js 中对象--对象结构(原型链基础解析)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 中对象--对象结构(原型链基础解析)相关的知识,希望对你有一定的参考价值。
对于本篇对于如何自定义对象、和对象相关的属性操作不了解的话,可以查我对这两篇博客。了解后可以更容易理解本篇文章

用构造函数创建了一个对象
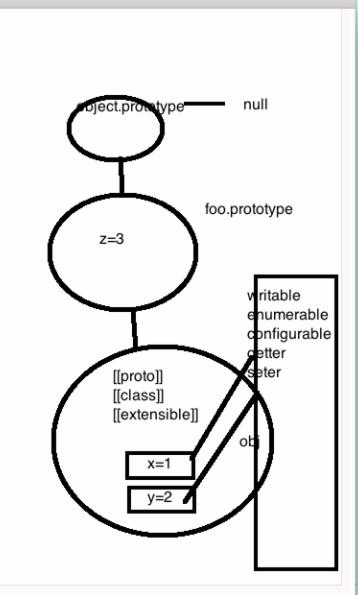
obj对象的本身创建了两个属性 x=1 ,y=2
对象本的的两个属性都有属性特征 writable是否可写的,enumerable是否可枚举的 configurable是否可重置的,getter ,setter
obj对象本身也有三大特性 proto 原型 class 类 extensible可拓展
foo.prototype是对象上的原型 , foo.prototype也是个对象。
z=3是foo.prototype是对象上原型的属性。
再往上object.prototype是一个顶级属性,是所有对象的原型。
再上往上就是null 空了。 此时就形成了一个原型链。
我再用代码来一一解析,用演示代码再向大家详细解释:
1 <script> 2 function Foo(){ //声名一个函数FOO 3 4 } 5 alert(typeof Foo.prototype) //Foo.prototype 是一个对象。也可以是obj对象上的原型 6 Foo.prototype.z =3 //设置了原型属性z为3 7 var obj = new Foo() //用构建函数来创建了obj对象 8 obj.x = 1; //x=1是obj对象上本身的属性 9 obj.y = 2; //y=2是obj对象上本身的属性 10 alert(obj.x) //=>1 对过查询对象,我们是否得到这个属性值 11 alert(obj.y) //=>1 对过查询对象,我们是否得到这个属性值 12 alert(obj.z) //=》3 z不是obj本身的属性,是他原型上的属性,如果本身没有,可以向他的原型链上的原型来查找,得到z属性 13 alert(obj.toString())//=toString是顶级object对象上的属性,先是查找原型上有没有这个属性,如果没有再往原型链上顶级的object对象上找 14 </script>
再来了解一下得到对象上属性的优先级。
如果在对象本身上有这个属性,则得到的是对象上本身的属性。
如果对象本身上沿岸有这个属性,则向他的原型上查找。
如果再没有再向顶级属性上查找。
如果原型上和对象本身上都有这个属性,则还是先用对象本身的属性
为了让大家更好的了解,演示代码如下:
1 <script> 2 function Foo(){ //声名一个函数FOO 3 4 } 5 Foo.prototype.z =3 //设置了原型属性z为3 6 var obj = new Foo() //用构建函数来创建了obj对象 7 obj.z = 5 //定义对象的属性Z = 5 8 alert(obj.z) //=>5 如果对象上本身定义了属性z ,则先用对象本身的属性 9 delete obj.z; //删除对象上本身的属性 10 alert(obj.z); //=>3再次获取对象的z,结果发现对象本身z的属性被删除了,会自动往对象的原型上查找,得到z=3 11 delete Foo.prototype.z; //删除对象原型上的z属性 12 alert(obj.z) //=> undefined 因为对象本身的z属性被删除,原型上的z属性也被删除,再继续往顶级对象Object上查找,没有此属性,返回undefined 13 </script>
通过 var obj = Object.create({x:1}) 来创建对象来解析对象、对象上的原型
其实obj.create圆括号里面定义对象和属性就是obj对象的原型和原型属性,
演示代码如下:
1 <script> 2 var obj = Object.create({z:4}) //Object.create({z:4})是一个对象上的一个原型,z是原型上的属性 3 obj.x = 1 //x是对象本身的属性 4 obj.z = 3 //z是对象本身的属性 5 alert(obj.x) //=>1 输出的是对象本身的x 6 alert(obj.z) //=>3 输出的是对象本身的z 7 delete obj.z; //当我们删除对象本的z 8 alert(obj.z) //就是会向原型上面查找原型上有没有这个属性,如果有,z指的是原型上的属性 9 </script>
通过In来解释某个对象上是否有这个属性:
演示代码如下:
1 <script> 2 //用 属性 In 对象来检测 是否是对象上的属性,返回true否是,返回false 则不是 3 function Foo(){ 4 5 } 6 Foo.prototype.z = 5 7 var obj = new Foo() 8 obj.x = 1 ; 9 obj.y = 2; 10 alert("x" in obj) //=>true x是对象上本身定义的属性 11 alert("y" in obj) //=>true y也是对象上本身定义的属性 12 alert("z" in obj) //=>true z是从对象原型上继承来的属性 13 alert("toString" in obj) //=>true toString是从顶级对象Object上继承来的属性 14 alert("no" in obj) //=>false 对象本上没有,查找整个原型链都没有这个属性直到null 则反回false, 15 </script>
通过hasOwnProperty查找是否是对象本身的属性,而不是继承来的属性
1 <script> 2 //用对象.hasOwnProperty("属性") 来检测是否是对象本身的属性,而不是继承来的 3 function Foo(){ 4 5 } 6 Foo.prototype.z = 5 7 var obj = new Foo() 8 obj.x = 1 ; 9 obj.y = 2; 10 alert(obj.hasOwnProperty("x")) //=>true x是对象本身定义的属性,所以返回true 11 alert(obj.hasOwnProperty("z")) //=>false z是对象原型上继承的属性,所以返回false 12 alert(obj.hasOwnProperty("toString")) //=>false toString是顶级对象上继承来的属性,所以返回false 13 </script>
我们最后来看看用var obj = Objcet.create()来创建的对象如何来检测他的属性。
如果想没有任何继续属性的话可以写 var obj = Object.create(null) 则不继承任何属性
演示代码:
1 <script> 2 var obj = Object.create({x:1}) 3 obj.y = 2 4 alert("y" in obj) //=>true 5 alert("x" in obj) //=>true 6 alert("toString" in obj) //=>true 7 alert(obj.hasOwnProperty("x")) //=>false 8 alert(obj.hasOwnProperty("y")) //=>true 9 var obj1 = Object.create(null) 10 alert("toString" in obj1) //=>false 创建了一个不继承任何属性的对象obj1,直到顶级对象Object对象都不继承 11 </script>
以上是关于js 中对象--对象结构(原型链基础解析)的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript (JS) 面向对象编程 浅析 (含对象函数原型链解析)