Android开发学习之路--UI之简单聊天界面
Posted 东月之神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发学习之路--UI之简单聊天界面相关的知识,希望对你有一定的参考价值。
学了很多的ui的知识,这里就来实现个聊天的界面,首先来实现个layout的xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/msg_list_view"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:divider="#0000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/input_text"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:hint="输入你想说的话"
android:maxLines="2"/>
<Button
android:id="@+id/send"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="发送"/>
</LinearLayout>
</LinearLayout>
这里主要是listview来实现聊天的记录显示,edittext用于输入信息,button用于按钮发送。效果如下:

然后实现个listView的界面,这里用到了两张准备好的图片,是*.9.png,也就是9宫格的图片,主要的作用就是为了防止不该拉伸的地方拉伸,这里的界面用到了气泡,所以只要拉伸中间的背景就好了,两边的就不要拉伸了,新建msg_item.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:id="@+id/left_layout"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="left"
android:background="@drawable/left_messages">
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"/>
</LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="right"
android:background="@drawable/right_messages">
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"/>
</LinearLayout>
</LinearLayout>
效果如下图所示:

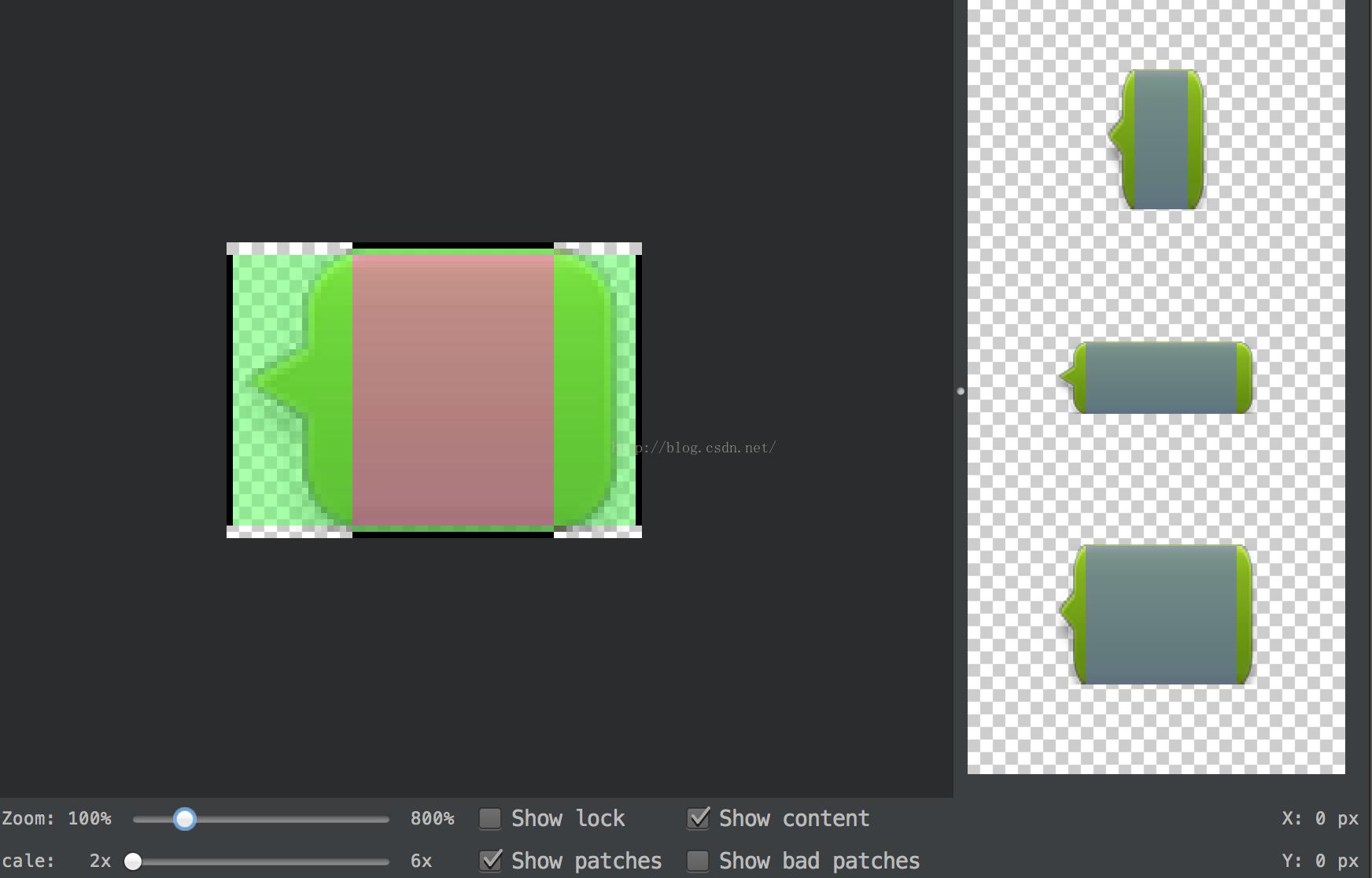
这里的图片是网上找的png,然后ps改变大小,最后在android studio中,右击选择新建9-patch图片,然后选择拉伸的位置,如下图所示:

这样,绿色显示的是整个背景图片,然后中间的红色就是可以拉伸的地方。其中相对于png图片,*.9.png图片主要多了四周的黑线条。这里不再详细讲解*.9.png图片的制作了。
接着新建Msg类,代码如下:
package com.example.jared.uitest;
/**
* Created by jared on 16/2/10.
*/
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SEND = 1;
private String content;
private int type;
public Msg(String content, int type) {
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}
然后就是Adapter了,MsgAdapter代码如下:
package com.example.jared.uitest;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
/**
* Created by jared on 16/2/10.
*/
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context, int textViewResourceId, List<Msg> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if(convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout)view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout)view.findViewById(R.id.right_layout);
viewHolder.leftMsg = (TextView)view.findViewById(R.id.left_msg);
viewHolder.rightMsg = (TextView)view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
if(msg.getType() == Msg.TYPE_RECEIVED) {
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
} else if(msg.getType() == Msg.TYPE_SEND) {
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
class ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
}
}
最后我们来实现MainActivity的代码:
package com.example.jared.uitest;
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView msgListView;
private EditText inputText;
private Button send;
private MsgAdapter adapter;
private List<Msg> msgList = new ArrayList<Msg>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();
setContentView(R.layout.activity_main);
initMsgs();
adapter = new MsgAdapter(MainActivity.this, R.layout.msg_item, msgList);
inputText = (EditText)findViewById(R.id.input_text);
send = (Button)findViewById(R.id.send);
msgListView = (ListView)findViewById(R.id.msg_list_view);
msgListView.setAdapter(adapter);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String content = inputText.getText().toString();
if(!"".equals(content)) {
Msg msg = new Msg(content, Msg.TYPE_SEND);
msgList.add(msg);
adapter.notifyDataSetChanged();
msgListView.setSelection(msgList.size());
inputText.setText("");
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("Hello, how are you?", Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("Fine, thank you, and you?", Msg.TYPE_SEND);
msgList.add(msg2);
Msg msg3 = new Msg("I am fine, too!", Msg.TYPE_RECEIVED);
msgList.add(msg3);
}
}
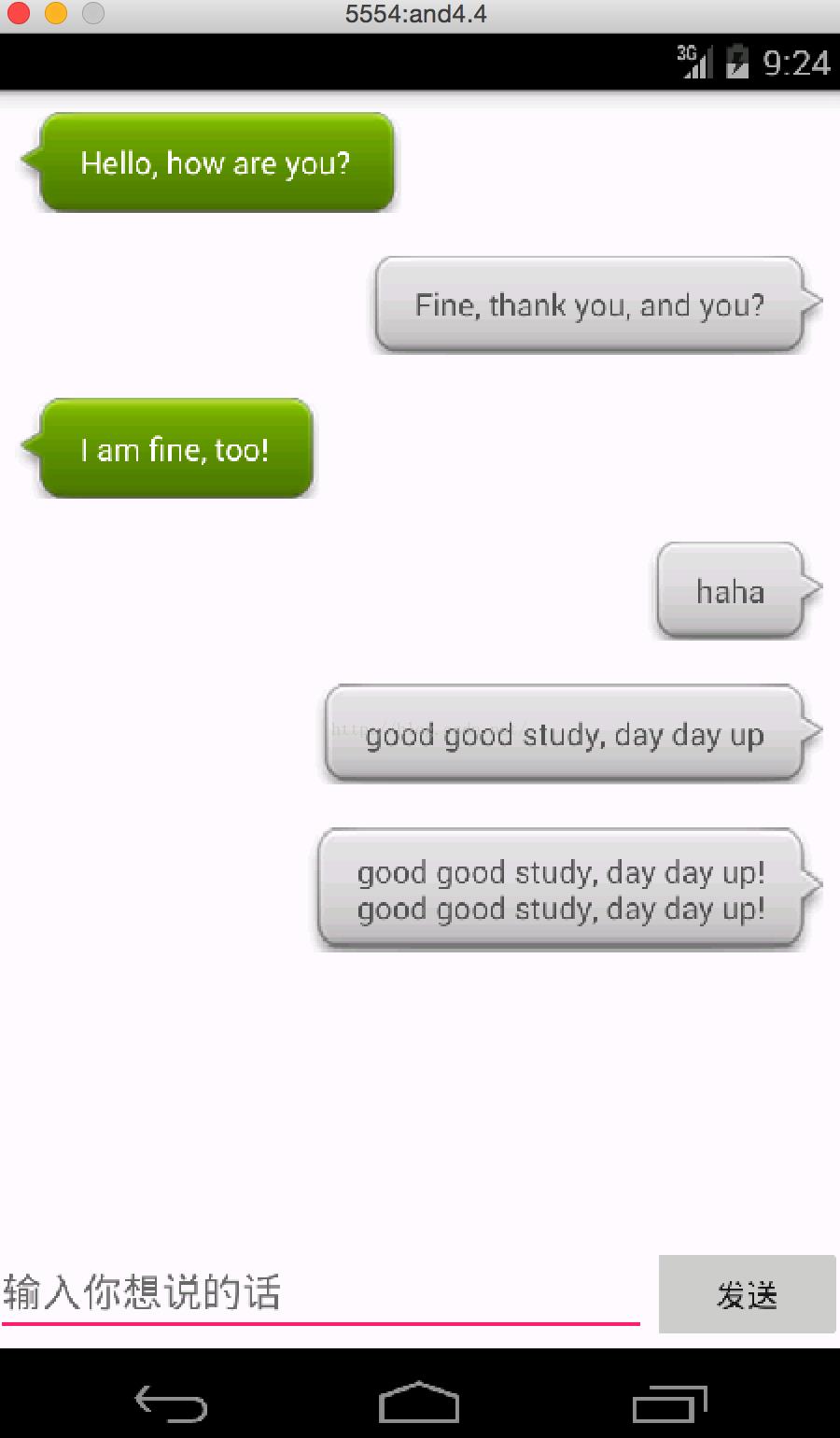
运行看下效果,输入一些文字,然后发送:

上面这个界面已经和微信的也有点类似了,那么下面再加上个头像,那么会不会更好呢?我们来试试。首先准备两张头像的图片,简单命名为head1,head2,这里的头像最好喝聊天背景的height像素相同,本例子是45。然后修改msg_item.xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/head_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:src="@drawable/head1"/>
<LinearLayout
android:id="@+id/left_layout"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="left"
android:background="@drawable/left_messages">
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/right_layout"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="right"
android:background="@drawable/right_messages">
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"/>
</LinearLayout>
<ImageView
android:id="@+id/head_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/head2"/>
</LinearLayout>
</LinearLayout>
这里主要是头像的ImageView和聊天记录的TextView需要在同一行,所以这里LinearLayout里面又一次嵌套了LinearLayout。
然后修改MsgAdapter代码如下:
package com.example.jared.uitest;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
/**
* Created by jared on 16/2/10.
*/
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context, int textViewResourceId, List<Msg> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if(convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout)view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout)view.findViewById(R.id.right_layout);
viewHolder.leftMsg = (TextView)view.findViewById(R.id.left_msg);
viewHolder.rightMsg = (TextView)view.findViewById(R.id.right_msg);
viewHolder.head1 = (ImageView)view.findViewById(R.id.head_left);
viewHolder.head2 = (ImageView)view.findViewById(R.id.head_right);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
if(msg.getType() == Msg.TYPE_RECEIVED) {
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.head1.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.head2.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
} else if(msg.getType() == Msg.TYPE_SEND) {
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.head2.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.head1.setVisibility(View.GONE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
class ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
ImageView head1;
ImageView head2;
}
}
这里viewHolder中添加了head1和head2,然后获取资源中也添加了,并且添加了显示和隐藏的代码。
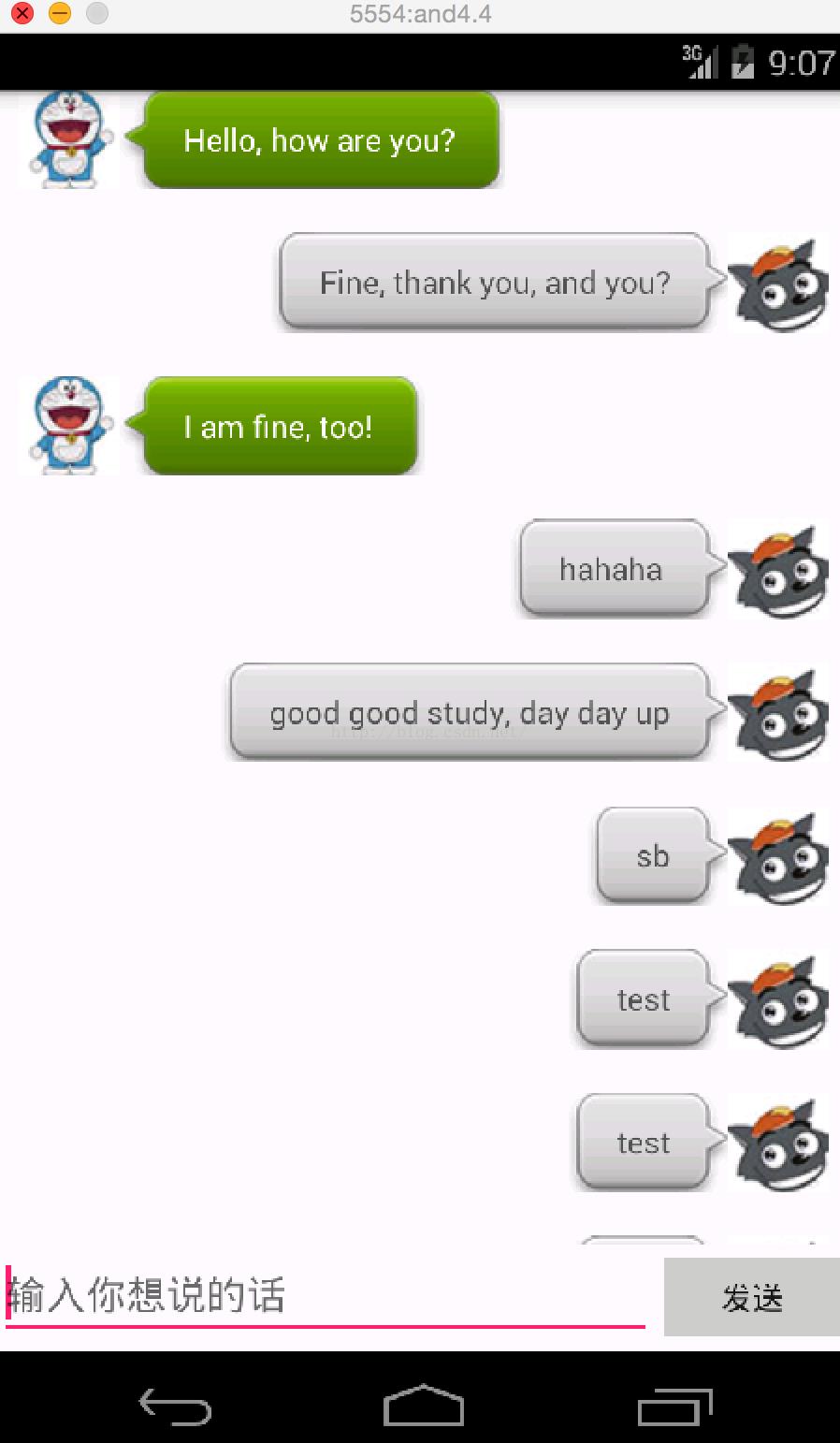
图片,代码都准备好了,那就运行看看效果了:

基本上和微信的聊天界面也有几分相似了。学习了这么多ui的知识,总算可以简单地开发一个界面了。ui就先学到这里,接下去继续学习别的知识吧。
以上是关于Android开发学习之路--UI之简单聊天界面的主要内容,如果未能解决你的问题,请参考以下文章