德州扑克AI WEB版
Posted Accept
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了德州扑克AI WEB版相关的知识,希望对你有一定的参考价值。
继续之前的德州扑克话题,上次的DOS界面确实没法看,我女朋友说这是什么鬼。哈哈,估计只有自己能玩了
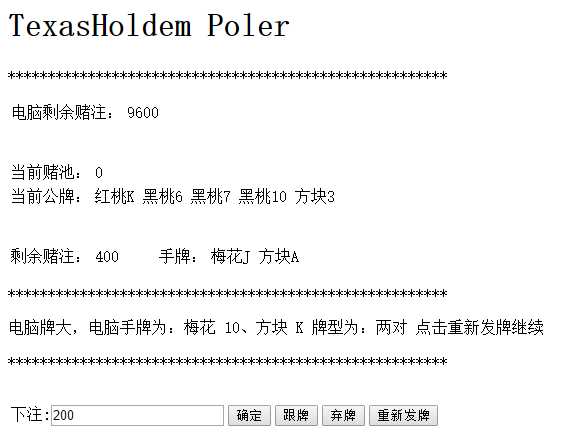
这两天重构了一下界面,基于web服务器和浏览器来交互。
服务器和客户端之间用websocket通信,这种全双工长连接更方便服务器及时的将整个游戏数据向客户端推送。
这篇随笔主要记录一下做前端界面的时候遇到的一些坑,至于德州扑克游戏的具体逻辑以及AI的逻辑可以查看我前两篇随笔
说道web服务器,go语言对这方面封装的非常好,用起来太爽了。而使用websocket,我们需要用到google提供的一个websocket包。
下载地址:http://code.google.com/p/go.net/websocket
如果访问不了的话,可以从这个地址下载:https://github.com/SongLiangChen/websocket(我自己下好,打包在github上)
整个重构非常简单,架设一个web服务器,客户端和服务器之间建立websocket连接,服务器首先将初始化的游戏数据打包成XML推送给客户端,客户端通过javascript解析之后将数据展示。之后服务器根据游戏逻辑来等待客户端输入数据,例如下注之类。然后进行下一步计算,并且重新将数据推送给客户端展现。
过程中主要遇到的坑就是JavaScript解析XML的时候,由于各个浏览器之间的不同而导致很多兼容性的问题。
比如chrome不允许跨域访问,同时它又没有实现像IE类似的loadXml()或者load()函数。所以只能通过http请求向服务器索要数据。
function loadXMLStr(xmlFile){ try{ xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); }catch(e){ xmlDoc=document.implementation.createDocument("","",null); } try{ xmlDoc.async=false; xmlDoc.loadXML(xmlFile); }catch(e){ var xmlhttp = new window.XMLHttpRequest(); xmlhttp.overrideMimeType("text/xml; charset=utf-8"); xmlhttp.open("GET","xml",false); xmlhttp.send(); xmlDoc = xmlhttp.responseXML; } return xmlDoc; };
代码中红色标注的那句话,它的作用是标注请求的数据是一种xml文本资源,并且可以通知服务器浏览器使用的编码方式。如果没有的话,你将会发现responseText能够正确返回数据,但是responseXML将返回NULL。
现在我们chrome中运行这段JS代码, 服务器就会收到一个"xml"(名字可以自己定)的请求。我们只要设置一下路由,收到"xml"请求的时候,将数据发送给客户端就可以啦
func GetXml(w http.ResponseWriter, r *http.Request){ fmt.Println("getXml ",string(desk.GetXmlData())) w.Write(desk.GetXmlData()) } func main(){ http.Handle("/con", websocket.Handler(StartGame)) http.HandleFunc("/", Hello) http.HandleFunc("/xml", GetXml) if err := http.ListenAndServe(":8080", nil); err != nil{ fmt.Println("LS Fail") } }
在go语言中,这种事情都不是事情,你可以看到,真的相当简单。
运行服务器,浏览器通过8080端口访问本地就可以玩耍啦

代码开源在github上,欢迎交流:https://github.com/SongLiangChen/AITexasHoldemForWeb
运行时候请将html文件和exe文件放在同一个目录下
以上是关于德州扑克AI WEB版的主要内容,如果未能解决你的问题,请参考以下文章