CSS笔记CSS3美化复选框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS笔记CSS3美化复选框相关的知识,希望对你有一定的参考价值。
以前在网上看到各种有关css3美化复选框的例子,今天整理出来,方便以后查看。
此例涉及到:input和lable的绑定,opacity(不透明度)的使用
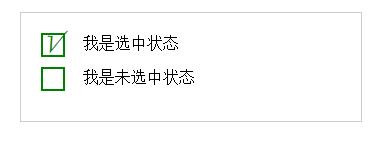
先上效果:

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3美化复选框</title> <style type="text/css"> form { border: 1px solid #ccc; padding: 20px; width: 300px; margin: 30px auto; } .wrapper { margin-bottom: 10px; } .box { display: inline-block; width: 20px; height: 20px; margin-right: 10px; position: relative; border: 2px solid green; vertical-align: middle; } .box input { opacity: 0; position: absolute; top:0; left:0; } .box span { position: absolute; top: -10px; right: 3px; font-size: 30px; font-weight: bold; font-family: Arial; -webkit-transform: rotate(30deg); transform: rotate(30deg); color: green; } input[type="checkbox"] + span { opacity: 0; } input[type="checkbox"]:checked + span { opacity: 1; } </style> </head> <body> <form action="#"> <div class="wrapper"> <div class="box"> <input type="checkbox" checked="checked" id="usename" /><span>√</span> </div> <lable for="usename">我是选中状态</lable> </div> <div class="wrapper"> <div class="box"> <input type="checkbox" id="usepwd" /><span>√</span> </div> <label for="usepwd">我是未选中状态</label> </div> </form> </body> </html>
以上是关于CSS笔记CSS3美化复选框的主要内容,如果未能解决你的问题,请参考以下文章