浅析vanish
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅析vanish相关的知识,希望对你有一定的参考价值。
浅析 VANISH
--一种cache
第一部分:理解vanish的准备工作
1.对CDN的小剖析
CDN content delivery network 内容分发(推送)网络,是在现有的Internet中增加一层新的网络架构,将网络内容发布到最接近用户的网络边缘(边缘服务器),使用户最近取得所需内容,解决网络拥挤状态,提高用户访问网站的速度。
CDN网络架构主要有两部分组成,中心和边缘两部分,中心指CDN网管中心和DNS重定向解析中心,负责全局负载均衡。边缘主要指异地节点,CDN分发的载体,主要有cache和负载均衡器组成。
CDN网络是经策略性部署的整体系统,包括分布式存储,负载均衡网络请求的重定向和内容管理四个要件。
1.1分布式存储:
存储系统采用三级储存架构,包括核心存储,节点分布式缓存,和终端本地缓存。可见任意节点的崩溃都不会影响服务器的可用性。
1.2负载均衡:
负载均衡体现内容的路由功能,将用户的请求发向最佳节点,可能是最近的,也可能是节点负载量最轻的。是CDN的核心,负载均衡的准确性和效率直接决定了CDN的效率和性能。负载均衡分为全局负载均衡和本地负载均衡。
全局负载均衡以最近为衡量目标,本地负载均衡,则考虑最佳,包括节点的健康情况,负载情况,支持的媒体格式。
负载均衡可以通过DNS,应用层重定向,传输层重定向等来实现。
对于全局负载均衡,可通过静态的IP地址配置表来实现ip地址到CDN节点的映射和动态的监控CDN节点到目标ip的距离。
1.3内容管理:
内容管理和全局网络流量管理是 是CDN的核心所在,内容服务基于缓存服务器,也叫做代理缓存,他是原服务器的一个透明镜像,代理服务器在处理70---95%的访问量,减轻服务器的压力,提高服务器的性能和可扩展性。
1.4网络请求的重定向:
当用户访问使用CDN服务的资源时,DNS域名服务器通过CNAME的方式,将最终域名请求重定向到CDN系统中的DNS负载均衡系统,智能DNS负载均衡系统将根据事先定义好的策略,将当时能够最快响应用户的节点提供给用户。
1.5对CDN用户访问流程的总结:
用户在浏览器输入网站的域名,域名解析的请求被发往网站的域名解析服务器,由于域名解析服务器对此域名解析设置了CNAME,请求被发往CDN网络中的智能DNS负载均衡系统,智能DNS负载均衡系统对域名进行智能解析,将响应速度最快的节点ip返回给用户,然后用户向节点发起访问,由于是第一次访问,节点会去原占=站取用户需要的数据并发给用户,当再有用户再次访问时,CDN会将数据直接返回给用户。DNS负载均衡均衡系统还与所有CDN节点保持通信,确保不把请求发给已经不可用的节点。
用户》》》浏览器的DNS服务器》》网站的智能DNS负载均衡系统》》用户》》》CDN节点。
1.6对CDN中部分用到的名词的解释
CNAME:
CNAME指别名记录,也叫作规范名字,这种记录允许将多个名字映射到一台计算机上,当你有多个域名,并且想将他们指向同一个服务器IP时,可以将一个域名做A记录指向IP,然后将其他域名做别名到之前做过A记录的域名上,那么你的服务器IP地址发生变化时,只需要改变做了A记录的那个域名,其他别名域名指向也会指向新IP。
A记录:
A记录:主机名或者域名对应IP地址的记录。
MX记录:
MX记录:记录邮件的路由记录,用户可以将该域名指向到自己的mailserver上,然后就可以自行操作邮箱设置,只需在线填写服务器的IP就可以将自己的邮件发送到邮件服务器上。
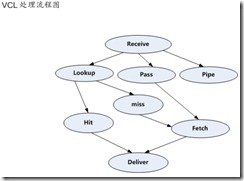
VCL :
vanish配置语言。在执行VCL时vanish将VCL转换成二进制代码。VCL文件被分为多个子程序,有些在接受到请求是执行有些在后端服务器传送文件时执行。
Vanish将在不同的阶段执行不同的代码,一行一行执行,不存在优先级,随时可以执行子程序的功能并且实行完就退出。如果到最后也没找到你调用程序中的功能,vanish就会调用内建的代码,也就是被注释掉的代码。
99%的几率,我们会修改vcl_recv和vcl_fetch这两个子程序。
vcl_recv在请求开始被调用,在接受,解析后,决定是否响应请求,怎么响应,使用哪个后台服务器。在中间可以修改cookies,添加或者删除请求的头信息。这中间只有请求的目标,req is available。
vcl_fetch 在一个文件成功从后 台获取后被调用,他的任务就是改变响应的头文件,触发ESI进程,在后台服务器尝试轮询尝试失败的请求。
在其中包含请求的目标,req available,这里通常是backend response beresp.bere将会包含后端服务器的HTTP文件。
Action :
主要与以下动作;
Pass 请求将会通过vanish转发到后端服务端,但是不会被缓存,可以放在 recv fetch中。
Lookup vanish将会从缓存中提取数据,如果缓存中没有数据,将被设置为pass。只在recv中可以设置。
Pipe 和pass类似,都会访问后端服务器,在此链接未关闭之前,所有请求都将发送到后端服务器。
Delive 请求的目标被缓存,然后发给客户端。
三个重要的数据结构:
Request 从客户端进来
Responses 从后端服务器过来
Object 存储在cache中
需要知道以下结构:
Req 请求目标,当vanish 接受到请求, req object就被创建了,在vcl中的大部分工作都是在req object上进行的。
Beresp 后端服务器返回的目标,他包含返回的头文件信息,在vcl_fech中的大部分工作都在beresp object上进行。
Obj 被cache的对象,只读的目标被保存在内存中,obj.ttl的值可以被修改,其他的只能读。
Cookie 与session:
Cookie:存储在用户本地终端上的数据,是指某些网站为了辨别用户身份,进行session跟踪而储存在本地用户本地终端上的数据,通常经过加密。Cookie是由服务器产生发送给客户端浏览器,,浏览器会将cookie的key储存在某个目录底下,下一次访问同一服务器,就会发送此cookie给服务器,主要用途:注册后,再次登录会自动识别,服务器会根据cookie中的信息统计用户访问该网站的习惯,一方面可以提供个性化服务,另一方面,也可以作为了解所有用户的行为的参考工具。对于网站的经营策略也有一定的参考价值。
当session第一次被启用时,唯一标识就被保存在本地的cookie中。
一个session中中包含特定的用户和服务器。
两者区别:
Cookie是一种客户端状态服务技术,将状态写在浏览器端,session是一种服务器状态管理技术,将状态写在web服务器上。
Cookie有很多限制,比如可以被用户禁止,保存的数据比较小,不安全,只能保存字符串。而session更安全,数据类型更丰富。Session对服务器的压力比较大。
第二部分:实践操作
实验环境:
一台物理机配合三台虚拟机,并且防火墙和selinux都关闭。
Ip:物理机172.25.0.250 172.25.254.0
虚拟机
172.25.0.1
172.25.0.2
172.25.0.3
开始:
2.1.安装vanish:
在server1上做varnish cache
首先从172.25.0.254中获得varnis的包,并安装。
2.2配置:
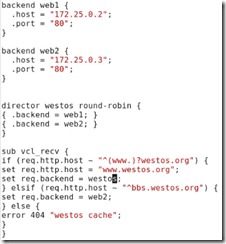
####配置一个后端服务器:
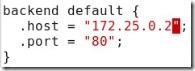
切换到/etc/varnish目录下,做:
指定varnish的后台主机和端口。
#####在server2 3 上安装httpd服务:
并开启:
编辑http 服务默认发布目录,用于测试:
Vim index.html
<h1>server</h1>
####server1上配置vanish服务端口:
修改varnish 配置文件,将varnish监听端口设置为 80
也可以用此命令开启:
查看端口会发现现在varnish对应着端口80端口,也就是别人通过http访问我时,访问的是varnish而不是我的Apache:
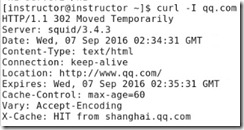
测试:
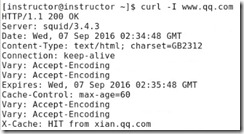
发现 显示200 说明连接正常,并且可以通过80端口连接,连接的是varnish。
Curl 显示域名或者IP指向的页面如果URL指向是一个文件或者是一幅画都可以直接下载到本地,如果是HTML文件将不显示文件头部,要显示全部,-i;只显示头部-I。
Curl利用URL语法在命令行下工作的文件传输工具,支持文件的上传和下载。
URL uniform resource locator 统一资源管理,又叫做网页地址,只互联网上标准的资源地址,互联网上每个文件都有唯一的URL。它包含的信息指出文件的位置及浏览器该怎么处理它,
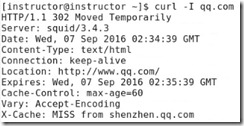
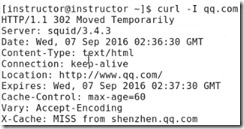
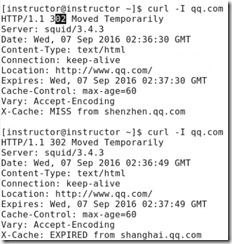
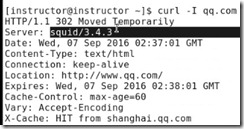
上面的三张图显示,qq.com会直接访问上海或者深圳的后端服务器。比较慢,如果访问www.qq.com 会是西安,比较快,是因为这是访问西安的高速缓存器。
一会HIT 将会变成MISS 这是因为缓存都有周期,现在缓存时间到了。就没了。
####http的状态码;
http://sc.qq.com/fx/u?r=ogLIAkA
302代表 请求的资源临时被不同的URL响应请求,由于重定向是临时的,客户端应该继续向原地址发送请求。
然后就有连上了:
##下面是在linux下查看PDF文件:
Debin用apt-get
Red-hat 用yum 还可以用桌面自带的evience,xpdf,okular。
###查看缓存命中情况:
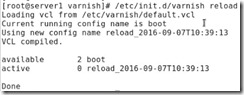
/etc/varnish
重新加载:
或者:
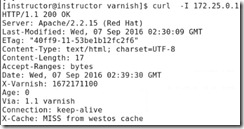
检测:
显示MISS,可以查看缓存命中情况,没有命中。
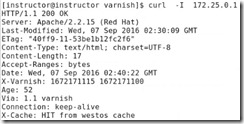
在查,就命中了。
命中后,age每次都在变,是因为缓存都有自己的周期。
在server2 端修改默认发布文件内容,
现在去查询缓存,发现并没有改变:
等到120秒过去后,缓存就更新了,就变成了修改后的server-2这个默认发布内容,现在用浏览器检测;
确实改变了。
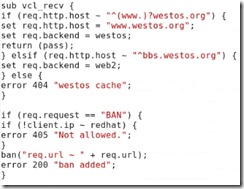
现在我们想实现修改发布目录后不等120秒就能更新所以我们需要清除缓存
###手动清除缓存:
检测:
清除所有后,现在周期又开始重新计算周期:
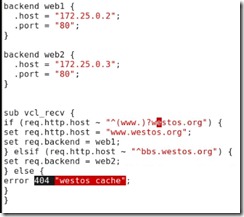
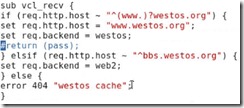
######定义多个不同域名的后端服务器,当访问不同的域名时,从不同的web上取不同的数据。下面的实验中,当访问westos时,会取web1(server2)上的数据,当访问bbs.org时会取web(server3)上的数据,访问其他页面会报错:
重新加载varnish:
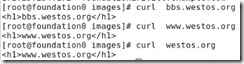
然后配置每个域名的默认发布目录,并检测可以通:
当然为了检测方便,我们将server2和server3默认发布目录中做以改变:
检测:
###定义负载均衡:
首先如果一个服务器组就只对应着一个域名,就有点资源浪费了,这就有了虚拟主机的产生。虚拟主机:简单那的说就是一个服务器组,对应着多个域名。
此处,我们是在server3上做虚拟主机,来做www.westos.org的负载均衡:
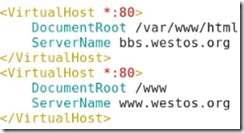
#做虚拟主机:
编辑做负载均衡的虚拟主机的默认发布文件:
将另一个负载均衡主机默认发布文件也改了:
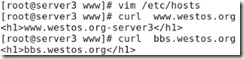
加上本地解析检测虚拟主机没问题:
然后就是vanish的配置:
为了检测方便,我们不进行缓存:
而在实际中我们当然不会这么做。
然后访问www.westos.org时就会在两个内容之间变化:
当然在实际中,同一网址的内容当然相同,这里只是为了辨别确实负载均衡了。
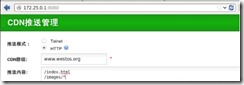
Vanish推送,应用在:当程序员改变一个文件的内容,或者是淘宝商家改变商品的售价,都需要及时的改变网页的内容。
推送平台用到了http来访问,所以先安装http再重启,并且改变http默认的80端口,因为80端口被vanish占用了。
然后获得bansys压缩包,解压,并将解压后的文件放到Apache默认发布目录下面:
观察到这些文件都是php结尾,所以应该需要安装PHP软件:
推送软件,默认推送的是数据库,所以,我们数据库信息注释掉:
还要定义主机列表:
这样,访问www.westos.org就可以指向0.1的6082端口,就会弹出推送的界面。
修改了http默认的发布目录中的文件,要重新开启http;
这时,vanish有两个端口可以访问,80和6082http是8080端口。
然后我们去访问0.1的8080端口:
然后推送,也就是将就缓存去掉,让新内容进入缓存,就避免了清除所有缓存的问题,我们可以用推送直推送我们更新的东西,可以是文件,可以是一个目录。
本文出自 “11915773” 博客,请务必保留此出处http://11925773.blog.51cto.com/11915773/1851790
以上是关于浅析vanish的主要内容,如果未能解决你的问题,请参考以下文章