Python之Web框架Django
Posted 浮光掠影转瞬间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python之Web框架Django相关的知识,希望对你有一定的参考价值。
Python之Web框架:
Django
一. Django
Django是一个卓越的新一代Web框架

Django的处理流程
1. 下载地址
Python 下载地址:https://www.python.org/downloads/
Django 下载地址:https://www.djangoproject.com/download/
注: 安装Django前必须先安装Python。
2. 安装
Windows下安装:(这里使用pycharm)
>> pip3 install Django
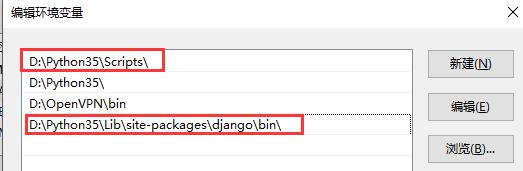
添加环境变量:
将这几个目录添加到系统环境变量中:
C:/Python33/Lib/site-packages/django;C:/Python33/Scripts。 添加完成后就可以使用Django的django-admin.py命令新建工程了。

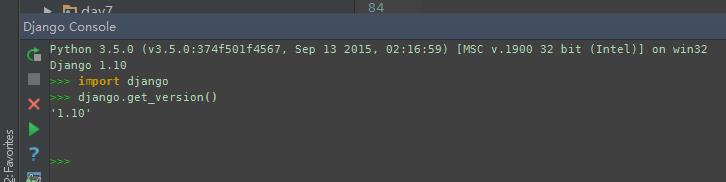
检查一下是否安装成功:

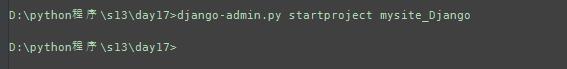
3. 创建project
>django-admin.py startproject mysite
注: 因为之前已经创建这里使用mysite_Django

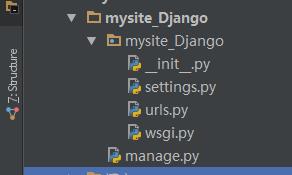
这样就会自动生成几个目录:

在Django中基本的项目包含四个文件:
mysite_Django
__init__.py: 告诉python这是一个软件包
settings.py: 项目相关的配置文件
urls.py : 全局URL配置(路由系统)
wsgi.py: WSGI ,默认使用wsgi的socket
manage.py: django程序启动文件
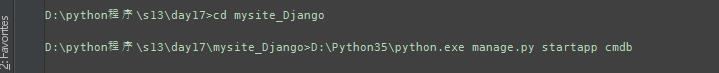
4. 创建APP
一个project下可以创建多个APP
> python manage.py startapp cmdb #创建名为cmdb的app

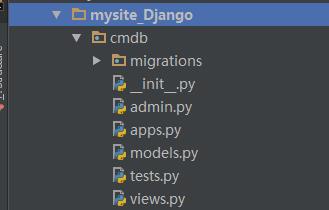
这样就会看到已被创建的cmdb:

cmdb下自动生成的应用文件:
__init__.py : 告诉Python是一个包
admin.py : 默认后台管理
apps.py: 当前app的配置文件
models.py: 与数据相关的(数据模型)
tests.py : 单元测试
views : 视图函数,处理业务请求。
5. 编写代码
目前为止已经创建了项目和APP,urls和views.py文件中目前还没有真正的代码,需要后添加代码。
自定义页面:
urls.py: 添加url路径,默认为admin
 urls
urls views
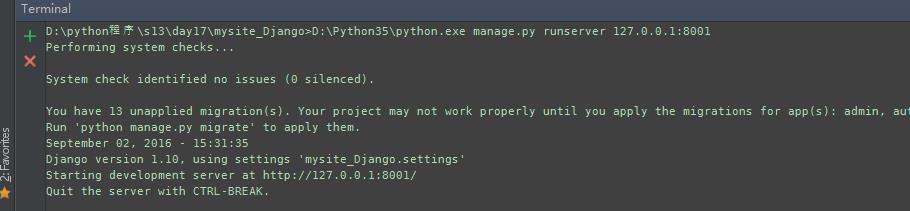
views4. 启动Django程序
> python manage.py runserver 127.0.0.1:8000

也可以通过pycharm执行:


启动后提示我们访问http://127.0.0.1:8000/,但是访问后报错404网页不存在,因为我们自定义页面为index,加上index即可:

这样可以看到响应的结果。
5. 使用模板
settings配置
render(request, \'路径\')
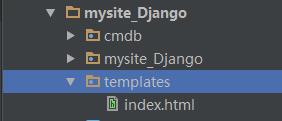
首先创建一个模板路径templates并创建一个html文件index.html

 index
index接下来我们需要到配置文件settings里配置路径,不然找不到html文件:

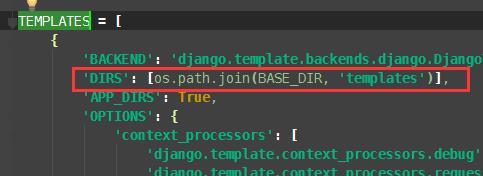
找到“TEMPLATES” 字段添加路径:

注: BASE_DIR: 此文件开头部分定义:

重新启动后访问查看结果:

可以看到已经引用了自定义的html文件。
6. 静态文件配置
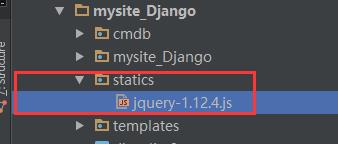
创建静态文件目录statics,这里引入jQuery:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <h1 style="color: red">
9 Hello,Word
10 </h1>
11 <script src="/prefix/jquery-1.12.4.js"> #修改定义的前缀prefix
12
13 </script>
14 </body>
15 </html>
修改配置文件路径:
1 ##settings最下边配置路径
2
3 STATIC_URL = \'/prefix/\' #前缀
4 STATICFILES_DIRS = (
5 os.path.join(BASE_DIR, \'statics\'), #js路径
6 )
重新启动测试:

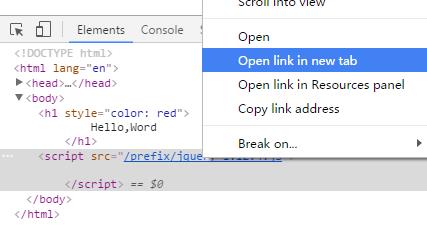
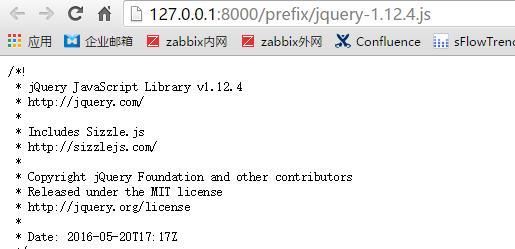
F12打开调试模式后右击我们自己定义的jQuery文件,打开,可以看到内容说明成功

7. 连接数据库
ORM
settings.py
(1)定义数据库用户信息
1 #models.py数据库
2
3 from django.db import models
4
5 # Create your models here.
6 #创建类定义用户信息
7 class UserInfo(models.Model):
8 user = models.CharField(max_length=32)#指定字符串长度
9 email = models.CharField(max_length=32)
(2) 注册APP
settings.py
1 #修改INSTALLED_APP字段,添加自定义APP :cmdb
2
3 INSTALLED_APPS = [
4 \'django.contrib.admin\',
5 \'django.contrib.auth\',
6 \'django.contrib.contenttypes\',
7 \'django.contrib.sessions\',
8 \'django.contrib.messages\',
9 \'django.contrib.staticfiles\',
10 \'cmdb\'
11 ]
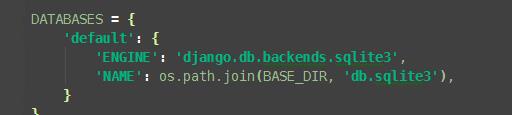
(3) 创建数据库,默认使用自带sqlite数据库
settings.py

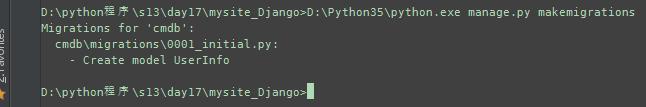
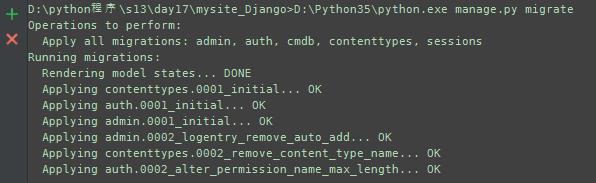
执行命令创建:
> python manage.py makemigrations

> python manage.py migrate

数据库表已经创建
8. 操作数据库
创建:
models.类.objects.create()
获取:
models.类.objects.all()
以上是关于Python之Web框架Django的主要内容,如果未能解决你的问题,请参考以下文章