关于web项目的路径问题,小理解。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于web项目的路径问题,小理解。相关的知识,希望对你有一定的参考价值。
参考:http://www.cnblogs.com/woshimrf/p/4817074.html
在web项目中,转发时的相对路径是以第一次请求的资源为基准的,所以转发时用相对路径经常发生404错误。
web项目中,使用绝对路径分两种:
1.服务器端,使用绝对路径找文件,一般用于转发。以‘/‘开头,‘/‘代表着webapps文件夹中的项目名。
2.浏览器端,使用绝对路径找服务器端的文件,如js脚本,css脚本,图片,表单提交,重定向等。用完整URL来寻找。
在web项目的index.jsp文件中,定义了‘/‘===>‘http://localhost:8090/项目名/‘
------------------------------------------------------------------------------------------------------
web项目中‘/‘有两个含义:1.相对路径中的根目录,想当于webapps文件夹。2.绝对路径中由index.jsp文件定义的,想当于http://localhost:8090/项目名/
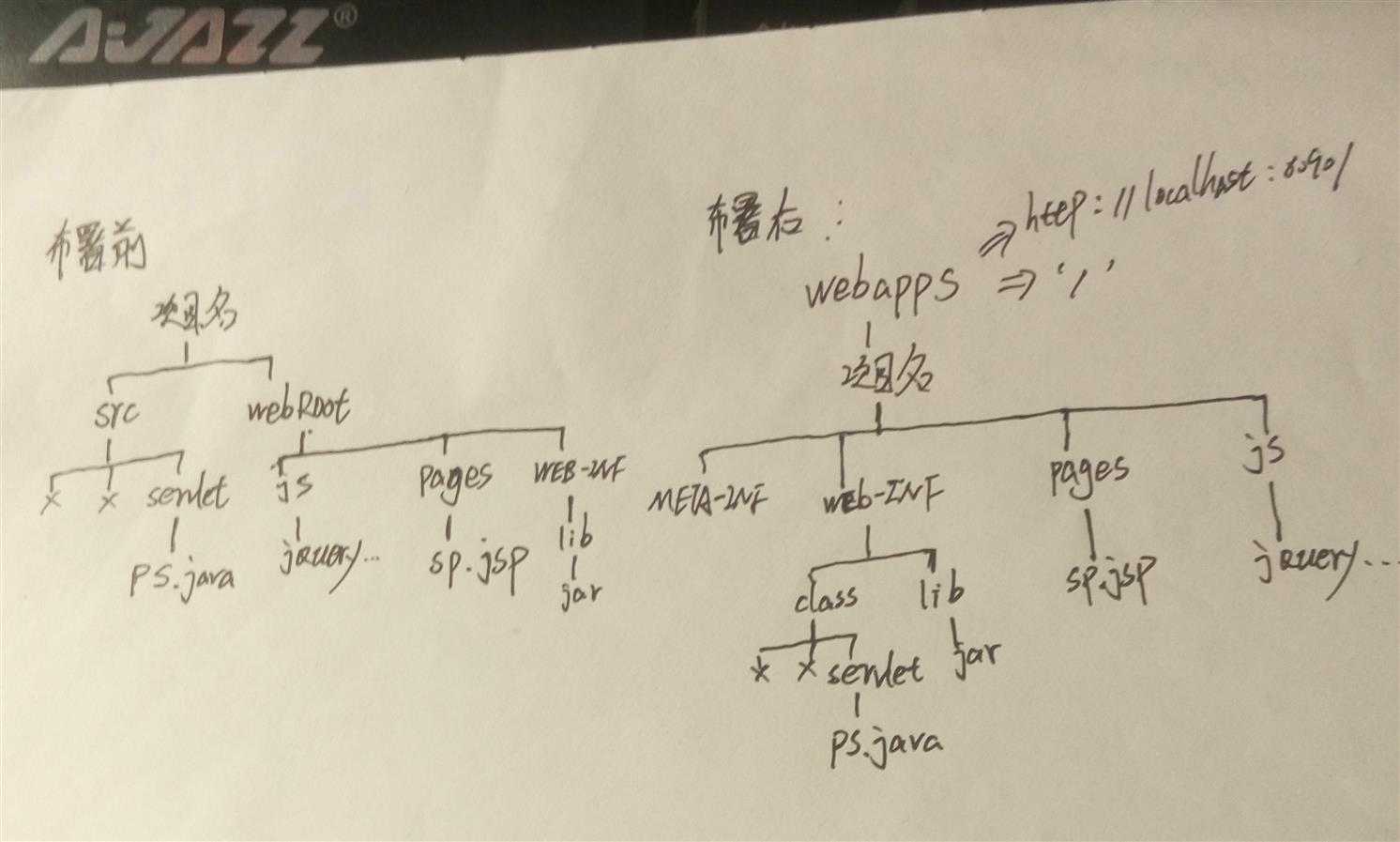
在web项目中跳转文件,是基于部署后的文件结构,而不是部署前的在myeclipse中的视图模式。
-------------------------------------------------------------------------------------------------------
web项目的文件结构:

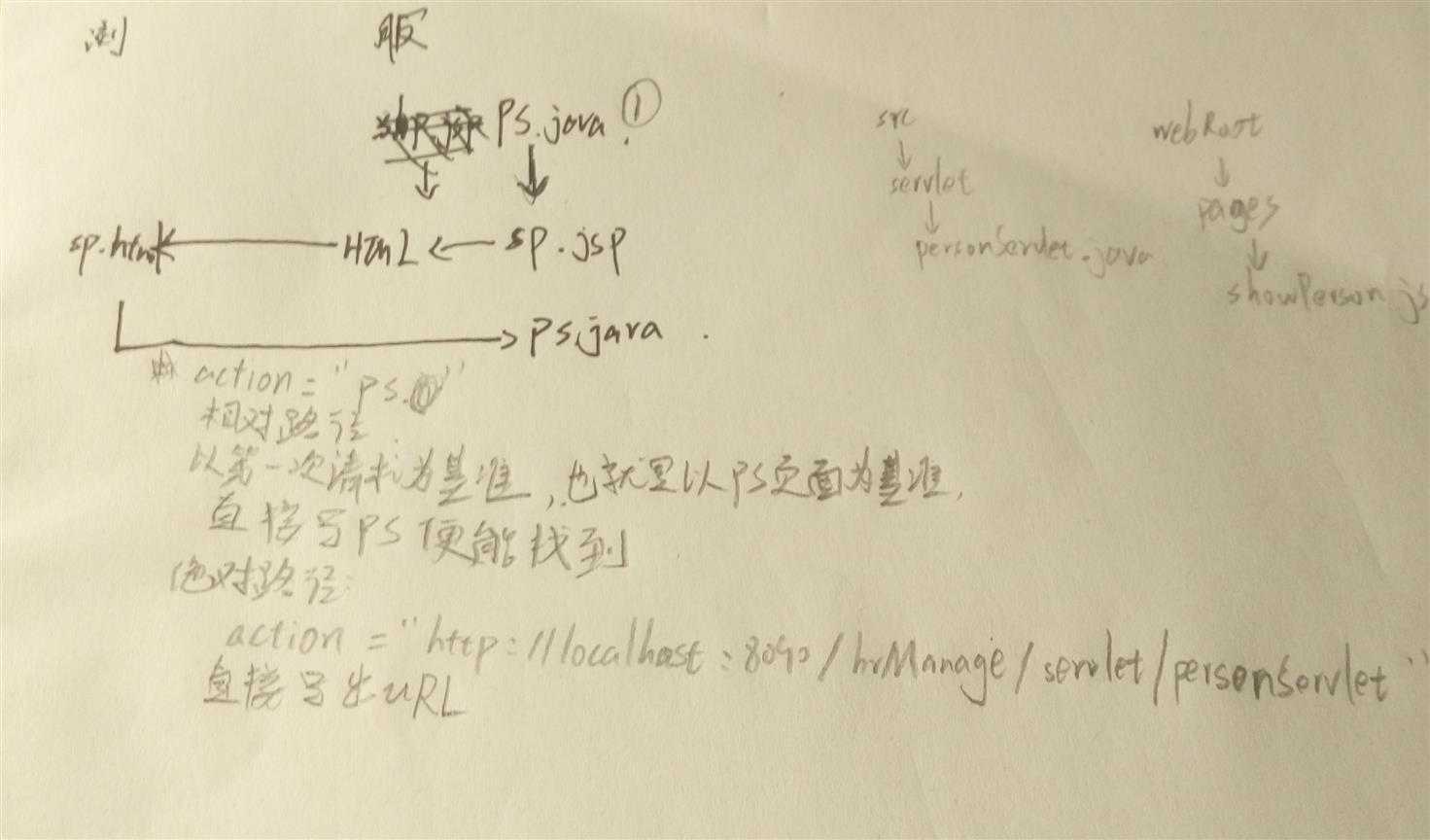
访问流程:

第一次访问personServlet,得到信息,转到-->showPerson.jsp文件显示,表单提交-->personServlet文件
例题:
1.转发时,相对路径,绝对路径:
相对路径:
request.getRequestDispatcher("/hrManger/pages/showPerson.jsp").forward(request,response);
绝对路径:
request.getRequestDispatcher("/pages/showPerson.jsp").forward(request,response);
或:
request.getRequestDispatcher("http://localhost:8090/hrManage/pages/showPerson.jsp").forward(request,response);
2.表单提交时,相对路径,绝对路径
相对路径:
<form action="/hrManage/servlet/personServlet">
或:
<form action="personServlet">
原因:第一次是向personServlet文件请求,所以相对路径就以他为基准,自然使用相对路径时,直接写personServlet便行了。
绝对路径:
<form action="/servlet/personServlet">
或:
<form action="http://localhost:8090/hrManage/servlet/personServlet">
3.寻找jQuery架包时,相对路径,绝对路径
相对路径:
<script type = "text/javascript" src ="/hrManger/js/jquery.min.js"></script>
或:
<script type = "text/javascript" src ="../js/jquery.min.js"></script>
现在又是以当前文件为基准,进行相对路径。
绝对路径:
<script type = "text/javascript" src ="/js/jquery.min.js"></script>
或:
<script type = "text/javascript" src ="http://localhost:8090/hrManger/js/jquery.min.js"></script>
整个文件:
personServlet.java文件
package servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import dao.BaseDao; import entity.Person; public class personServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String name = request.getParameter("name"); String sex = request.getParameter("sex"); List<Person> list = new ArrayList<Person>(); BaseDao bd = new BaseDao(); list = bd.selectByCond(name, sex); request.setAttribute("list", list); request.getRequestDispatcher("/pages/showPerson.jsp").forward(request,response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
showPerson文件:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ page import="java.util.*" %> <%@ page import="entity.Person" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <!--css样式 --> <style type = "text/css"> .line{ background-color:#aaa; } </style> <!--jQuery --> <script type = "text/javascript" src ="/js/jquery.min.js"></script> <script type = "text/javascript"> $(document).ready(function(){ $("tr:odd").addClass("line"); }); </script> </head> <body> <form action="/hrManage/servlet/personServlet"> 姓名:<input type = "text" name = "name"/> 性别:<select name = "sex"> <option value = "">--全部--</option> <option value = "男">-男-</option> <option value = "女">-女-</option> </select> <button type = "submit">查询</button> </form> <table width="750" cellspacing="0" cellpadding = "0" border="1"> <tr> <td colspan ="6">人员列表</td> </tr> <tr> <td>编号</td> <td>姓名</td> <td>性别</td> <td>年龄</td> <td>等级</td> <td>部门</td> </tr> <c:forEach var = "person" items = "${requestScope.list }"> <!--<td>person.getId()</td>,这个属于Java代码,要写在<%%>里的 --> <tr> <td>${person.id}</td> <td>${person.name}</td> <td>${person.sex}</td> <td>${person.age}</td> <td>${person.rank}</td> <td>${person.department}</td> </tr> </c:forEach> </table> </body> </html>
servlet文件的路径问题:
若servlet文件的uri为
<servlet-mapping>
<servlet-name>servlet</servlet-name>
<url-pattern>/servlet/personServlet</url-pattern>
</servlet-mapping>
则它的URL为:http://localhost:8090/项目名/servlet/personServlet。
在uri中‘/‘就代表着‘http://localhost:8090/项目名/‘。
以上是关于关于web项目的路径问题,小理解。的主要内容,如果未能解决你的问题,请参考以下文章
chainlink 小实战 web3 “捐助我”项目合约及前端交互——关于 《Patrick web3 course Lesson 7-8 》课程代码中文详解