给jui(dwz)的toolbar添加漂亮的图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给jui(dwz)的toolbar添加漂亮的图标相关的知识,希望对你有一定的参考价值。
前面两篇把菜单树和navTab的图标都换了。今天来添加toolbar的图标。
因为JUI(DWZ)自带的toolbar图标就三四个,根本不够用。于是只能是进行自定义添加

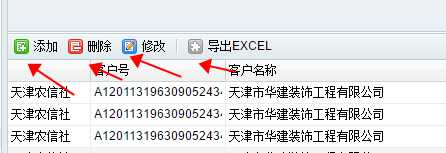
这是系统自带的图标,也就4个。

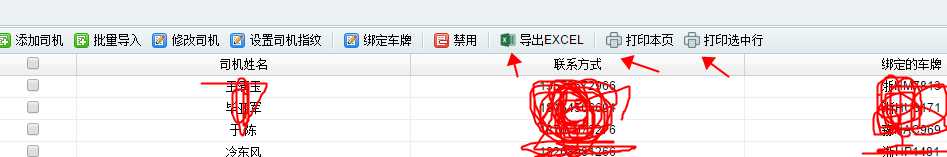
自定义的两个图标,一个excel图标,一个打印机的图标。是不是挺好看呢?
接下来就发出关键代码。
其实只要修改相应的CSS样式文件就可以了。
打开JUI(DWZ)主题目录下面的CSS文件夹,找到core.css并打开。
找到/* Grid */,会看到系统定义的四个图标信息了。
.panelBar .toolBar a.add span { background-position:0 -696px;} .panelBar .toolBar a.delete span { background-position:0 -746px;} .panelBar .toolBar a.edit span { background-position:0 -796px;} .panelBar .toolBar a.icon span { background-position:0 -846px;}
那就照着写吧。我在后面添加了两个图标
.panelBar .toolBar a.excel span { background:url(images/excel.png) no-repeat;background-position:0 3px;} .panelBar .toolBar a.printer span { background:url(images/printer.png) no-repeat;background-position:0 3px;}
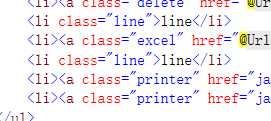
然后,你懂的,就直接在前台界面上引用就可以实现了。

这里要提醒一下,因为JUI(DWZ)本身有多个主题,每个主题下面有一个CSS文件,相应的/* Grid */下面有引用相对应的图标文件,我这里偷了一个懒,就直接在core.css里面设置了,这样切换主题时,就不会改变色彩了。
不过,我觉得你能比我做得更好。
以上是关于给jui(dwz)的toolbar添加漂亮的图标的主要内容,如果未能解决你的问题,请参考以下文章