打赏功能的实现
Posted 沧海一滴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打赏功能的实现相关的知识,希望对你有一定的参考价值。
github地址:https://github.com/greedying/tctip
先上传文件
css样式文件:myReward.css
支付二维码
支付方式图片
css引用的图片
打赏或者赞助按钮图片
注意把图片格式改成bmp,博客园只支持bmp格式的图片
修改js源代码并上传
为什么要修改js源代码,因为博客园的文件是不包含文件夹的,文件只有一个地址,输入文件地址即可查看文件

上面这个要把img去掉
同时如果我们要用到其中的某几个比如说支付宝和微信,我们必须把这个路径改成它们的绝对路径

上面这个得把css去掉
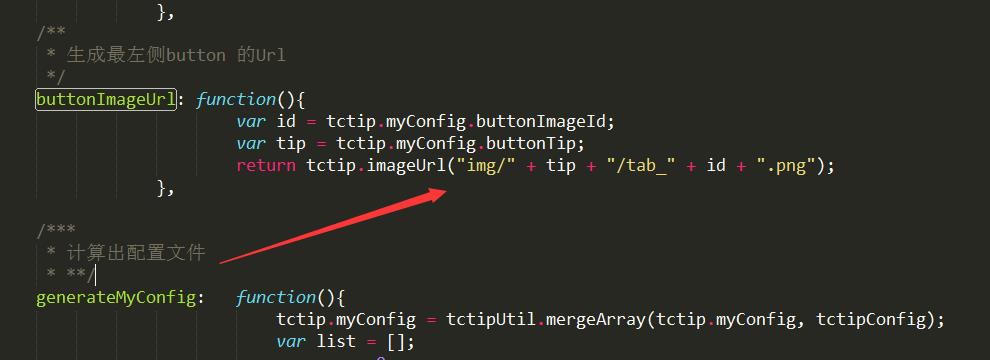
buttonImageId对应的是你上传的文件名称的结尾数,比如上面的是值是3,buttonTip是打赏,那么对应的你需要上传的是打赏文件夹下的tab_3.png(要改成bmp)
当然,我们不需要在js改这个参数配置,因为这些都是可以配置的。只需要把css去掉就同时css改成绝对路径。

由于我们使用固定的打赏样式,所以,这里直接改成我们选中的那个样式
|
1
2
3
4
|
buttonImageUrl: function(){ var id = tctip.myConfig.buttonImageId; var tip = tctip.myConfig.buttonTip; return tctip.imageUrl("http://files.cnblogs.com/files/JAYIT/tab_3.bmp");//我选的是这个样式,注意 要用文件的绝对地址 |
|
1
|
上传文件
最后,把修改好的js上传上去
引用js,添加配置文件
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script> window.tctipConfig = { imagePrefix: "图片文件的相对路径", //这个可以为空 cssPrefix: "样式文件的相对路径",//这个也可以为空 //staticPrefix: "http://static.tctip.com", buttonImageId: 4, buttonTip: "dashang", list:{ alipay: { qrimg: "支付宝二维码绝对路径"}, weixin: { qrimg: "微信二维码绝对路径"}, }};</script> |
|
1
|
|
|
1
|
<script type="text/javascript" src="http://files.cnblogs.com/files/JAYIT/qrcode.js"></script> |
不引用它的压缩版就需要引用上面两个js
最后记得把css的样式改下,里面引用了三个图片,有两个我找到了要传到博客园里面,然后在css文件里面引用图片绝对路径,然后把css上传上去然后引用css即可
http://www.cnblogs.com/JAYIT/p/5475097.html
以上是关于打赏功能的实现的主要内容,如果未能解决你的问题,请参考以下文章