素与伪类(一)</div>
<div style="float: left;">伪元素与伪类(二)</div>
</div>
</body>
</html>
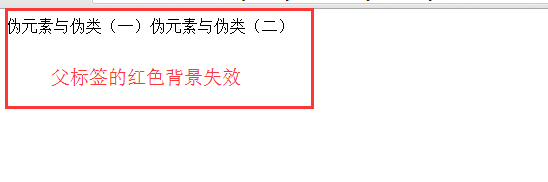
父标签中的背景是红色,但是由于添加了style="float:left"导致显示的内容失去了定义的背景:
为了了解决该问题,我们可以有两种方法:
①在代码中添加如下绿色部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="background-color: red;">
<div style="float: left;">伪元素与伪类(一)</div>
<div style="float: left;">伪元素与伪类(二)</div>
<div style="clear: both;"></div>
</div>
</body>
</html>
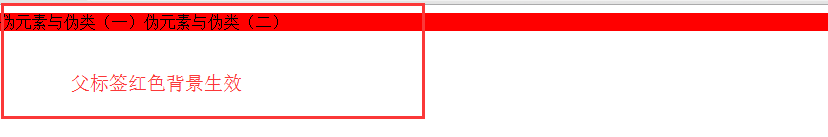
再刷新页面:
 该方法就是在浮动标签的最底部添加<div style="clear: both;"></div>就可以实现父标签生效的功能。
该方法就是在浮动标签的最底部添加<div style="clear: both;"></div>就可以实现父标签生效的功能。
②在用到布局,肯定会用到float,用到float就会与原来的父标签的样式脱离,为了解决该问题,可以在写样式的时候额外写一个如下样式:
.clearfix:after{
content:".";
visibility:hidden;
display:block;
height:0
clear:both;
}
所以具体代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style>
.backs{
background-color: red;
}
.clearfix:after{
content:".";
visibility:hidden;
display:block;
height:0
clear:both;
}
</style>
<div class="backs clearfix">
<div style="float: left;">伪元素与伪类(一)</div>
<div style="float: left;">伪元素与伪类(二)</div>
</div>
</body>
</html>
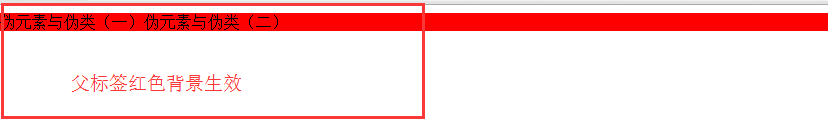
运行代码显示效果跟第一种方法一样:
从以上两个例子引出我们今天的主题,伪类和伪元素
首先,阅读 w3c 对两者的定义:
CSS伪类用于向某些选择器添加特殊的效果。CSS伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
伪类种类
伪元素种类
区别
这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
p>i:first-child {color: red}<p>
<i>first</i>
<i>second</i></p>
:first-child 添加样式到第一个子元素
如果我们不使用伪类,而希望达到上述效果,可以这样做:
.first-child {color: red}<p>
<i class="first-child">first</i>
<i>second</i></p>即我们给第一个子元素添加一个类,然后定义这个类的样式。那么我们接着看看为元素:
p:first-letter {color: red}<p>I am stephen lee.</p>
:first-letter 添加样式到第一个字母
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
.first-letter {color: red}<p><span class=‘first-letter‘>I</span> am stephen lee.</p>即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes::Pseudo-elements
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
总结:平时我们用的最多伪类是:hover;而用的最多的伪元素:before和:after,这两者中尤其:after用的最多
本文出自 “平平淡淡才是真” 博客,请务必保留此出处http://ucode.blog.51cto.com/10837891/1851795
以上是关于知识点之伪类和伪元素的主要内容,如果未能解决你的问题,请参考以下文章