nodevalue
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodevalue相关的知识,希望对你有一定的参考价值。
在改变文本节点值时,使用DOM的nodeValue属性,用来得到和设置一个节点的值。
代码示例:
html:
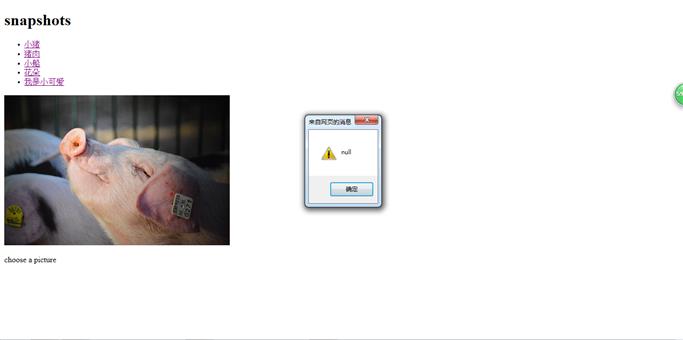
<p id="description">choose a picture</p>
var description=document.getElementById("description");
alert(description.nodeValue);
点击“小猪”后,效果图显示:

元素节点的nodeValue属性返回值为null。
这个调用返回的是一个null值。<p>元素本身的nodeValue属性是一个空值,而真正需要的是<p>元素所包含的文本的值。
包含在<p>元素里的文本是另一种节点,它是<p>元素的第一个字节点。需要的是第一个字节点的nodeValue属性。
代码示例:
添加一行代码:
var description=document.getElementById("description");
alert(description.nodeValue);
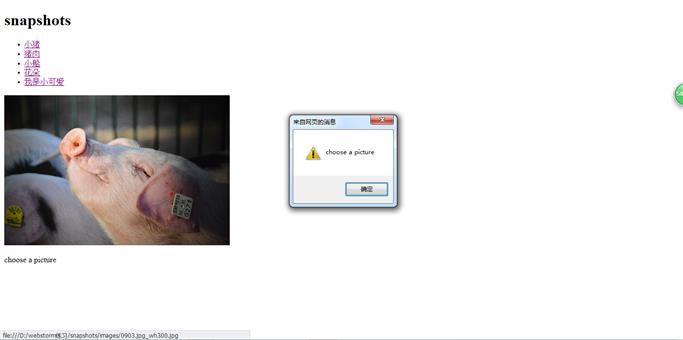
alert(description.childNodes[0].nodeValue);
效果图如下:

关于节点:
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
以上是关于nodevalue的主要内容,如果未能解决你的问题,请参考以下文章