CAGradientLayer渐变效果
Posted huahuahu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CAGradientLayer渐变效果相关的知识,希望对你有一定的参考价值。
属性
startPoint和endPoint
决定渐变方向,以单位坐标系定义。左上角{0,0},右下角{1,1}colors
渐变的颜色,是一个CGColorRef的数组。locations
定义了渲染的每个颜色的位置。取值在0到1之间。长度一定和colors相同。
例子
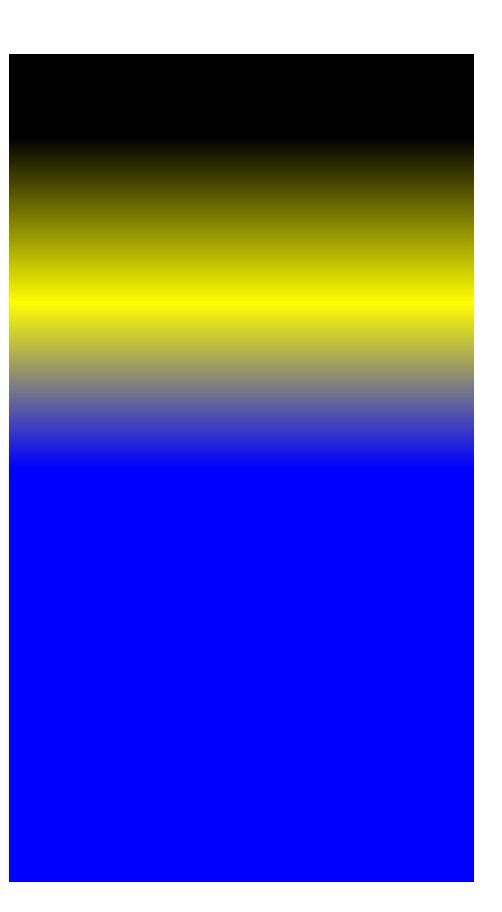
多重渐变
var gradientLayer = CAGradientLayer.init() gradientLayer.colors = [UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.6).CGColor,UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.9).CGColor,UIColor.init(white: 0.4, alpha: 0.5).CGColor] gradientLayer.colors = [UIColor.blackColor().CGColor,UIColor.yellowColor().CGColor,UIColor.blueColor().CGColor] gradientLayer.locations = [0.1,0.3,0.5] gradientLayer.frame = textLayer.bounds gradientLayer.startPoint = CGPointMake(1, 0) gradientLayer.endPoint = CGPointMake(1, 1) // textLayer.mask = gradientLayer self.contentView.layer.addSublayer(gradientLayer) 
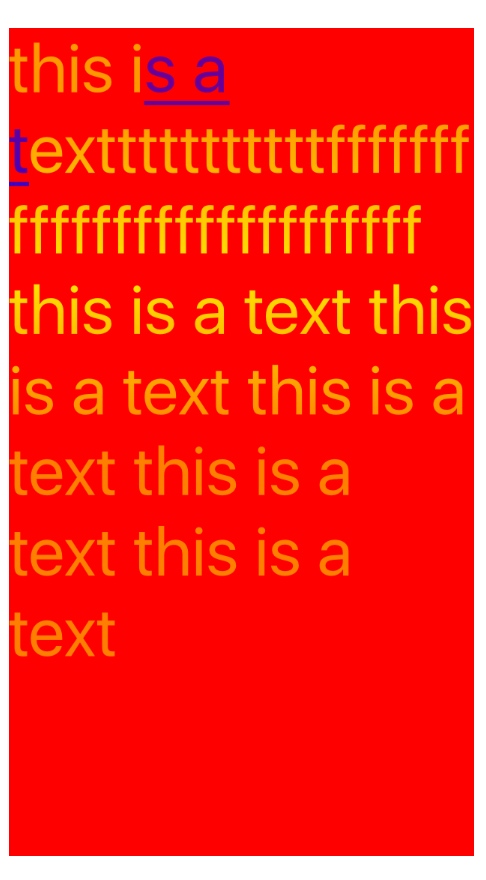
 作为蒙版,实现文字渐变
var gradientLayer = CAGradientLayer.init() gradientLayer.colors = [UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.6).CGColor,UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.9).CGColor,UIColor.init(white: 0.4, alpha: 0.5).CGColor] // gradientLayer.colors = [UIColor.blackColor().CGColor,UIColor.yellowColor().CGColor,UIColor.blueColor().CGColor] gradientLayer.locations = [0.1,0.3,0.5] gradientLayer.frame = textLayer.bounds gradientLayer.startPoint = CGPointMake(1, 0) gradientLayer.endPoint = CGPointMake(1, 1) textLayer.mask = gradientLayer 

以上是关于CAGradientLayer渐变效果的主要内容,如果未能解决你的问题,请参考以下文章