用Webpack构建Vue项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Webpack构建Vue项目相关的知识,希望对你有一定的参考价值。
开始之前,需要安装node环境。(安装过程在此就不啰嗦了)
1、创建基本结构
首先我们要创建一个空文件夹(我这里叫todos,你可以随便命名)作为项目的根目录。
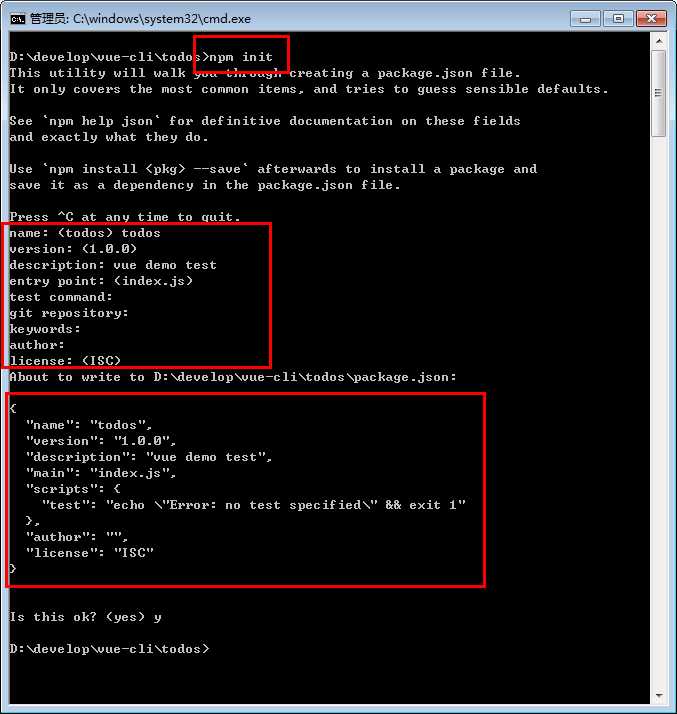
创建一个没有任何依赖关系的package.json,可以通过命令行 npm init 创建。

配置下基本信息即可。
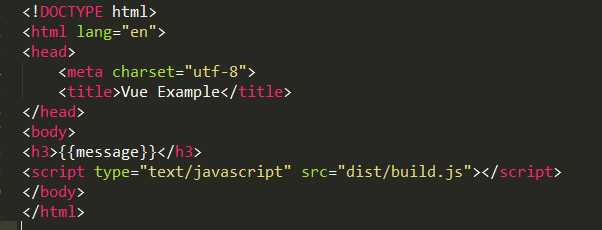
创建一个index.html文件,这个是显示在浏览器中的页面。

注意:
1、这里的暂时并不存在;
2、的数据会被vue文件填入。
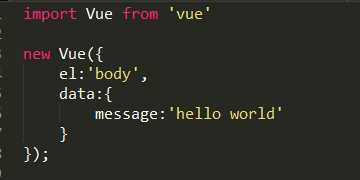
创建一个src文件夹,并在文件夹内新建一个main.js文件:

这样我们就完成了一个关于vuejs骨架,但是如何让他运行在浏览器中呢,这个时候我们就需要利用webpack打包成js文件了。
2、基本webpack构建
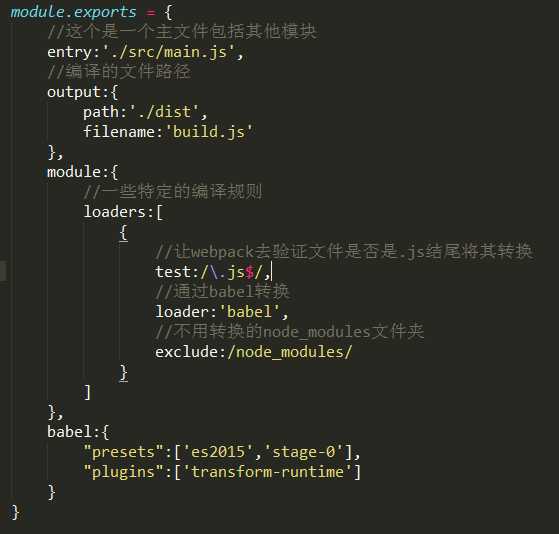
创建一个webpack.config.js的文件:

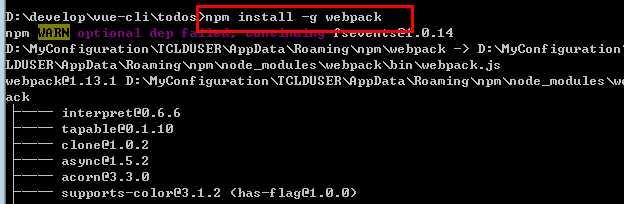
在命令行中安装webpack:

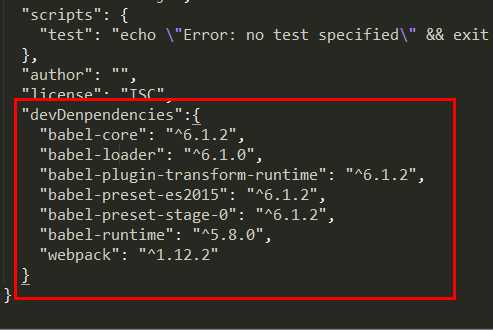
安装本地库(作为dev dependencies),需要在package.js中添加devDependencies的部分:

保存后运行:npm install
然后,vuejs库安装到你的dependencies中:

最后运行webpack进行打包:

3、vue-loader和.vue文件
什么是vue-loader?
vue-loader是webpack下loader插件,可以将.vue文件输出成组件。
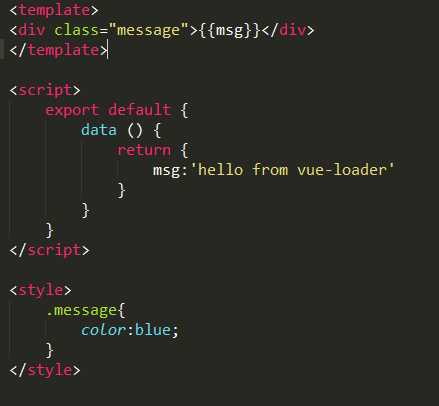
创建一个文件夹叫component,并在文件夹内新建一个app.vue文件,app.vue内容如下:

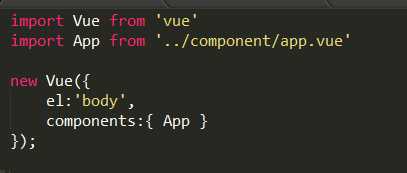
然后修改main.js的代码,如下:

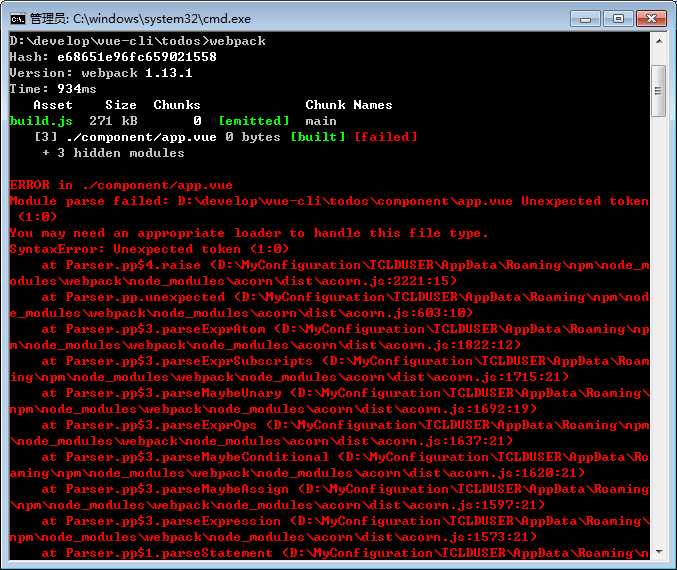
重新运行一下,我们看到有报错了:

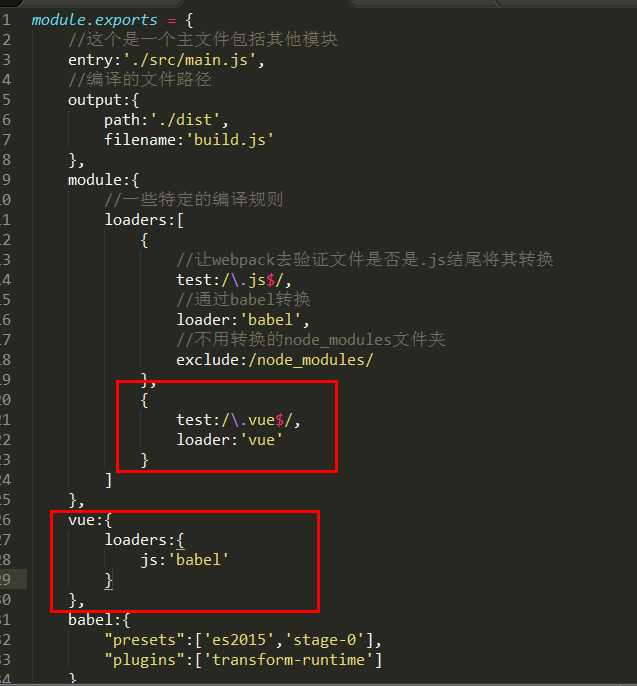
webpack不知道怎么去处理 .vue 的新语法。所以需要修改下webpack配置文件:

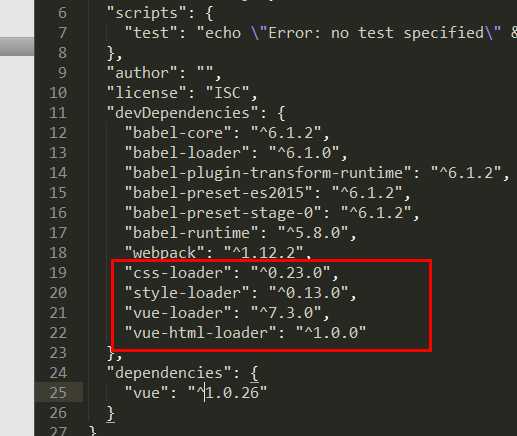
同时,在package.json加入一些库:

新加库以后,再重新npm install下载依赖包,然后重新打包一下:

重新刷新下浏览器就可以看到最新页面了。
4、热模块替代/热更新
热模块替代或热更新是当今最热门新的技术。它让你保存javascript文件,就把对应的组件实时更新。
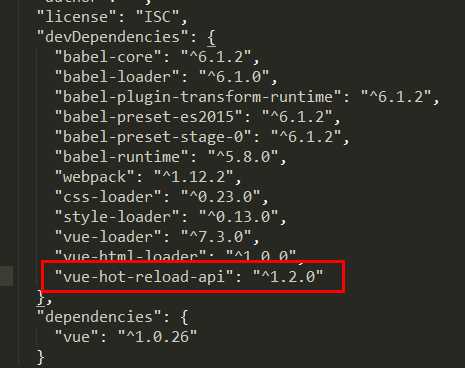
首先,我们需要用webpack的dev server。修改你的devDependencies在package.json.

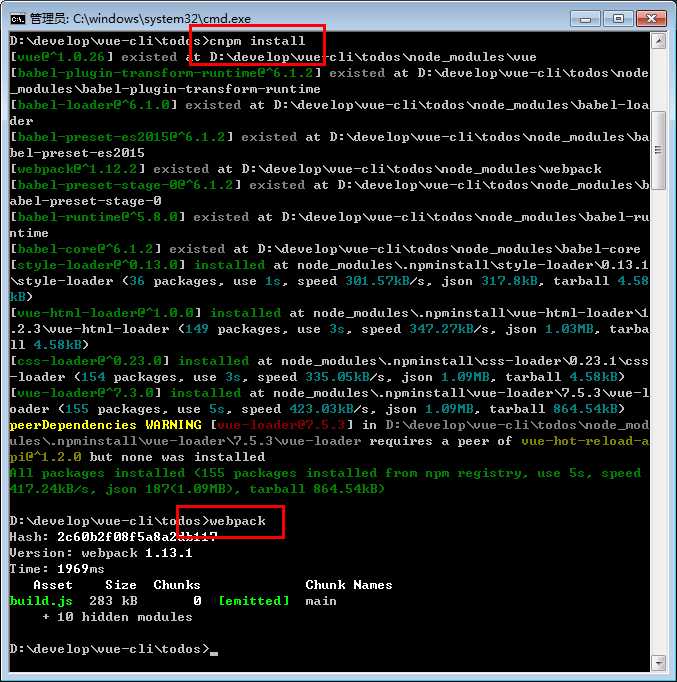
然后再命令窗口中执行cnpm install。









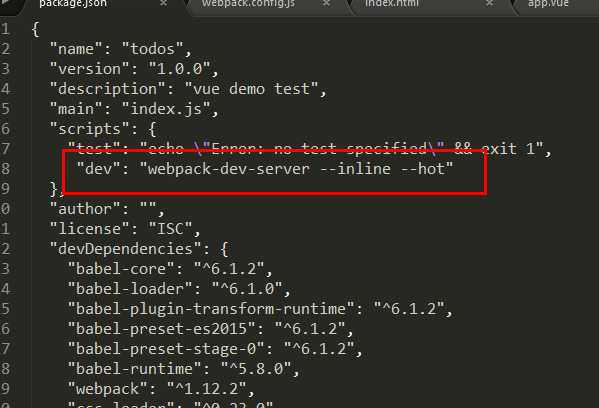
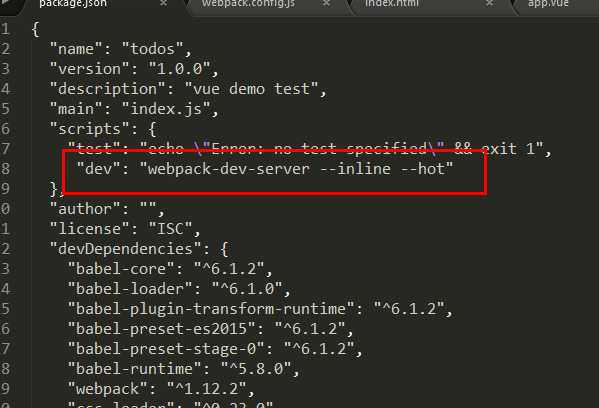
下载好依赖包后,再下载webpack-dev-server,执行命令行cnpm install -g webpack-dev-server,然后把脚本加入到package.json中

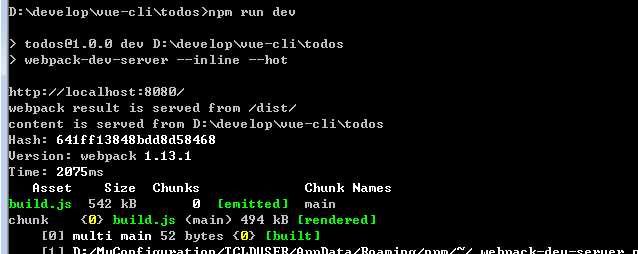
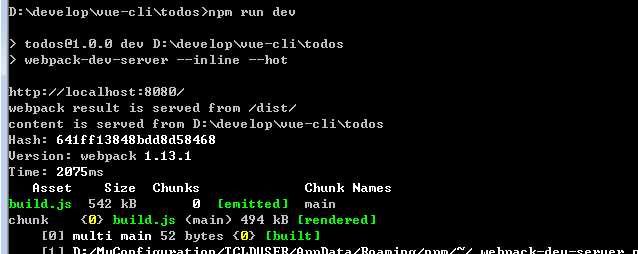
运行命令行 npm run dev:

这里看到有一大段内容,我们要运行http://localhost:8080/才能看到效果。
在这里值得一提的是:
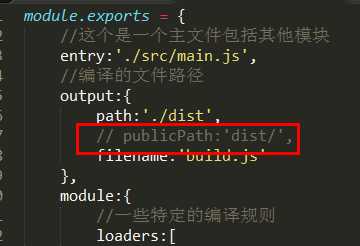
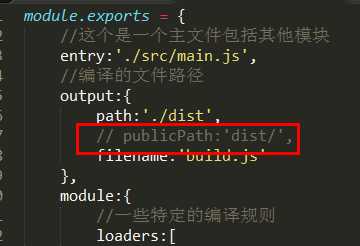
之前我们在webpack.config.js里面是没有设置publicPath的,但是如果使用webpack-dev-server,你会发现,这个不会有更新。
我们来试验一下:
在package.json文件中,将publicPath注释掉:

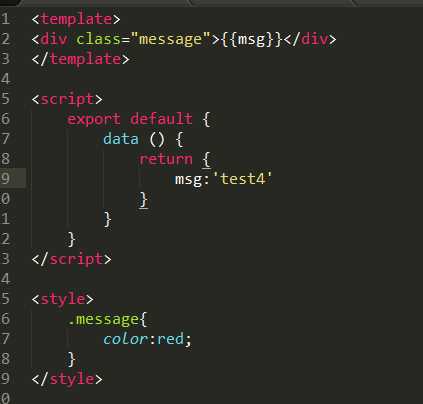
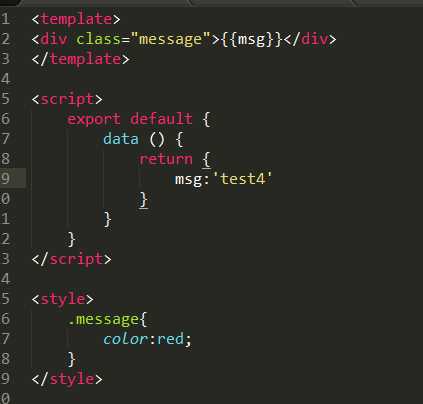
app.vue代码如下:

输入命令npm run dev,在浏览器中显示:

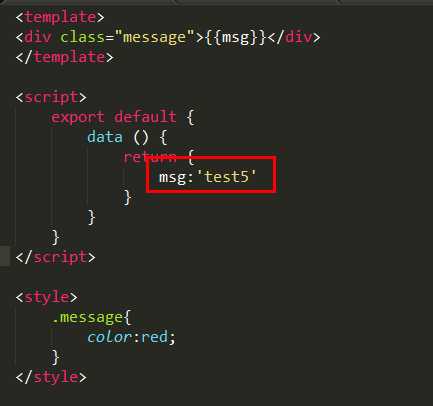
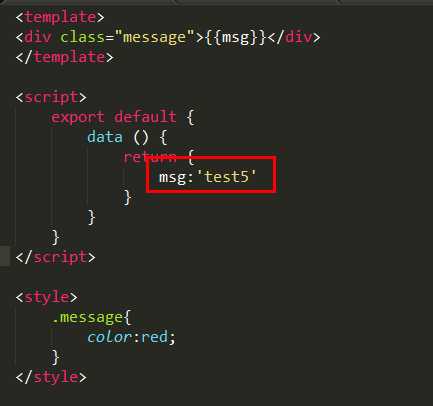
当将页面修改成:

刷新浏览器,显示未变。
此时,若将publicPath注释取消,重新再输入命令行,刷新浏览器,此时显示更新:

且不需要重新输命令行,修改代码后,都会更新。
这个时候你会发现:
如果我们修改的时template里面的html,这个时候,浏览器会秒变,并不需要刷新浏览器,比如:


但是如果你是将data数据更新,就必须要刷新下浏览器才行。(在这个地方我花了差不多快半个小时的时候才知道这个情况,我以为是我的代码写得有问题,才发现,原来更新template不需要刷新,而更新里面的data是需要刷新的。至于为什么,我也不知道。)


以上是关于用Webpack构建Vue项目的主要内容,如果未能解决你的问题,请参考以下文章
Vue实战Vue-cli项目构建(Vue+webpack系列之一)
Vue实战Vue-cli项目构建(Vue+webpack系列之一)