使用Jquery.form.js ajax表单提交插件弹出下载提示框
Posted chenxizhaolu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Jquery.form.js ajax表单提交插件弹出下载提示框相关的知识,希望对你有一定的参考价值。
现象:
使用jquery的from做ajax表单提交的时候,后台处理完毕返回json字符串,此时浏览器提示下载一个json文件而不是在success里面继续解析该json对象。
具体的原因:
浏览器兼容性的问题。在谷歌和火狐下没这个问题,我用的ie9测试是有这个问题的。具体的详细我参照的该链接:
http://zhidao.baidu.com/link?url=uTXondC9ECEfdObEWbq7V2O7-UW_oXtoVcneVqH_Dmj2hUXjM3y6wMFnQYsUupdWC0TftjqYesvtjOFWvH8F-P0jh4F2AhCkKVmC9mxScF_
解决方法:
一句话:后台程序返回的时候contentType 不要返回"application/json"格式,要返回"text/html"类型的内容。
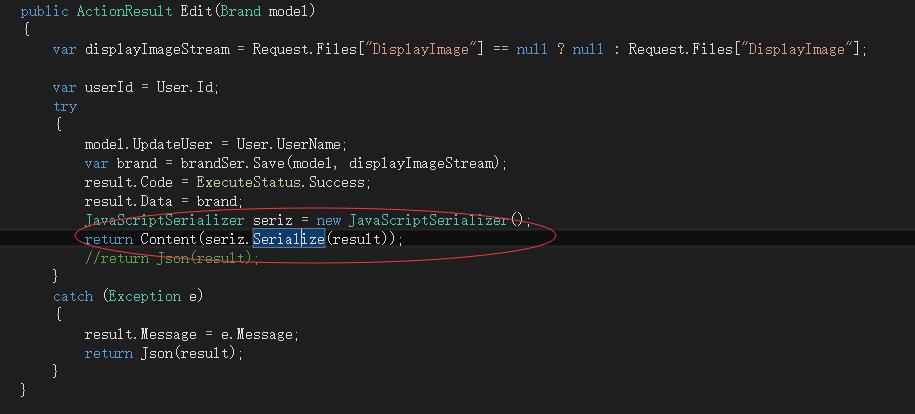
具体的做法请看截图:

以上是关于使用Jquery.form.js ajax表单提交插件弹出下载提示框的主要内容,如果未能解决你的问题,请参考以下文章