easyui的getRows和appendRow方法使用结果记录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui的getRows和appendRow方法使用结果记录相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Basic Tabs - jQuery EasyUI Demo</title> 6 <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> 7 <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> 8 <script type="text/javascript" src="easyui/jquery.min.js"></script> 9 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> 10 </head> 11 <body> 12 13 <div id="dg"></div> 14 <a href="javascript:fun1();" class="easyui-linkbutton">按钮1</a> 15 <a href="javascript:fun2();" class="easyui-linkbutton">按钮2</a> 16 17 <script> 18 $("#dg").datagrid({ 19 data:{"rows":[{"name":"项目一","num":1,"price":10,"amount":0},{"name":"项目二","num":2,"price":20,"amount":1}]}, 20 columns:[[ 21 {field:‘id1‘,title:‘id1‘,align:‘center‘,hidden:true}, 22 {field:‘id2‘,title:‘id2‘,align:‘center‘}, 23 {field:‘name‘,title:‘项目‘,align:‘center‘}, 24 {field:‘num‘,title:‘数量‘,align:‘center‘}, 25 {field:‘price‘,title:‘价格‘,align:‘center‘}, 26 {field:‘amo‘,title:‘费用‘,align:‘center‘, 27 formatter:function(value, row, index) { 28 return row.num * row.price; 29 } 30 } 31 ]], 32 singleSelect: true 33 }); 34 function fun1() { 35 var rows = $("#dg").datagrid(‘getRows‘); 36 console.log(rows); 37 } 38 function fun2() { 39 $("#dg").datagrid(‘appendRow‘, { 40 id1 : 1, 41 id2 : 2, 42 name : ‘项目三‘, 43 num : 3, 44 price : 30, 45 amo : 90 46 }); 47 } 48 </script> 49 </body> 50 </html>
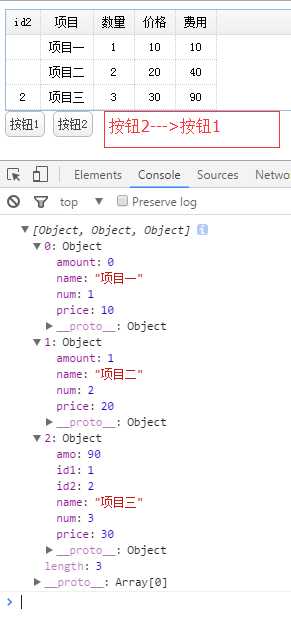
getRows方法获取到的行的field与columns中定义的无关,结果如下图所示。
 u
u
以上是关于easyui的getRows和appendRow方法使用结果记录的主要内容,如果未能解决你的问题,请参考以下文章