重操JS旧业第二弹:数据类型与类型转换
Posted bing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重操JS旧业第二弹:数据类型与类型转换相关的知识,希望对你有一定的参考价值。
一 数据类型
1 js中的数据类型
1.1 数据类型列举
1)number类型
2)boolean类型
3)string类型
4)对象类型
5)函数类型
6)undefined类型
1.2 数据类型获取
typeof :注意这个并不是一个函数,而是一个操作符,怎么使用? typeof \'asd\' 结果:string
instanceof:主要用在对象的类型检测上,因为typeof null的结果也是object,这个时候typeof在对象领域的类型检测就力不从心了,
比如:var date=new Date(); date instanceof object结果是true,同时 date instanceof Date也是true,进一步检测date类型
2 各种类型详解
2.1 number类型
2.1.1概念理解:即所有实数,包括整型,浮点型,这个很好理解,但是有个特例
2.1.2特殊NaN:NaN本身是一个number类型,但是并不知道它的值是多少,NaN常常是由于类型转换或者函数返回值,比如将字符串\'aa\'转换为number自然不知道转换后他该是什么值只好使用NaN表示
NaN有多特殊,
(1)NaN自己都不等自己,NaN==NaN:结构为false,你说特殊不
(2)判断一个变量是不是NaN还只能使用isNaN()函数来判断,这里对于一个变量是不是NaN,在isNaN()函数使用中,其实如果变量不是number则先转换为number,对于哪些转换为NaN的自然就是true,你说特殊不呢,那么怎么转换,转换规则呢?
A boolean true直接为1 false为0
B string 则按照第一个字符进行如果第一个失败则直接返回NaN
C parseInt(),parseFloat()分别针对不同特殊情况转换
D 对象则先调用对象的ValueOf()返回值进行转换
E undefined,null直接转化为NaN
2.1.3 Number范围,Number.MAX_Value,Number.Min_Value,如何判断一个数值处于最大和最小值之间使用isFinite()函数判断,
对于处于无穷大或者无穷小则使用Infinity表示如果为负无穷则在前面加负号‘-’
2.2 boolean类型
只有true false两个值,对于js区分大小写来说TRUE和FALSE并不划等号
2.2.1 类型转换
1)number类型大于0则转换为true,反之false
2)string计算string.length属性长度,大于0则为true反之false
3)对象非空,即为true反之false
4)undefined,NaN均为false
2.3 string类型
2.3.1 转换为字符串
1)使用toString()方法,但是有2个特殊对于变量类型已知情况下是没有这个方法,就是null和undefined,比如var r=null,r.没有toString()方法,对于函数或者转换在操作后并不知道返回值是什么类型情况下可以使用toString()方法,比如
function convert(){return null};var rs=convert(); rs.toString()结果为null
2)boolean转化为字符串,true结果为\'true\',相应的false为‘false’
2.4 function类型
函数即对象
2.5 对象类型
js中对象是一组变量和函数的组合,所以对象类型实际上是简单类型的组合。相应的转换在前面也已经提到
二 类型转换
在上面数据类型转换中也基本提到类型转换规则,js中这些规则比较细碎,这也是js比强类型语言如c#,java要麻烦一点的地方
三 操作符
3.1 js中操作符大致与c#和java相当,有一个特殊的操作符==和===
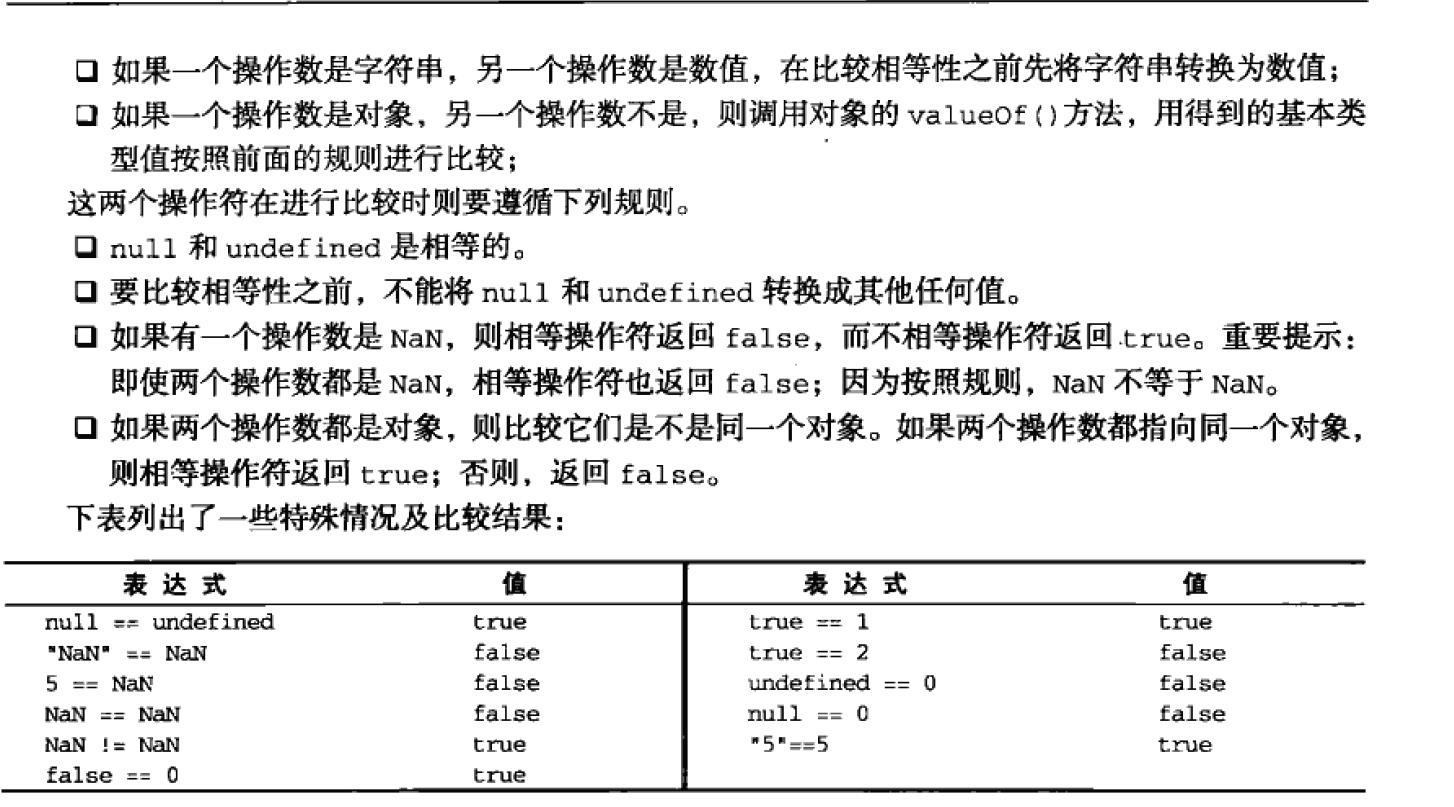
==:意思是比较两个变量,先不比较两个变量类型,而是将他们进行类型转换为同一种类型的结果,再进行比较。这其中的转换规则,比较多

===:又名全等操作符,意思是两个对象首先要类型相同,再则是结果相同,如果使用===先判断类型相同再比较结果,如果类型都不同则直接返回false,===在对象的比较中比较常见
3.2 特殊
NaN与NaN并不相等,即NaN==NaN:false
undefined与null相等,在js中的解释是undefined继承自null,很特殊吧,即undefine==null,结果为true
NaN==undefined结果为false
以上是关于重操JS旧业第二弹:数据类型与类型转换的主要内容,如果未能解决你的问题,请参考以下文章